
【基于HTML5的网页设计及应用】——工字型布局
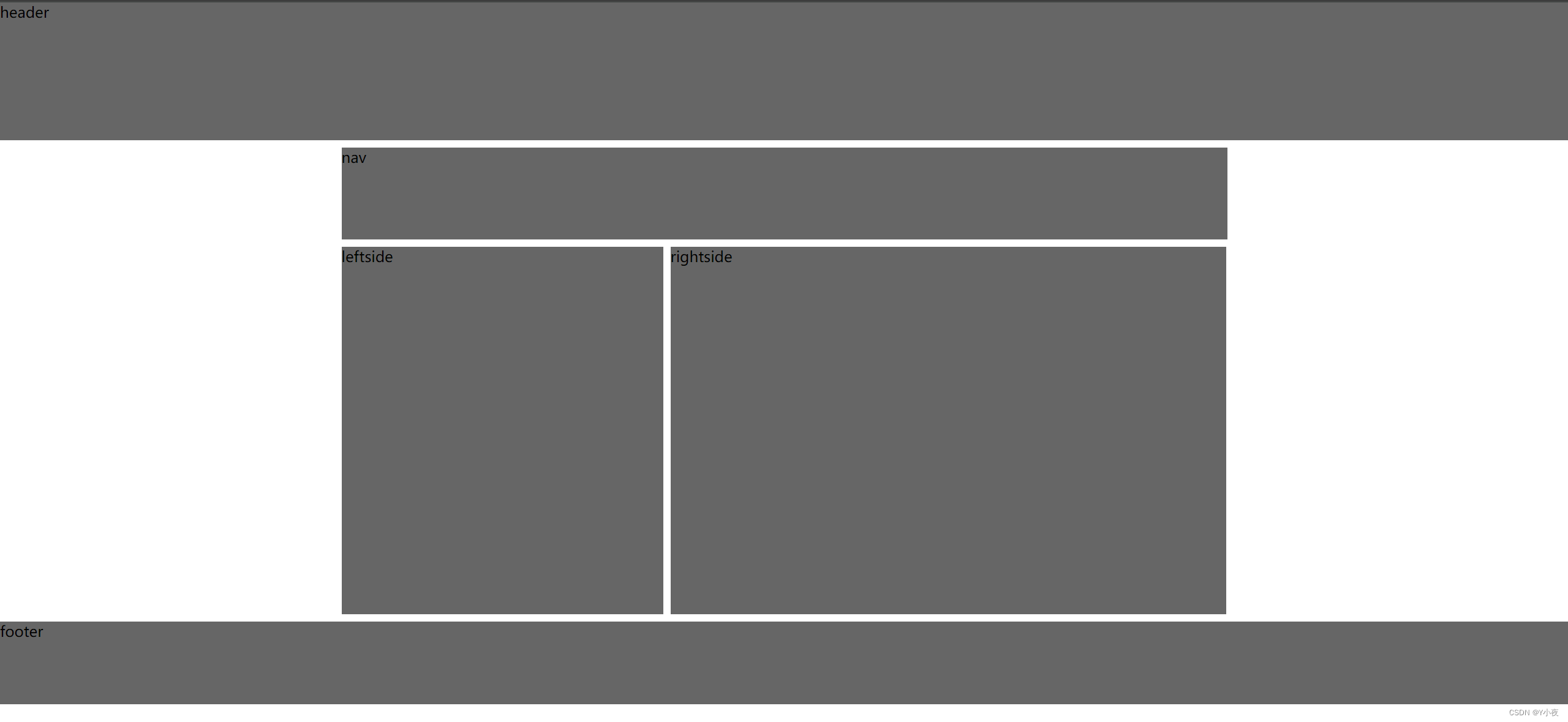
功能简介 这是一个工字型固定页面布局的HTML代码。它包含了头部(header)、主体内容区域(one)、页脚(footer)三个部分。 - 头部(header):高度为150px,背景颜色为深灰色(#666)。 - 主体内容区域(one):宽度为980px,水平居中。包含导航栏(nav)、左侧内容...

【基于HTML5的网页设计及应用】——固定宽度布局
功能简介 这段代码实现了一个固定宽度的页面布局,包括头部、导航栏、左侧内容区、右侧内容区和页脚,各部分样式如下: - **头部(.header)**: - 高度为 100px - 背景颜色为深灰色(#666) - 上外边距为 0,右外边距为 10px,下外边距为 ...

