
简析vue的双向绑定原理
答:Vue内部通过Object.defineProperty方法属性拦截的方式,把data对象里每个数据的读写转化成getter/setter,当数据变化时通知视图更新。具体说一下Object.defineProperty:Object.defineProperty() 方法会直接在一个对象上定义一...

Vue——06组件化之——子传父($emit)、监听原生点击事件、父子组件通信、实现父子组件的双向绑定、ref、$refs、is、:is的使用以及区别
上一篇说了一下父传子,详情参考:父组件给子组件传递数据——props属性父传子既然有父传子那么肯定有子传父,有子传父肯定也有两者之间相互绑定这里我们先看一下子传父的写法:一、子传父:$emit()看代码:<!DOCTYPE html> <html> <head> ...

【Vue 开发实战】基础篇 # 6:双向绑定和单向数据流不冲突
说明【Vue 开发实战】学习笔记。双向绑定和单向数据流vue 是单向数据流,v-model 只是一种简写形式,v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:text 和 textarea 元素使用 value property 和 input 事件;check...

Vue:自定义v-model数据双向绑定
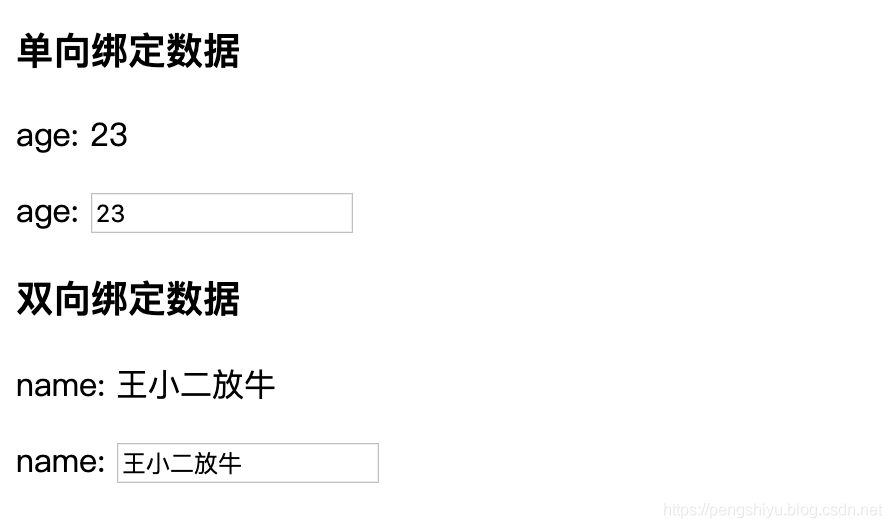
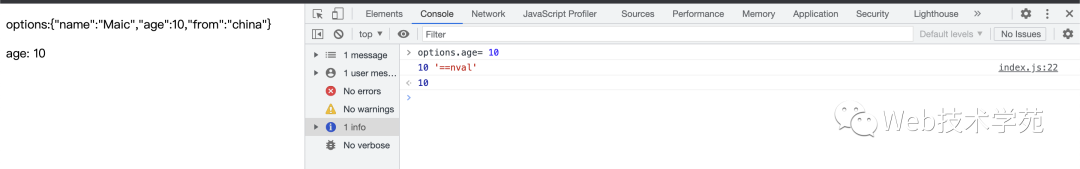
示例age 数据单向绑定name 数据双向绑定 <template> <div> <h3>单向绑定数据</h3> <p>age: {{ age }}</p> <p>age: <input type="text"...

【Vue】 五分钟就能看懂的vue数据双向绑定
前言在web开发应用中,很多项目都会用到表格一列的组件进行数据的传输、获取和提交,在开发使用中,表格类组件数据的传输,我们一般可以使用v-model将输入的数据同步到data属性中,这个指令可以为不同的输入元素使用不同的属性,这个指令一般在form表单中的input等等元素上面来创建双向的数据绑定。...

