
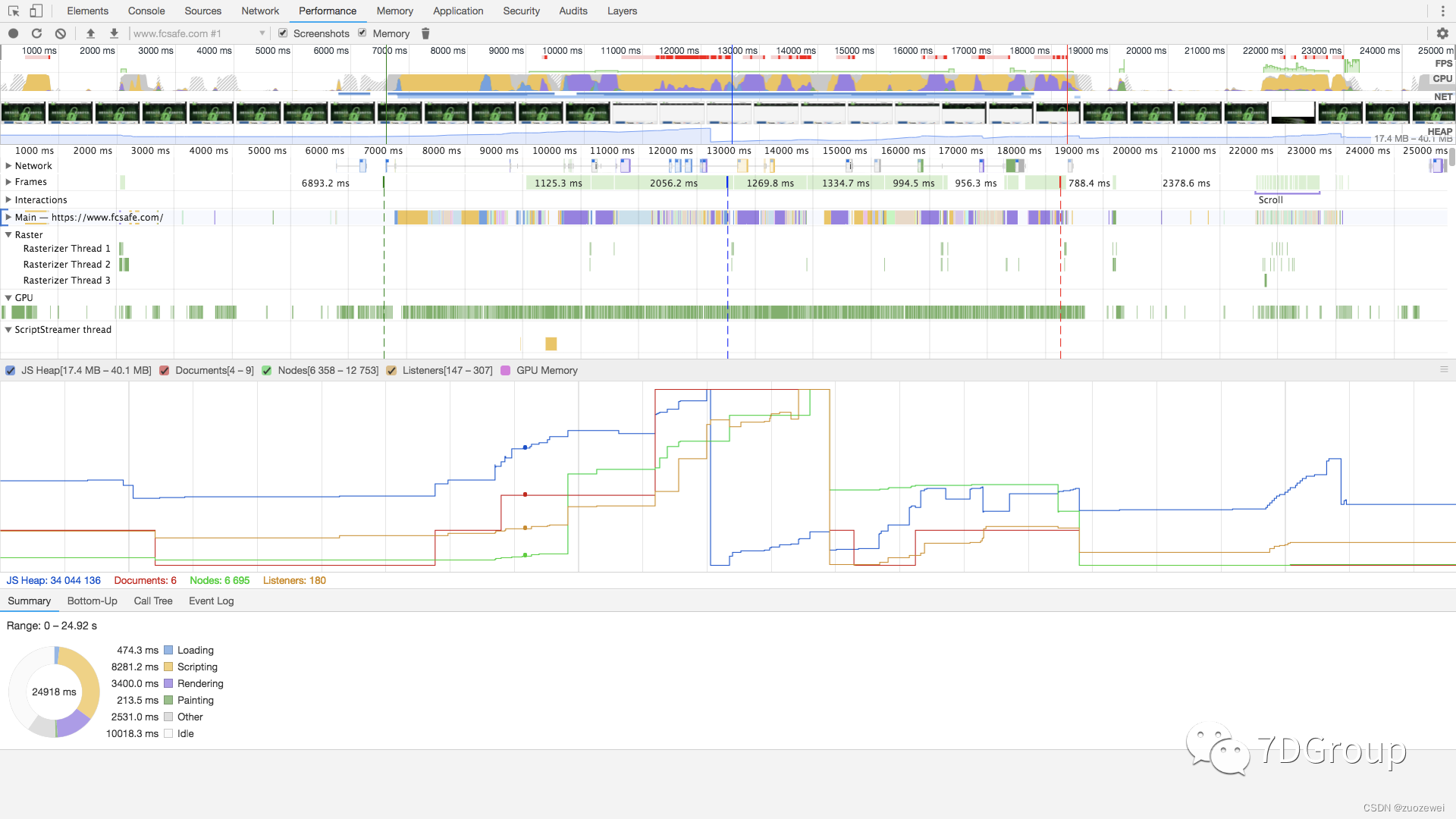
性能工具之前端分析工Chrome Developer Tools性能标签
一、前言 但在我参与过的性能相关的场合都会被问到前端性能如何分析。虽然在项目中,我们会经常做前端性能分析动作,也会给出相应的结论,只是这些在性能瓶颈的问题中所占的比重仍然不高。其原因是压力工具都是大部分模拟接口的。虽然在性能工具中,也会模拟前端资源的下载动作,但对浏览器下载了资源之后的渲染过程仍然是...
