
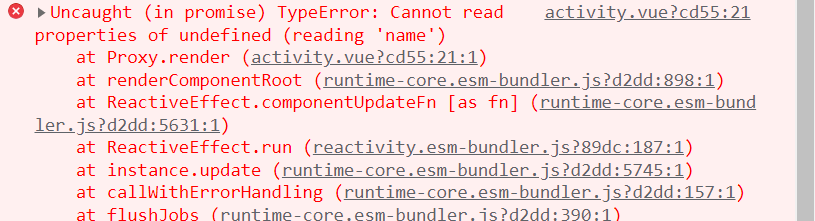
vue(3) 出现了不能读的属性定义的报错但可以渲染如何解决
在我们只做vue项目渲染时都可能会出现这种报错但他可以渲染,但报错很烦人该如何去解决首先我们要知道他这中报错只是在你const 变量的时候 ref(数组,或者 字符串)都需要一个value值单是当我们们选数据写的时候是{{ 定义的名称[0].name }}就会出现上面这个错误解决的方法也很简单只需要...

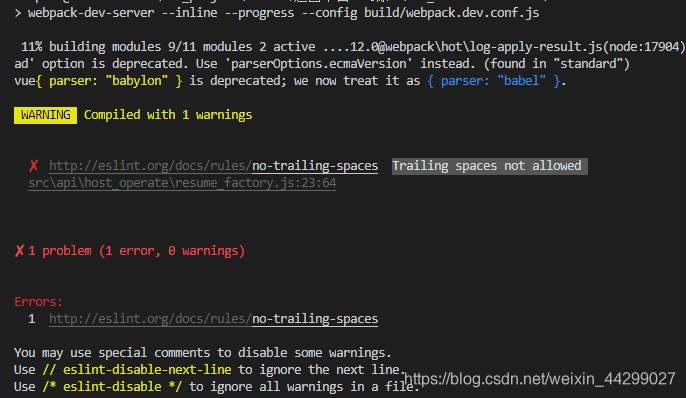
【Vue异常】Vue报错“Trailing spaces not allowed”
一、错误信息最近在使用vue开发前端工程,但是在VSCode中开发Vue中 报错:“Trailing spaces not allowed”,详情报错信息如下:二、报错原因是因为多出了一个(或者多个)空格,把多余的空格删除就可以了三、解决方案把自己修改的文件,仔细找一下,...

Vue 报错error:0308010C:digital envelope routines::unsupported
错误Vue 报错error:0308010C:digital envelope routines::unsupported原因这个错误与 OpenSSL 的版本兼容性问题有关,可能是 Vue.js 项目中使用的某个依赖或库需要使用 OpenSSL 的特定版本或功能,但你的系统上安装的 OpenSSL...
解决VUE项目window.open()方法打包部署上线报错404
背景:我的项目是部署在服务器的指定目录下,并且项目的路由模式是history模式,所以我需要在vue.config中配置publicpath和在路由中配置base,配置为相同的字符串,并告诉后端ng映射到我设置的这个字符串上.,此时访问地址可以显示项目页面,但是部分window.open()方法所跳...

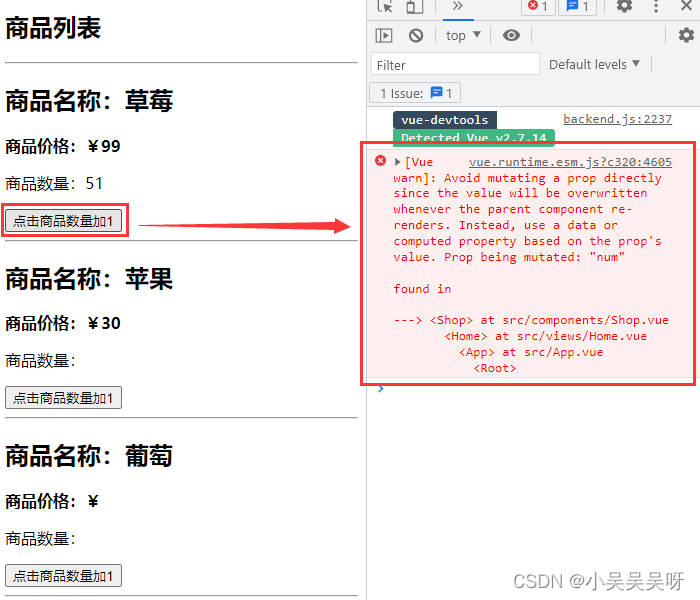
解决 vue 修改 props 数据报错的问题
修改 props 中的数据的问题:在 Shop.vue 组件中使用 props 的数组写法接收参数 并在 methods 中创建 add 方法 点击让商品数量加一。<template> <div> <h2>商品名称:{{ name }}</h2> &l...