通俗易懂讲解并手写一个vue数据双向绑定案例
问题描述面试中,面试官除了问基础知识以外,还喜欢问一些框架原理。比如:你对vue的数据双向绑定mvvm是如何理解的?网上的部分贴子可能写的有点抽象,不便于快速阅读理解。本篇文章就使用通俗易懂的简单方式,来讲解并实现一个简单的vue数据双向绑定原理demo,希望对大家有一定的帮助先复习基本知识为了便于...
vue 双向绑定原理
1、vue双向数据绑定是 通过 数据劫持 并结合 发布-订阅模式 的方法来实现的。 也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变。2、其中数据劫持是通过Object.defineProperty()方法实现的。vue在内部会把定义在data中的属性通过这个方法全部...
vue双向绑定实现了什么?有什么优点?
实现了数据驱动试图,优点就是,页面跟着数据变化而变化,随之响应。

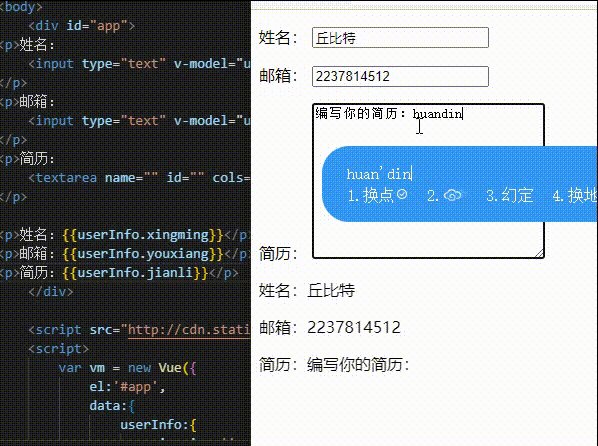
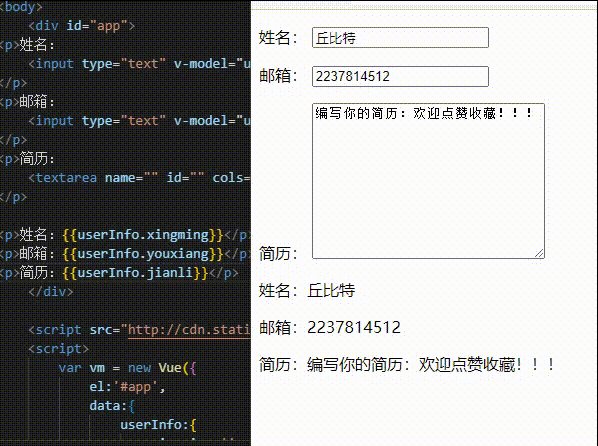
Vue使用v-model和提交组件实现数据的双向绑定
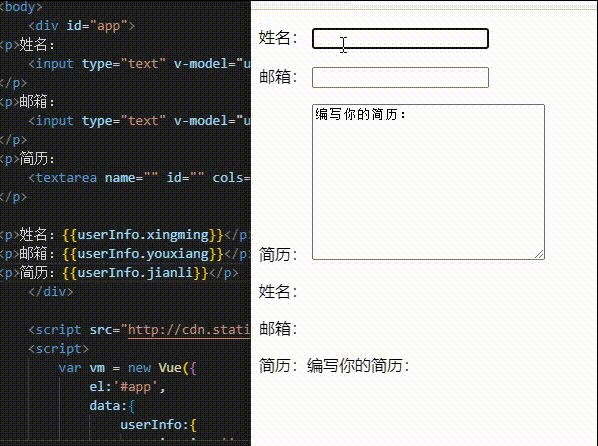
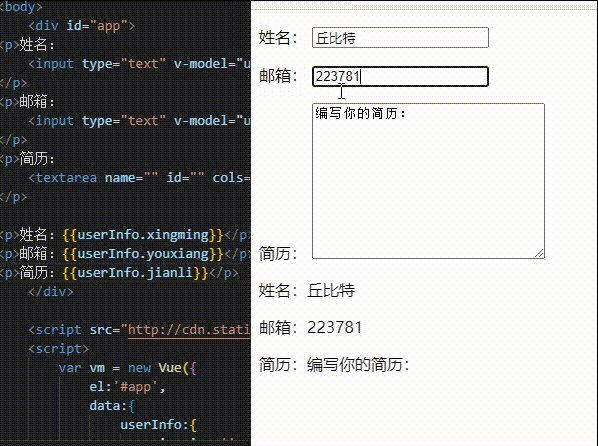
每日一技前言前段时间有一个朋友在使用vue的时候遇到了一点问题当时在进行期末答辩所以没找到时间整理代码,今天在整理电脑文件的时候刚好看到了发给朋友的代码,整理下思路和代码顺手发个文章,希望能帮助到更多的人需求实现在表单输入数据,点击按钮提交后,在表格中显示数据。需求分析将表单的数据与表格数据进行绑定...

Vue数据双向绑定实现原理
在vue中,我们知道它的核心思想是数据驱动视图,表现层我们知道在页面上,当数据发生变化,那么视图层也会发生变化。这种数据变化驱动视图背后依靠的是什么?正文开始...vue2源码中的数据劫持// src/core/instance/observer/index.js /** * Define a re...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



