
vue阻止浏览器刷新和关闭页面提示
let body = document.querySelector('body') window.addEventListener('beforeunload',this._beforeunloadHandler) } _beforeunloadHandler(event) { if(this.$s...

【Vue版】实现拖拽、排序效果(注意,这个方法在chrome谷歌浏览器上面不适用,dragend会情不自禁触发drag事件先执行,有点像浏览器的一个bug)
<div class='dragged' :index="$index" draggable='true' @dragstart="dragstart" @drag="drag" @dragend="dragend" </div>HTML5为所有HTML元素规定了一个draggab...
请教下各位,钉钉企业h5内部程序是不是不支持vue router 浏览器?
请教下各位,钉钉企业h5内部程序是不是不支持vue router 浏览器,微信访问程序都正常,钉钉就是一片空白
【JCEF】SWT嵌入浏览器(包含VUE的)
前言因为我还是个小白,昨天又摸索了一天,出现了各种问题......路径不对,Jar包问题,JDK版本问题,32位或者是64位问题等等等等,终于,我弄好了,它可以运行了....(注意,在你已经有一个WEB前端的情况下才可以用,要把VUE项目导进去...
vue监听浏览器tab切换
vue监听浏览器tab切换 描述 监听tab切换浏览器页面,在离开当前页面和再次进来发生事件监听,类似与小程序的show函数 visibilitychange 详解 解决 created() { document.addEventListener('visibilitychange', () =&g...

Edge浏览器报错IE解决 Expected identifier, string or number 配置 babel vue plugins Preset
Edge,IE(解决Expected identifier, string or number) 配置 babel vue配置 babel vue plugins Preset前言在Edge、ie出现这个错误一般是因为 es6及以上的不能兼容问题,我们可以通过 babel来进行编译1.如果你比较着急...

Vue(Vue2+Vue3)——38.浏览器存储(webStorage)
38 浏览器存储(webStorage)存储内容不是Vue团队打造的,原本的js中就有,所以可以不适用脚手架编译,可以写在HTML中webStorage又分为localStorage和sessionStorage,浏览器端通过 Window.sessionStorage 和 Window.local...
CDN引入vue不兼容IE浏览器
1、es6标准的省略“function”的写法,IE不兼容;// es6写法 data() { return {} } // 兼容IE写法 data: function{ return {} } 2、es6箭头函数也不兼容// 异步写法async getData(){ const res = awa...
让Vue文件直接在浏览器中运行
项目背景我非常非常讨厌Webpack,这个东西结构复杂,概念繁多,难以理解,主体与插件设计并不一致,我曾尝试学习,但官方只是教你怎么用,不解释配置底层原理,我不喜欢这种只知表面不知原理的感觉。或者设计者和众多开发者自己也不是完全清楚到底怎么解释原理吧!!!首先说,Vue自创的单文件组件这个太好用了,...

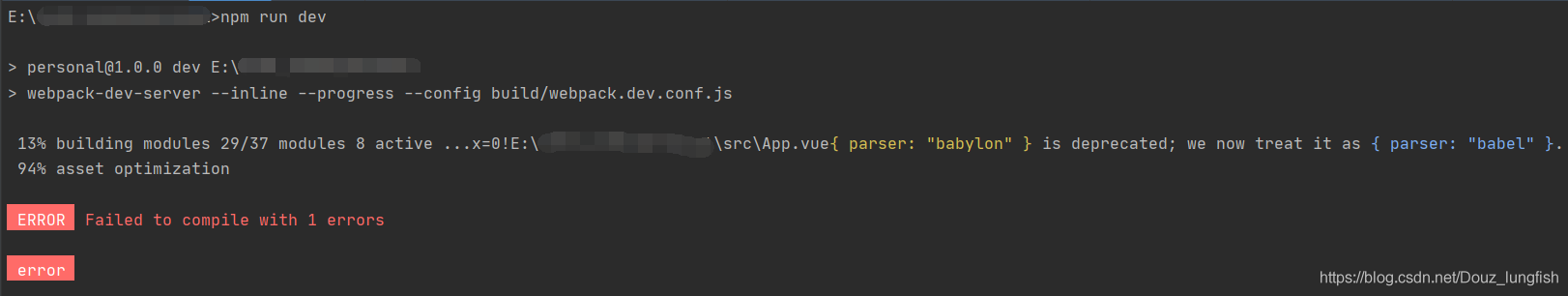
Vue运行时报错:ERROR Failed to compile with 1 errors ,浏览器报错:Cannot GET /
问题:Vue运行时报错:ERROR Failed to compile with 1 errors ,浏览器报错:Cannot GET /分享我遇到的问题的解决方法供大家参考!今天在运行vue项目时,命令行出现报错如下:浏览器访问返回如下报错,没找到根路由于是查看配置文件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



