
Vue之v-for(包含key内部原理讲解)
前言 v-for:列表渲染 一、v-for v-for将JSON数据中的数组或对象渲染出列表的样式呈现。 直接见代码实例,如下: <!DOCTYPE html&...
Vue中的v-for中:key是必须的吗?为什么?
在 Vue 中,v-for 指令用于循环渲染数组或对象的元素。而 :key 是一个可选的属性,用于为每个元素提供唯一的标识。 :key 并不是在所有情况下都是必须的,但在一些特定的场景中,它是非常重要的。以下是一些情况下需要使用 :key 的原因: 性能优化:当 Vue 渲染大量动态元素时,使用 :...
vue v-for 为什么不建议使用下标作为key
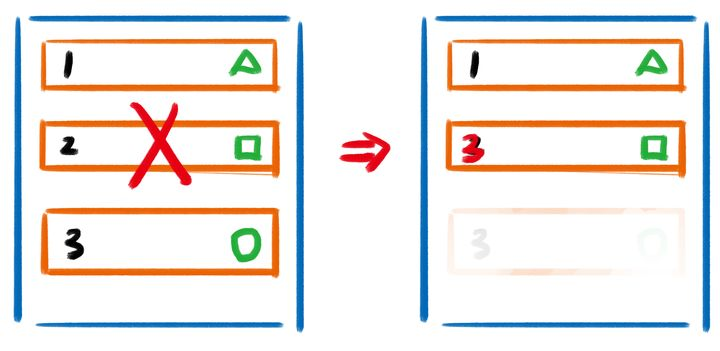
ey属性值:key ,给每个节点一个唯一标识,使得函数内部性能更高,高效更新虚拟DOM这里不建议使用index(下标)作为key,一般使用id一旦删除或添加一个数据,这个数据之后的所有数据下标值都会被改变,导致以前的数据和重新渲染后的数据随着 key 值的变化从而没法建立关联关系. 这就失去了 ke...

Vue - v-for 中为什么不能用 index 作为 key
这是一篇脱坑日记,在做项目的过程中,我使用了 v-for 渲染子组件时,并将 index 绑定给了 key,这一行为导致删除操作会误删子组件,实际上删除的组件并不是你预期的那个。而且我在排查错误的过程中打印 log 的数据信息均正常,唯独在执行删除操作时出现异常。深陷其坑而不知具体原因,询问大佬后恍...

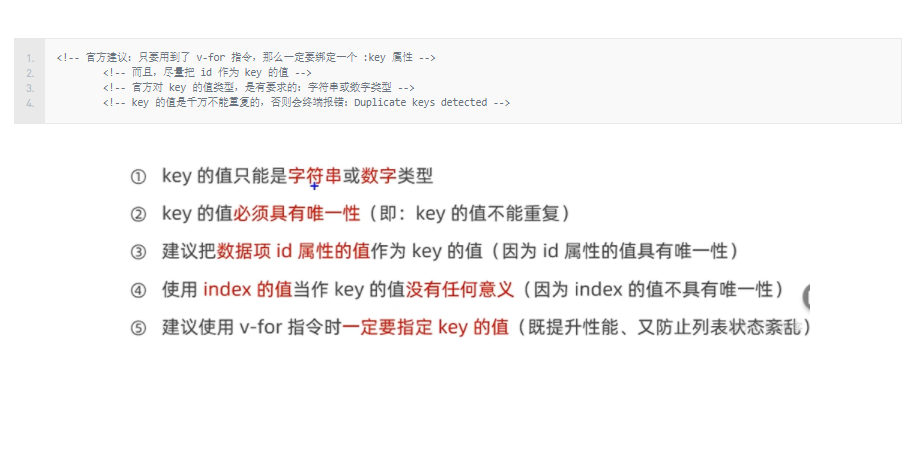
Vue课程55-强调v-for中key值得注意点
Vue课程55-强调v-for中key值得注意点

Vue指令 v-for和key属性
Vue指令之v-for和key属性1. 迭代数组<ul> <li v-for="(item, i) in list">索引:{{i}} 姓名:{{item.name}} 年龄:{{item.age}} </li> </ul>案例:循环遍历普通数组<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