【基于HTML5的网页设计及应用】——float实现页面布局
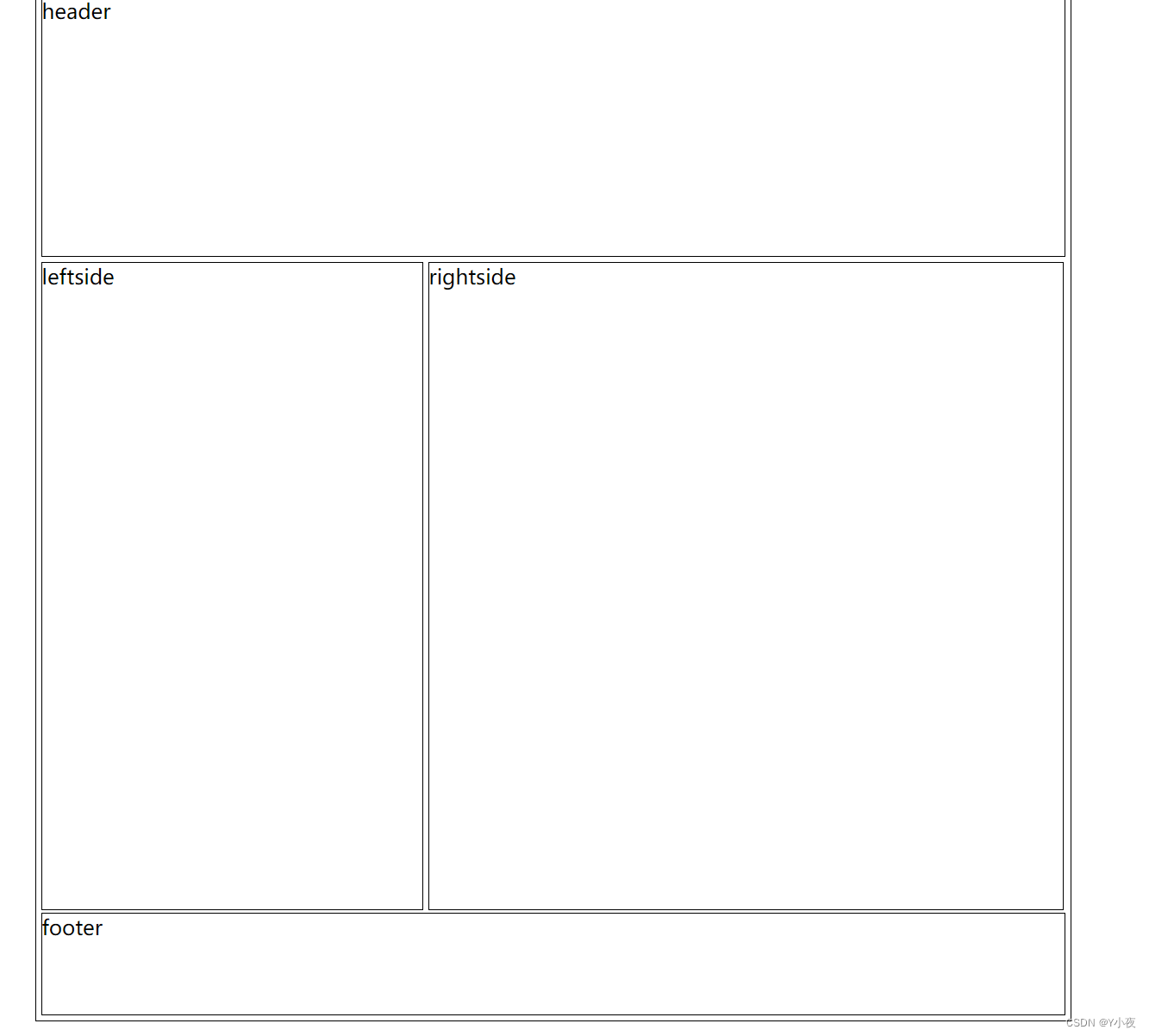
功能简介 这段代码实现了一个基本的网页布局,包括头部、左侧内容、右侧内容和底部。具体功能如下: 1. 头部(header):高度为 200px,带有边框,外边距分别为 4px(上)、4px(右)、2px(下)、4px(左)。 2. 左侧内容(leftside):宽度为 294px,高度为 500px...

【基于HTML5的网页设计及应用】——水平导航栏
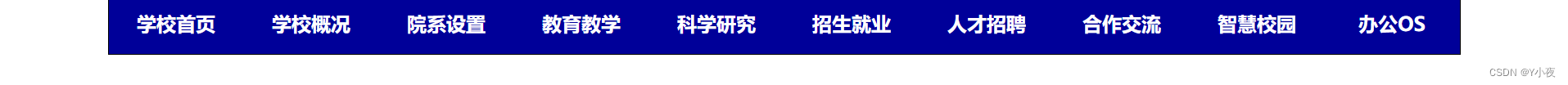
功能简介 这是一个使用列表导航菜单的网页,包括一个水平方向的导航栏和多个下拉子菜单。主要功能如下: 1.点击每个导航菜单可以跳转到不同的页面。 2.鼠标悬停在每个导航菜单上时,会显示下拉子菜单,点击子菜单中的选项也可以跳转到相应的页面。 3.子菜单中的选项会在鼠标悬停时变色,并且有背景颜色高亮显示。...