Python爬虫:chrome网页解析工具-XPath Helper
非常棒的东西介绍:xPath helper是一款Chrome浏览器的开发者插件作用:通过xPath语法轻松获取HTML元素安装:1. chrome应用商店2. chrome插件网(http://www.cnplugins.com/)使用:Ctrl + Shift + X 激活再次按Ctrl-Shif...

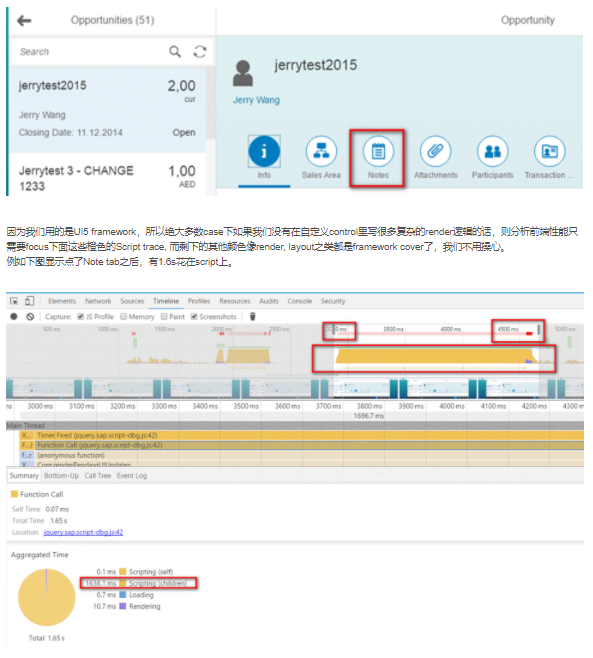
使用Chrome的timeline工具分析web应用性能
Development tool的timeLine功能,可以用来做前端的性能分析。例如我们想分析frontend Opportunity点了Note tab的性能:

利用 Chrome 开发者工具自带的 Memory 工具分析 Node.js 应用的内存分配情况
我的 package.json 文件里定义了这样一个 script:yarn serve:ssrdebug 之后,用 jMeter 给 localhost 发送并发的 HTTP 请求。在 Node.js 应用接收请求的入口处设置断点。断点触发后,首先点一次 Take heap snapshot,制作...
Chrome浏览器必装的扩展工具
名称 作用 下载地址 Postman 模拟各种http请求 点击下载 JSON Viewer 访问json结果自动视图化 点击下载 Axure RP Extension for Chrome 查看Axure原型图 点击下载 注意:下载地址都需要FQ。 本文转自王磊的博客博客园博客,原文链接:http...
不仅仅是浏览器 走近Chrome开发人员工具
Chrome浏览器以其简单、快速、安全、稳定、扩展丰富等特性受到了不少人的喜爱,除了这些特性,Chrome浏览器还提供了非常简单方便的开发人员工具,可以为开发提高效率,加上Chrome浏览器对HTML5和CSS3的支持度相对比较好,很多web新技术在Chrome浏览器上的呈现效果都很不错,不少web...
前端模拟发送数据/调试的好工具:Chrome下的Postman-REST Client
下载地址 https://chrome.google.com/webstore/search/postman-REST%20Client 本文转自Kai的世界,道法自然博客园博客,原文链接:http://www.cnblogs.com/kaima/archive/2012/0...
Chrome浏览器必装的扩展工具
名称 作用 下载地址 Postman 模拟各种http请求 点击下载 JSON Viewer 访问json结果自动视图化 点击下载 Axure RP Extension for Chrome 查看Axure原型图 点击下载 注意:下载地址都需要...
chrome工具 console.log出现诡异问题
var a = {name:"444"}; console.log(a); var b ="name"; a[b]="bbb"; console.log(a); 以上代码用谷歌首次打开的时候第一次输出的不是444而是bbb,再次刷新正常,这是什么问题呢,好诡异?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome工具相关内容
Chrome您可能感兴趣
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome标签
- Chrome tools
- Chrome性能
- Chrome浏览器
- Chrome插件
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
