
vue阻止浏览器刷新和关闭页面提示
let body = document.querySelector('body') window.addEventListener('beforeunload',this._beforeunloadHandler) } _beforeunloadHandler(event) { if(this.$s...

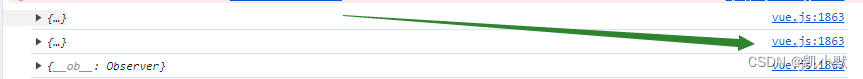
Vue 项目中使用 debugger 在 chrome 谷歌浏览器中失效以及 console.log 指向去了 vue.js 代码
问题今天在代码里面输出 console.log 信息直接指向了 vue.js,并且代码里面写了 debgger 也不生效解决f12 找到浏览器的这个设置图标找到这个 ignore list 的 custom exclusion rules 取消掉 /node_modules/|/bower_comp...

【Vue版】实现拖拽、排序效果(注意,这个方法在chrome谷歌浏览器上面不适用,dragend会情不自禁触发drag事件先执行,有点像浏览器的一个bug)
<div class='dragged' :index="$index" draggable='true' @dragstart="dragstart" @drag="drag" @dragend="dragend" </div>HTML5为所有HTML元素规定了一个draggab...

【Vue项目】—解决谷歌浏览器禁止自动填充密码的问题
项目遇到的问题如下每次打开页面都会自动填充密码解决办法在input框中设置 autocomplete=“new-password”,即可解决此问题 如下图所示
请教下各位,钉钉企业h5内部程序是不是不支持vue router 浏览器?
请教下各位,钉钉企业h5内部程序是不是不支持vue router 浏览器,微信访问程序都正常,钉钉就是一片空白
vue监听浏览器tab切换
vue监听浏览器tab切换 描述 监听tab切换浏览器页面,在离开当前页面和再次进来发生事件监听,类似与小程序的show函数 visibilitychange 详解 解决 created() { document.addEventListener('visibilitychange', () =&g...

Vue(Vue2+Vue3)——38.浏览器存储(webStorage)
38 浏览器存储(webStorage)存储内容不是Vue团队打造的,原本的js中就有,所以可以不适用脚手架编译,可以写在HTML中webStorage又分为localStorage和sessionStorage,浏览器端通过 Window.sessionStorage 和 Window.local...
CDN引入vue不兼容IE浏览器
1、es6标准的省略“function”的写法,IE不兼容;// es6写法 data() { return {} } // 兼容IE写法 data: function{ return {} } 2、es6箭头函数也不兼容// 异步写法async getData(){ const res = awa...
让Vue文件直接在浏览器中运行
项目背景我非常非常讨厌Webpack,这个东西结构复杂,概念繁多,难以理解,主体与插件设计并不一致,我曾尝试学习,但官方只是教你怎么用,不解释配置底层原理,我不喜欢这种只知表面不知原理的感觉。或者设计者和众多开发者自己也不是完全清楚到底怎么解释原理吧!!!首先说,Vue自创的单文件组件这个太好用了,...

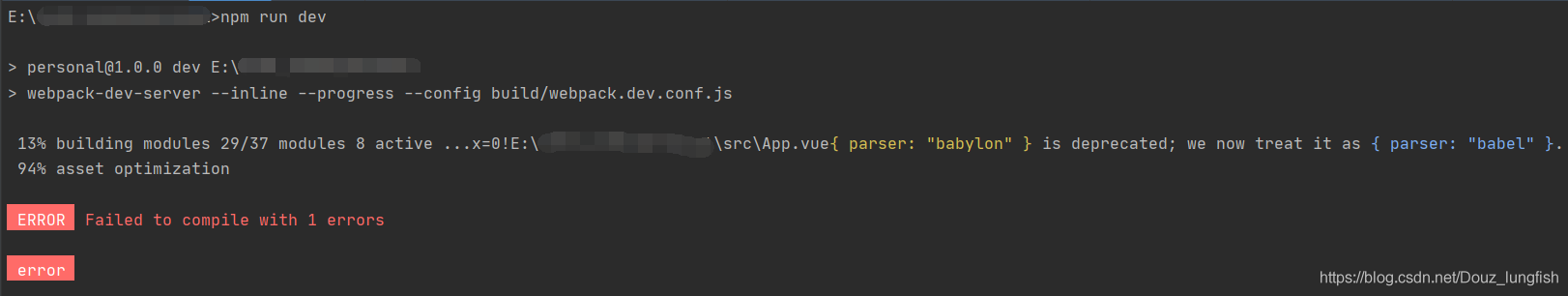
Vue运行时报错:ERROR Failed to compile with 1 errors ,浏览器报错:Cannot GET /
问题:Vue运行时报错:ERROR Failed to compile with 1 errors ,浏览器报错:Cannot GET /分享我遇到的问题的解决方法供大家参考!今天在运行vue项目时,命令行出现报错如下:浏览器访问返回如下报错,没找到根路由于是查看配置文件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