【基于HTML5的网页设计及应用】——用户注册
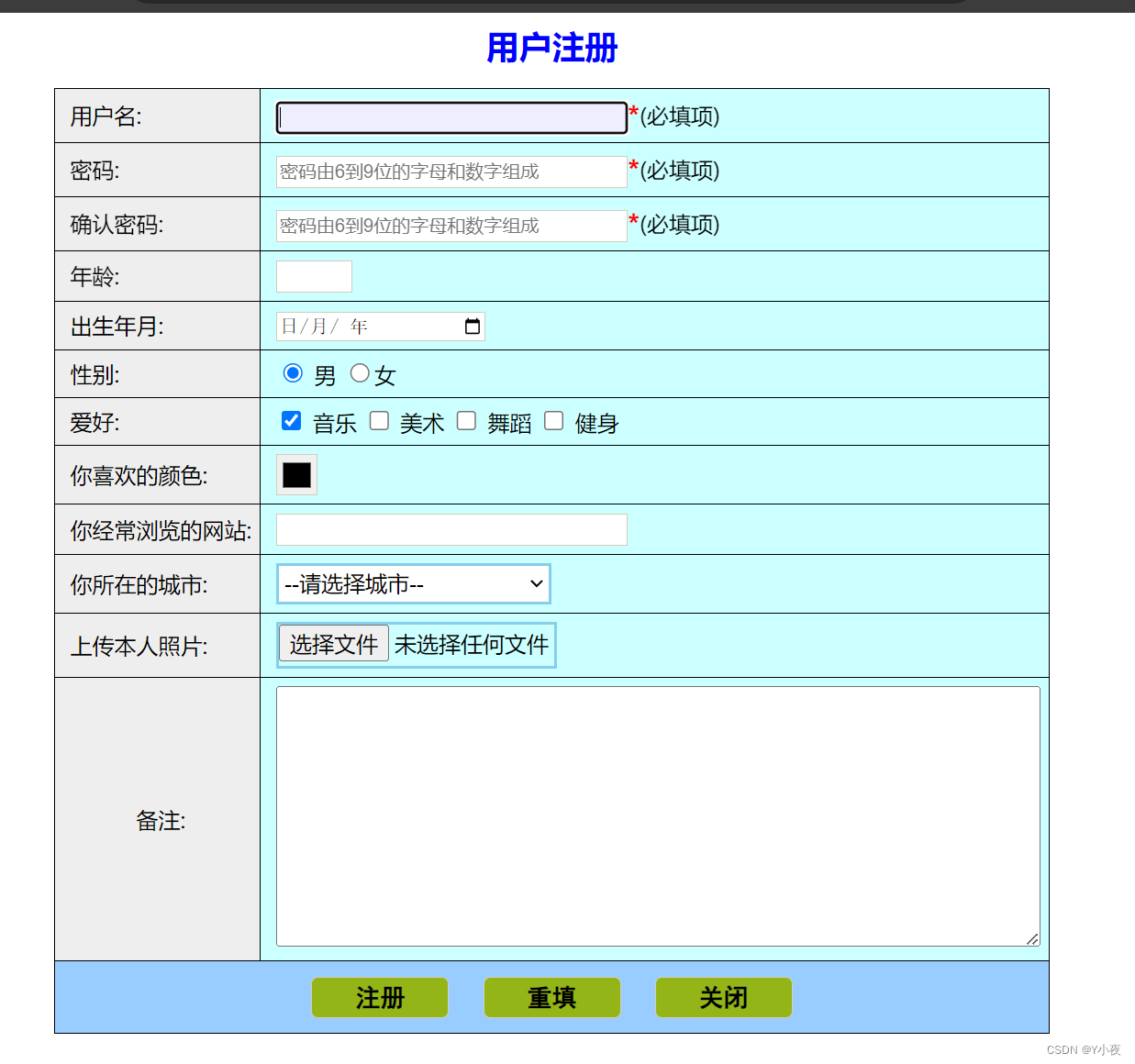
功能简介 这是一个用户注册的简单网页表单,包括用户名、密码、确认密码、年龄、出生年月、性别、爱好、喜欢的颜色、经常浏览的网站、所在城市、上传照片和备注等信息项。用户可以填写各种个人信息并提交注册。页面还包括了一些基本的样式设计,如字体颜色、背景颜...

【基于HTML5的网页设计及应用】——链接伪类选择器和伪元素选择器
链接伪类选择器: 涉及知识点: 1.<!DOCTYPE html> 声明了文档类型为HTML,告诉浏览器使用HTML解析器来解析该页面。 2.<html lang="en"> 标签定义了整个HTML文档的开始和结束。 3.<head> 标签内包含了一些元数据和引用...

【基于HTML5的网页设计及应用】——实现个人简历表格和伪类选择器应用
个人简历表格: 涉及知识点: <table>:定义一个表格,用于展示个人简历的各个信息。 <caption>:表格标题,显示为"个人简历"。 <tr>:表示表格中的一行。 <td>:表示表格中的一个单元格。 class="tdbgc":给指定的单元格设...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









