
Vue报错:3 errors and 0 warnings potentially fixable with the `--fix` option.
报错如下解决办法注释掉.eslintrc.js文件中的’@vue/standard’即可解决此bug
![解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法](https://ucc.alicdn.com/pic/developer-ecology/27m6fhnwz2rb2_f1f81563b6c0481fa0c7bb22809ad70a.png)
解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法
报错如下问题分析明显从图中可以以看出问题是使用 ESLint 插件导致的作为一个代码规范插件,ESLint 限定缩进是 2 个空格,而我们一般使用 Tab 键的缩进是 4 个空格解决办法打开 .eslintrc.js 配置文件,加上下面这行配置 然后我们就可以看到原来的报错没有了'indent': ...
VUE3(三十四)项目启动sass报错
我有个不是很好的习惯,每天启动前端项目的时候,都会把项目中使用到的组件更新到最新的版本。其实这样是非常不好的。为什么呢?新版本除了修复之前的问题,也有可能会带来新的问题。正常的做法大概是,等新版本发布了一段时间之后,再去更新,这样就相对保险一丢丢。而且,目前前端项目中组件依赖太多&#x...

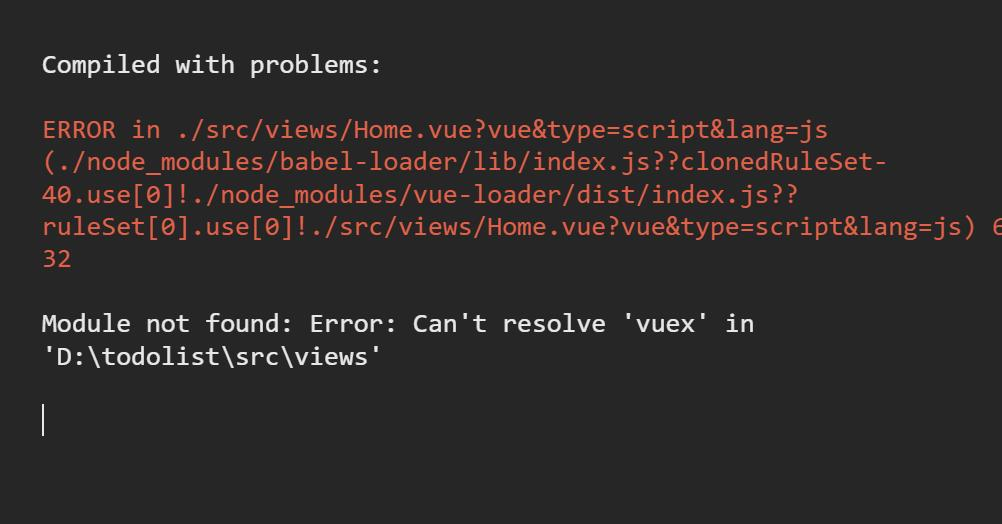
vue 报错:Module not found:Error:Can't resolve 'vuex' in XXX
在vue的组件里面引用import { useStore } from 'vuex'的时候出现了这样的报错vue 报错:Module not found:Error:Can't resolve 'vuex' in XXX解决办法:在控制台输入命令,即可npm i vuex

vue 报错-Module not found: Error: Can't resolve 'element-plus' in '
在运行项目的时候,会出现这样的报错errorin ./src/util/service.js Module not found: Error: Can't resolve 'element-plus' in 'D:\BaiduNetdiskDownload\code\src\util'解决办法安装 ...

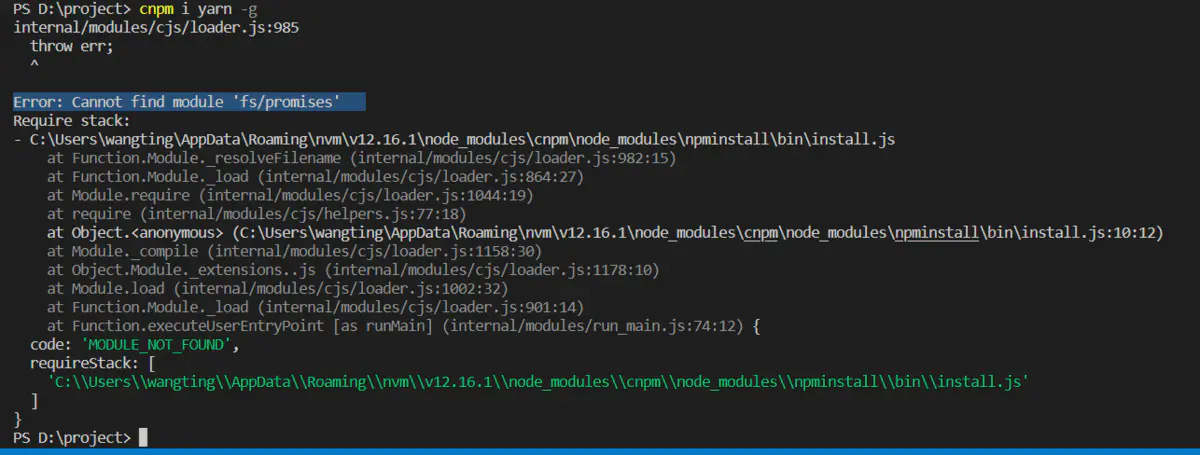
vue报错-Error: Cannot find module 'fs/promises'
原因:是Node.js版本太低导致的(也可以说是cnpm版本太高),由于低版本的Node.js对于promises的引入方式与高版本的是不一样,而cnpm版本太高的话,Node是不支持’fs/promises’引入方式的。解决方案:1、升级Node.js版本:清理npm缓存:npm cache cl...