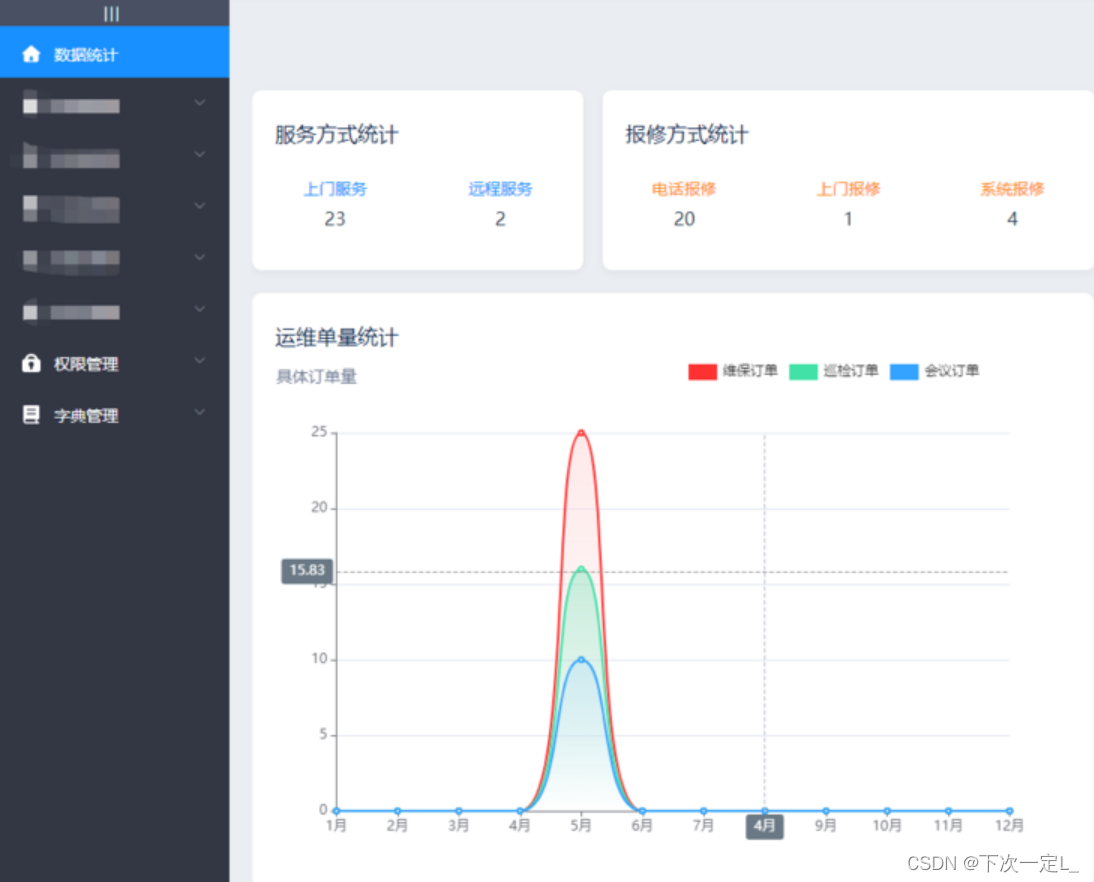
vue 动态路由component 传递变量报错问题解决
menuList 后台数据返回格式{ // 统计分析 path: '/statistics', name: 'Statistics', meta:{title: '数据统计'}, component: 'views/statistics/Statistics' }路由里面component接收...

vue项目 启动失败报错(实用的解决方法)
第一种报错如下解决办法:直接项目目录下运行 npm install webpack-dev-server -g第二种常见报错如下如果我们遇到像 Error: Cannot find module'***,的报错我们可以直接项目目录下npm install 报错提示的*** 去进行下载示例报错如下:解...

