
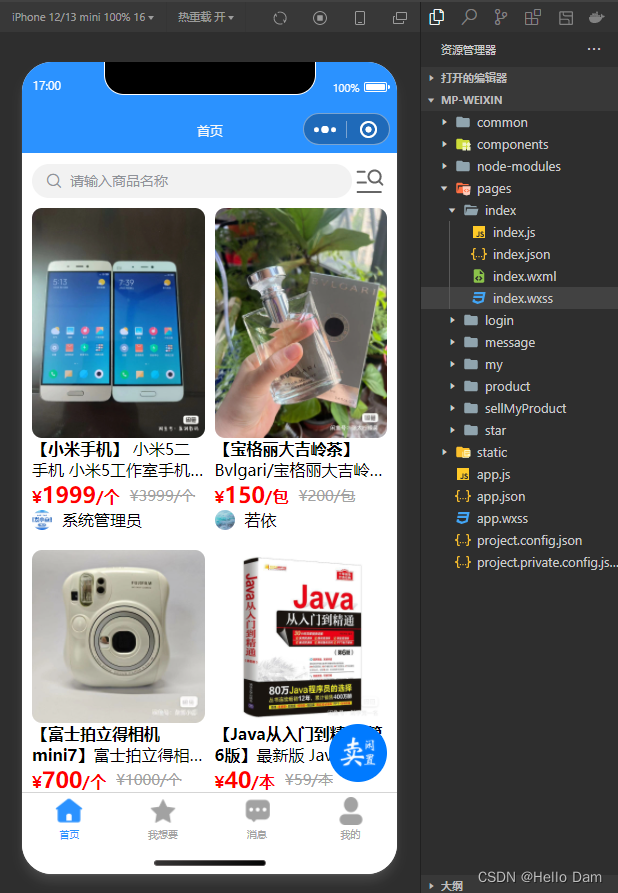
【易售小程序项目】小程序首页(展示商品、商品搜索、商品分类搜索)【后端基于若依管理系统开发】
界面效果【说明】界面中商品的图片来源于闲鱼,若侵权请联系删除关于商品分类页面的实现,请在我的Uniapp系列文章中寻找来查看关于页面中悬浮按钮的实现,请在我的Uniapp系列文章中寻找来查看界面实现工具js该工具类的作用是,给定一个图片的url地址,计算出图片的高宽比,计算高宽比的作用是让图片可以按...

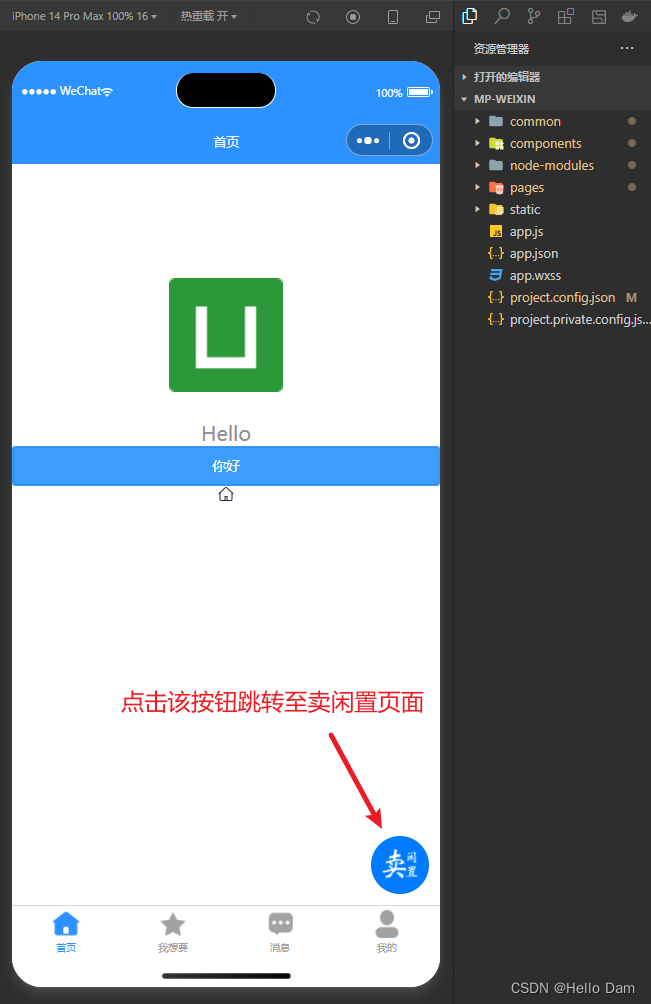
【易售小程序项目】悬浮按钮+出售闲置商品+商品分类选择【后端基于若依管理系统开发】
界面效果【悬浮按钮】【闲置商品描述信息填写界面】【商品分类选择界面】【分类选择完成】界面实现悬浮按钮实现悬浮按钮漂浮于页面之上,等页面滑动时,悬浮按钮的位置相对于屏幕不会改变【悬浮按钮组件】<template> <div class="floating-button" @click...

【小程序项目开发 -- 京东商城】uni-app 商品分类页面(下)
文章目录一、渲染右侧二级和三级分类1.1 动态渲染二级分类页面二、渲染二级分类UI结构三、渲染三级分类UI结构四、切换一级分类重置滚动条位置五、点击三级分类跳转到商品页面六、分支的提交和合并一、渲染右侧二级和三级分类在上文 【小程序项目开发 – 京东商城】uni-app 商品分类页面(上)5.1 章...

【小程序项目开发 -- 京东商城】uni-app 商品分类页面(上)
文章目录一、新建cate分支(选读*)二、添加编译模式三、渲染页面基本结构三、API获取手机型号等数据四、美化item项五、获取分类页面数据5.1 接口数据样式六、动态渲染一级分类页面结构一、新建cate分支(选读*)之所以为了创建分支,也是养成良好的项目开发习惯,这样在开放项目井井有条也可以跳过本...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








