
微信小程序无法使用async await的问题
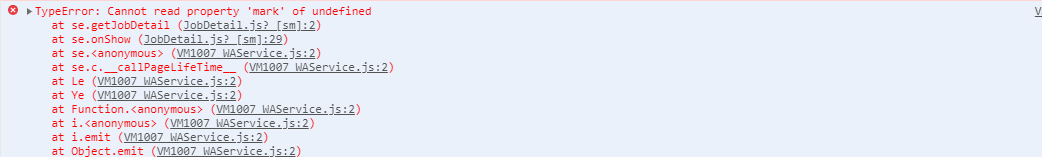
背景 在微信小程序使用async await,如 async getJobDetail() { const params = { employeeUserNo: wx.getStorageSync('employeeUserNo') || null, ...

小程序里使用async和await变异步为同步,解决回调地狱问题
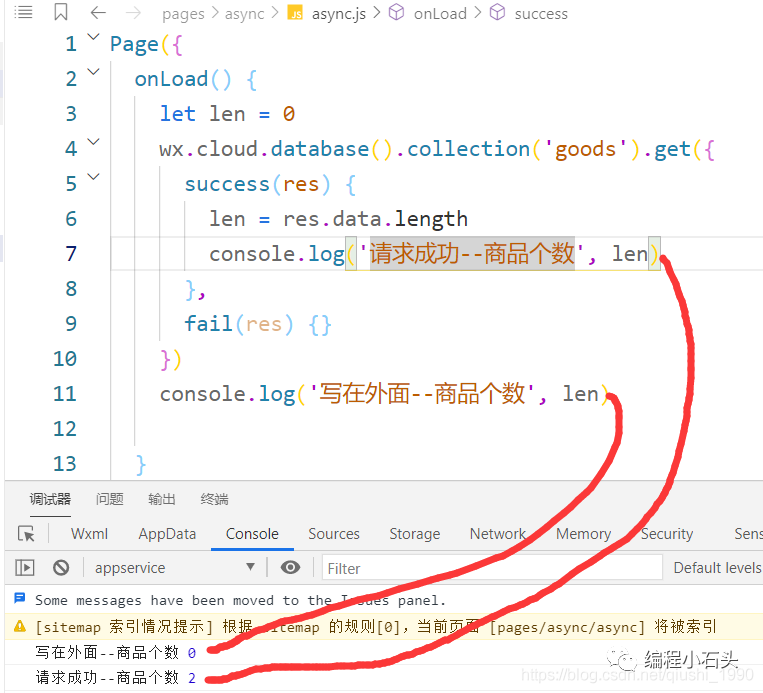
一,异步问题所谓异步:就是我们请求数据库的数据时,由于网速等各方面原因,数据返回的时间不确定,而我们要使用这些数据,就要等数据返回成功后才可以使用,否则就会报错。1-1,问题描述如下:好多同学都会认为代码从上往下执行,会先执行请求成功,然后才会执行第11行的...

小程序里使用es7的async await语法
我们做小程序开发时,有时候想让自己代码变得整洁,异步操作时避免回调地狱.我们会使用es6的promise. es7的async,await .promise在小程序和云开发的云函数里都可以使用. async和await只能在云开发的云函数里使用.我们在小程序的代码里直接使用,就会报如下错误.这个报错...
[console,log,时执行,页面节点树,组件实例]微信小程序中使用async/await语法的方法
1、在微信小程序项目添加package.json文件或者直接npm init. 2.在package.json中添加regenerator包和版本 `"devDependencies": { "regenerator":"0.13.3"}` 3.微信开发者工具-》工具-》npm构建 4...
【WePY小程序框架实战四】-使用async&await异步请求数据
【WePY小程序框架实战一】-创建项目 【WePY小程序框架实战二】-页面结构 【WePY小程序框架实战三】-组件传值 async await 是对promise的近一步优化,既解决了promise链式then的这种写法壁垒,又让异步请求更像同步,若对async await不太了解的同学可以直接参考...
微信小程序中异步处理终极方案async/await
【更新说明】 经过微信开发者工具的不断升级,它的“ES6转ES5”的功能也渐渐有了加强,所以要用async/await的话,已经不需要如本文中描述的使用额外的gulp和babel来自己做预编译工作,只需要引入regenerator runtime就可以了。 具体可以参考这个示例代码:https://...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