关于vue build时一直报错
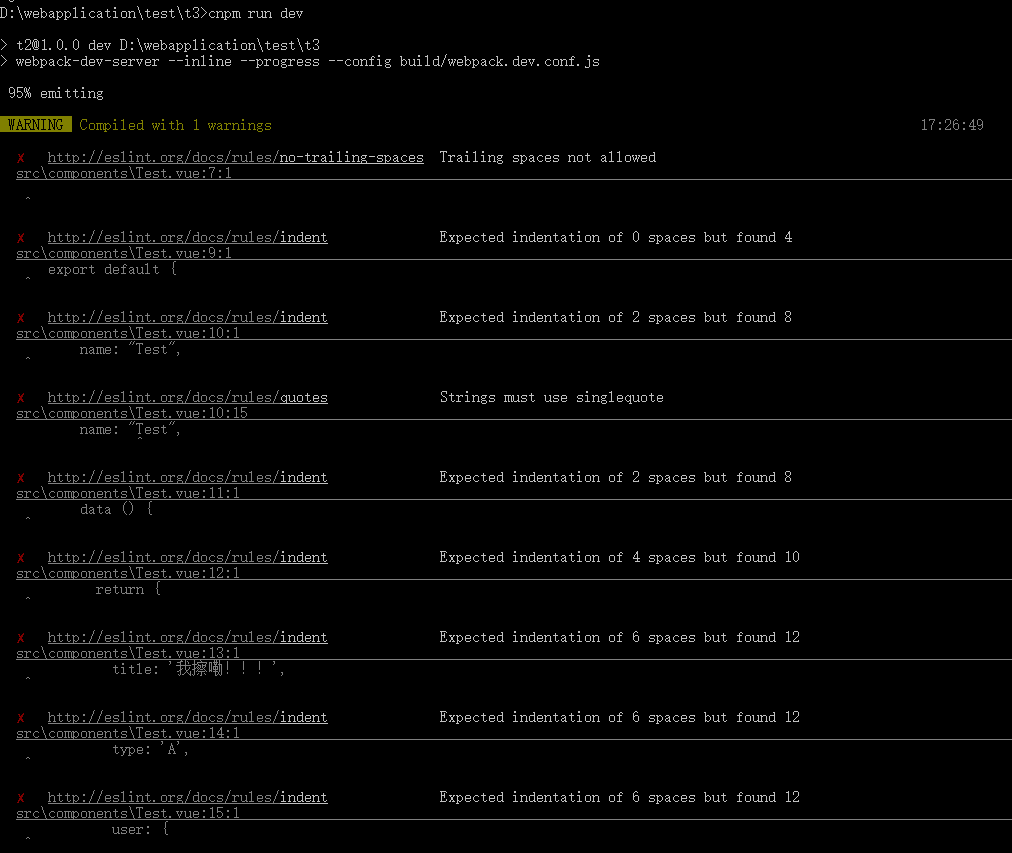
真鸡儿坑,截图说下是什么错: 像上面这种,一大堆,看不出具体是为什么,然后根据网上搜到的教程注释了webpack.base.conf.js里的某一行: 重新build,成功.......... 醉了啊,原来不是我代码的问题,这块以后再去具体研究一下原因...

