
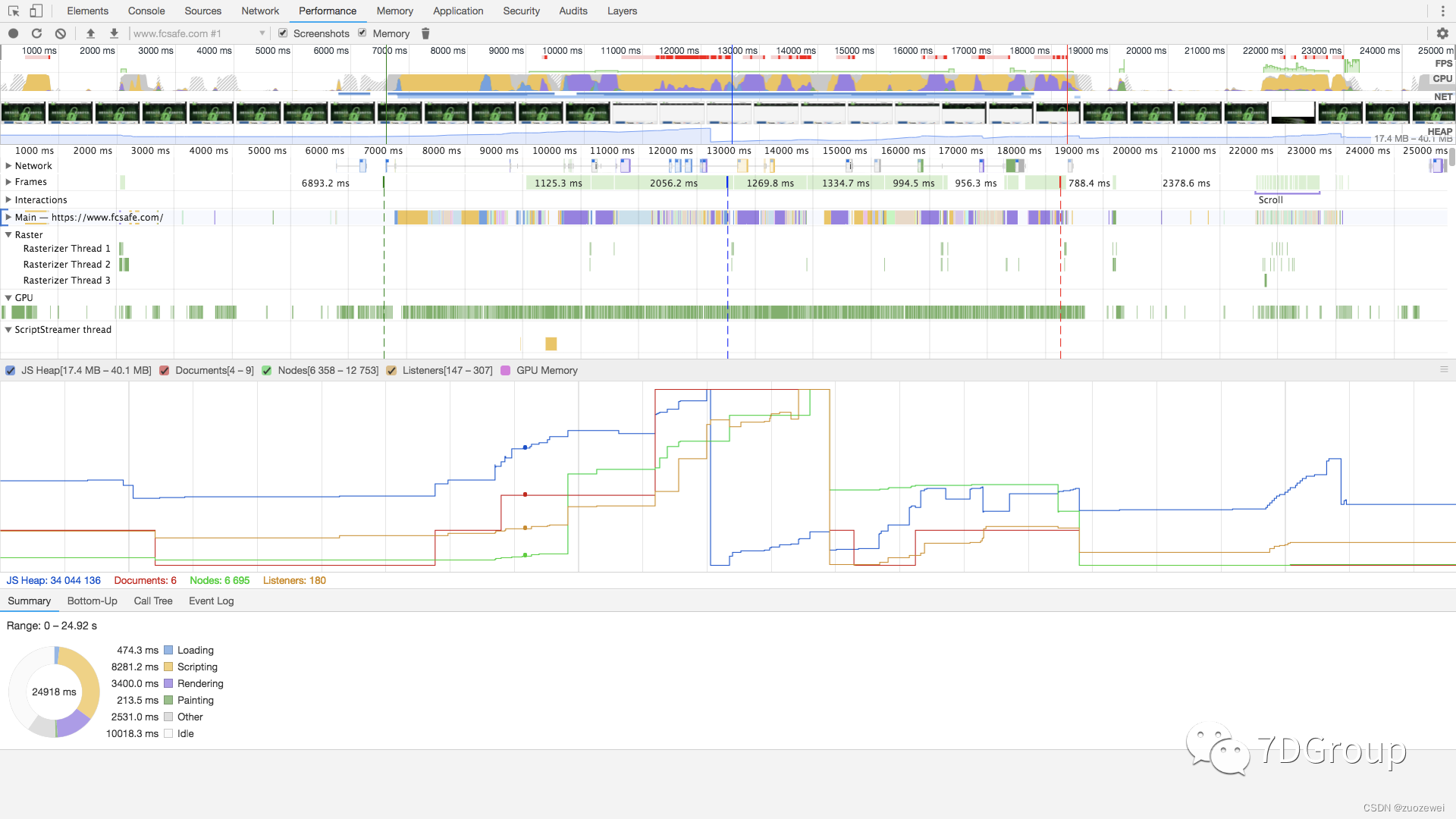
性能工具之前端分析工Chrome Developer Tools性能标签
一、前言 但在我参与过的性能相关的场合都会被问到前端性能如何分析。虽然在项目中,我们会经常做前端性能分析动作,也会给出相应的结论,只是这些在性能瓶颈的问题中所占的比重仍然不高。其原因是压力工具都是大部分模拟接口的。虽然在性能工具中,也会模拟前端资源的下载动作,但对浏览器下载了资源之后的渲染过程仍然是...
[推荐]Google Chrome Developer Tools
The Google Chrome Developer Tools provide an integrated environment for debugging, optimizing, and understanding a web application, or website, runnin...
Enabling Chrome Developer Tools inside Postman
Chrome's Developer Tools are an indispensable part of the modern web development workflow. However, accessing them inside the Postman packaged app tak...
Chrome Developer Tools:Network Panel说明
一、chrome Developer Tools:Network Panel 从网络面板中可以获取很多有用信息,如详细的时间数据,http请求头响应头,cookies,WebSocket数据。 通过分析这些数据,可以知道哪个资源加载耗时最久,谁发起的网络请求,这些对性能优化很有帮助。 这些数据的获取...
谷歌 Chrome Dev Tools 浅析 – 成为更高效的 Developer
Google Chrome在招来了FireFox,FireBug的项目组领导人John J. Barton后,Chrome Dev Tools也变的越来越好用,越来越方便了。本文根据Google I/O上对Chrome Dev Tools的介绍(http://www.youtube.com/watc...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
