深入了解Webpack:前端模块打包工具
Webpack是当前前端开发中最流行的模块打包工具之一。它的强大功能和灵活性使得开发者可以更高效地管理和打包前端资源,提高项目的性能和开发效率。本文将深入探讨Webpack的基本概念、安装配置、模块打包、样式文件处理、插件系统、开发环境配置等方面,帮助读者全面了解Webpack的应用和优势。 1. ...

模块化时代的必备工具:Webpack详解,为你的项目注入新活力
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

TypeScript笔记(3)—— 使用WebPack工具
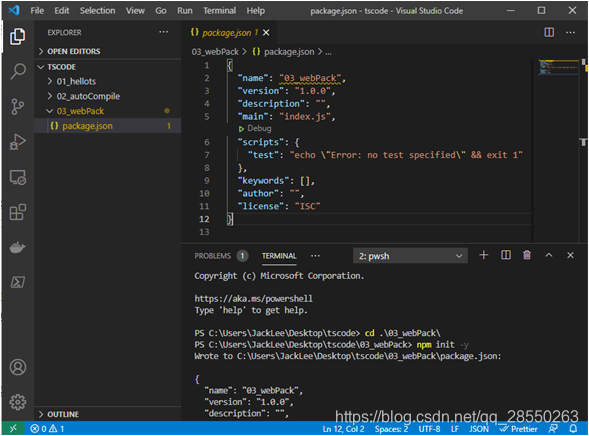
TypeScript(3): 使用WebPack工具1. 体验webpack同样,我们还是先建立一个新的项目目录。今天的项目就叫03_webpack,建立目录不再演示了,现在我们通过cd命令切换到该目录。紧接着,输入如下命令:npm init -y可以看到目录03_webpack下生成了一个名为pa...

在项目中引入webpack打包工具
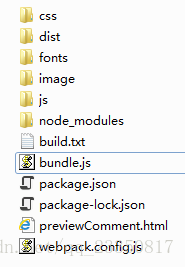
代码目录结构如下图:CSS目录包含:js目录包含:webpack.config.js配置:var webpack=require('webpack'); var path=require('path'); module.exports = { entry: "./js/previewComment....

《Webpack5 核心原理与应用实践》学习笔记-> loader配置效验与内置工具
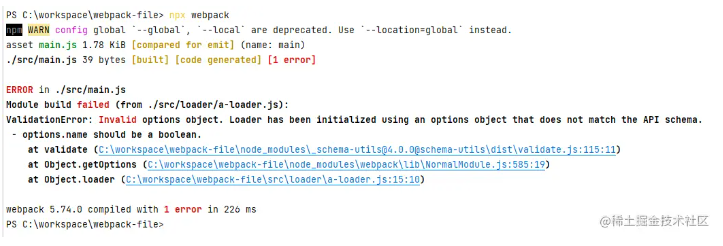
webpack为loader提供了一系列的配置属性,同时也为提取这些配置属性提供了一系列的工具方法,这些东西原先并不是webpack本身就包含的,只是用的地方多了, 他就放进去了。使用 schema-utilsschema-utils是验证一个对象中是否包含这个这个属性,并且这个属性是否符合预期值,...
深入理解Webpack:现代Web开发的打包工具
Webpack是一款强大的开源JavaScript模块打包工具,它在现代Web开发中扮演着至关重要的角色。通过Webpack,开发者可以有效地管理和打包项目中的各种资源,包括JavaScript、CSS、图片等,使Web应用程序更具可维护性和性能。在本博客中,我们将深入研究Webpack的核心概念、...
webpack打包工具系列
👣 shelljs Node 编写 bash 脚本的解决方案 shelljs git 地址 🔥 安装: npm i shelljs 安装 TS 编译: npm i @types/shelljs -D ShellJS 删除方式的:ShellJS: rm() 删除文件, rm('...

Html5和Webpack1:Webpack5打包工具介绍
Html5和Webpack1:Webpack5打包工具介绍1. 创建资源开始实验之前,您需要先创建实验相关资源。在实验室页面,单击创建资源。(可选)在实验室页面左侧导航栏中,单击云产品资源列表,可查看本次实验资源相关信息(例如IP地址、子用户信息等)。说明:...

【Vue五分钟】 五分钟了解Webpack底层原理以及脚手架工具分析
1.如何编写一个Loader(一)当我们打包一个类型文件 / 模块时 loader 就会起作用。 通过 npm init 初始化,并且安装好 webpack 相关包,简单配置一下。const path = require( 'path; ...
从Npm Script到Webpack,6种常见的前端构建工具对比
从Npm Script到Webpack,6种常见的前端构建工具对比 小编说:历史上先后出现了一系列构建工具,它们各有优缺点。由于前端工程师很熟悉JavaScript,Node.js又可以胜任所有构建需求,所以大多数构建工具都是用Node.js开发的。本文就来一一介绍它们。本文选自《深入浅出Webpa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