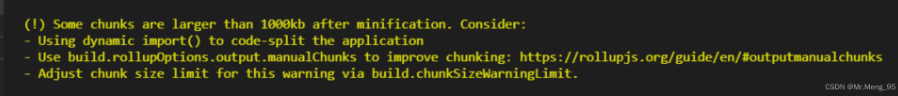
Vue3】vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification
Vue3】vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification 解决 1、加大限制的大小将500kb改成1000kb或者更大: chunkSizeWarningLimit:1500 2、分解块,将大块分解成更小的...

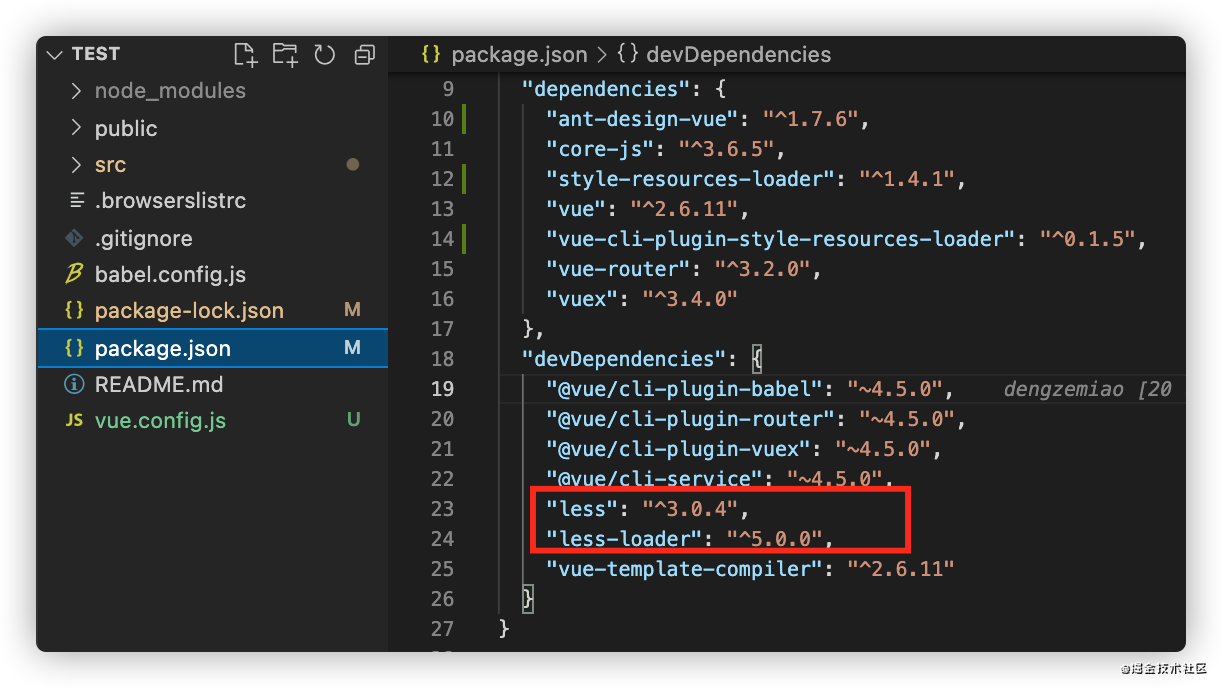
Vue 安装 less-loader 报错 unable to resolve dependency tree
一、简介安装 Less// 一起安装 $ npm i less less-loader -D // 分开安装 $ npm i less -D $ npm i less-loader -D但是在安装 less-loader 的时候失败,报错:npm ERR! code ERESOLVE npm ERR...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js报错相关内容
- 项目报错VUE.js
- 报错now VUE.js
- VUE.js报错uncaught cannot property undefined
- VUE.js项目报错
- 报错find VUE.js
- VUE.js eslint报错
- VUE.js打包报错
- VUE.js上传图片报错问题解决方案
- VUE.js上传图片报错
- 报错dependency VUE.js
- design VUE.js table报错
- VUE.js template报错
- 报错should VUE.js
- 报错attributes VUE.js
- VUE.js报错failed解决办法
- VUE.js keyup.enter绑定键盘监听服务报错
- 怎么解决VUE.js报错
- error怎么解决VUE.js报错



