
webpack成长指北第8章---webpack的CSS Modules打包
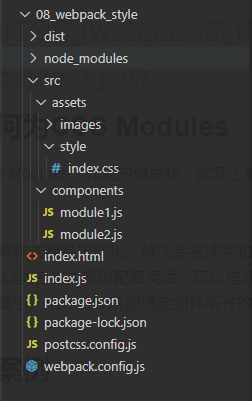
何为CSS Modules CSS Modules,样式的模块化,实际上就是所有的类名都只有局部作用域的CSS文件,其有以下几个特点 所有样式都是局部化,解决命名冲突和全局污染的问题 class类名生成规则配置灵活,可以借此压缩class类名 只需引入组件的js,就能搞定组件所有的js和css 案例...
Webpack 2 视频教程 012 - 理解Webpack 中的 CSS 作用域与 CSS Modules
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」。 Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲解的。 这个基本就是目前国内最好的 Webpack 2.0 最好的学习视频了,希望可以对新手或者复习...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