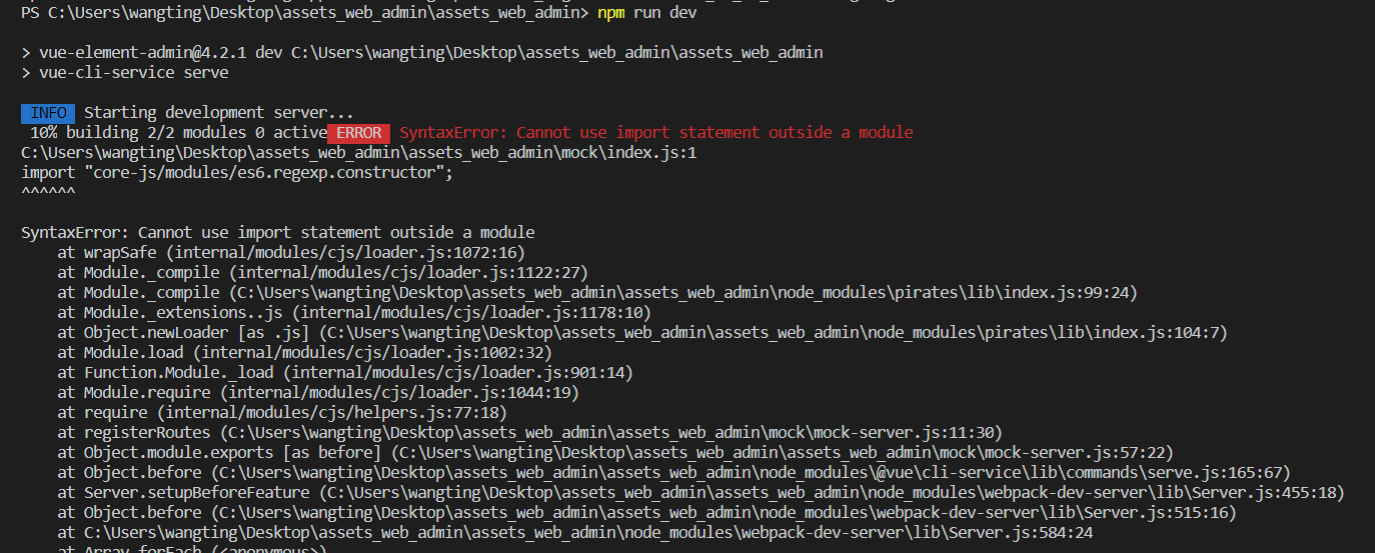
vue运行报错:SyntaxError: Cannot use import statement outside a module
PS C:\Users\wangting\Desktop\assets_web_admin\assets_web_admin> npm run dev > vue-element-admin@4.2.1 dev C:\Users\wangting\Desktop\assets_web_a...
ES模块导入引发的vue未定义变量报错
vue组件里,明明变量已经在 data 中定义好了,但控制台还是一直报错: [Vue warn]: Property or method "xxx" is not defined on the instance but referenced during render. Make sure that...
![[Vue warn]: Duplicate keys detected: ‘1‘. This may cause an update error. for循环,key重复报错](https://ucc.alicdn.com/pic/developer-ecology/rpjfzcylnkwvu_701d03b877c64856a1421589e0e4253c.png)
[Vue warn]: Duplicate keys detected: ‘1‘. This may cause an update error. for循环,key重复报错
进入一个页面报错,[Vue warn]: Duplicate keys detected: ‘1’. This may cause an update error. for循环,key重复报错解决v-for = (item,inx),:key=“inx”, key的值这样写接可以了template....

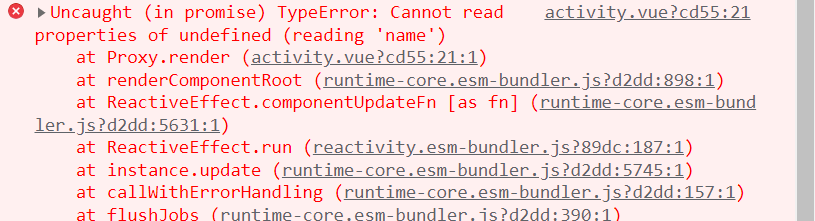
vue(3) 出现了不能读的属性定义的报错但可以渲染如何解决
在我们只做vue项目渲染时都可能会出现这种报错但他可以渲染,但报错很烦人该如何去解决首先我们要知道他这中报错只是在你const 变量的时候 ref(数组,或者 字符串)都需要一个value值单是当我们们选数据写的时候是{{ 定义的名称[0].name }}就会出现上面这个错误解决的方法也很简单只需要...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js报错相关内容
- 项目报错VUE.js
- 报错now VUE.js
- VUE.js报错uncaught cannot property undefined
- VUE.js项目报错
- 报错find VUE.js
- VUE.js eslint报错
- VUE.js打包报错
- VUE.js上传图片报错问题解决方案
- VUE.js上传图片报错
- 报错dependency VUE.js
- design VUE.js table报错
- VUE.js template报错
- 报错should VUE.js
- 报错attributes VUE.js
- VUE.js报错failed解决办法
- VUE.js keyup.enter绑定键盘监听服务报错
- 怎么解决VUE.js报错
- error怎么解决VUE.js报错



