
Vue3基础之v-if条件与 v-for循环
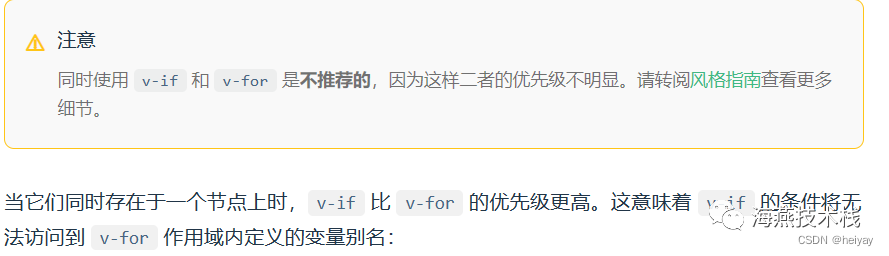
条件渲染 v-if、v-else-if、v-else 基本使用 v-if 指令用于根据表达式的真假来条件性地渲染元素,而 v-else-if 和 v-else 则用于添加额外的条件分支。 <template> <div> &l...
Vue 列表渲染 v-for循环
1:新建一个json文件list.jsonlist.json [ { "id": 0, "name": "王小婷", "address": "徐家汇" }, {...

vue中 v-for循环的用法详解
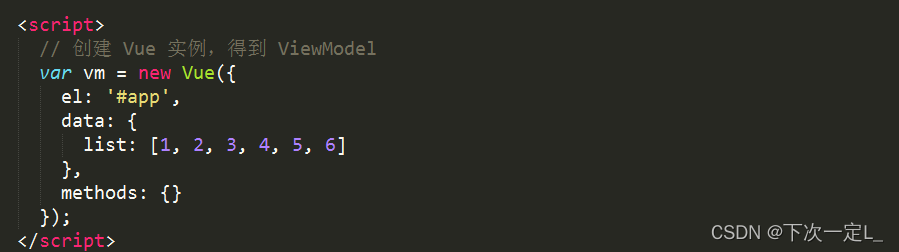
1、v-for循环普通数组①创建vue对象② 循环数据结果:2、v-for循环对象数组① 创建vue实例对象② 循环对象数组结果:3、v-for循环对象①创建vue对象实例②循环对象结果:4、v-for循环数字①创建vue对象实例②循环数字结果:5、v-for中key的使用方式①创建vue对象实例注...
编写 Vue v-for 循环更优雅的 7 种方式
在Vue中,基本上每个项目都会用到v-for循环。它们允许你在模板代码中编写for循环。这在碰到诸如以下情况时特别好用:渲染数组或列表遍历对象属性在Vue中v-for循环最基本的用法是这样的:<ul> <li v-for='product in products'> {{ p...

vue+Element项目中v-for循环+表单验证
如果在Form 表单里有通过v-for动态生成,如何设置验证呢?<el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="120px" ...
Vue3 v-for循环获取不到图片路径
想要利用v-for循环去实现图片输出,但是输出不了图片,发现路径错误解决办法:在script里的data中,给图片设定绝对路径博主发现很多博文都是说要改成带@的,但试了之后发现不行即不是带@号的,而是"././某某.jpg"同时在img标签中,需要注意绑定的格式错误写...

【vue】v-for循环图片加载不出来,直接在src上面写图片链接就可以加载出来,或者使用require(图片链接)可以加载出来
1、具体情况将图片放在src/assets/img文件夹下面,循环图片的话,图片显示不出来就像下面这样,图片是显示不出来的<template> <div v-for="img_url of images"> <img :src="img_url"> <...
vue v-for循环渲染完毕后执行方法
在项目时用到了一些插件,比如这次用了下拉菜单插件。这个插件需要实例化,而下拉框的数据是通过ajax来获取的,然后在用 v-for 渲染数据,再次遇到了一个问题。就是等插件实例化完毕,数据却还没渲染完毕,所以这就出现一个bug。出现bug解决掉。第一种解决方法: settimeoutsetTimeou...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



