
Vue(Vue2+Vue3)——31.render(渲染)函数
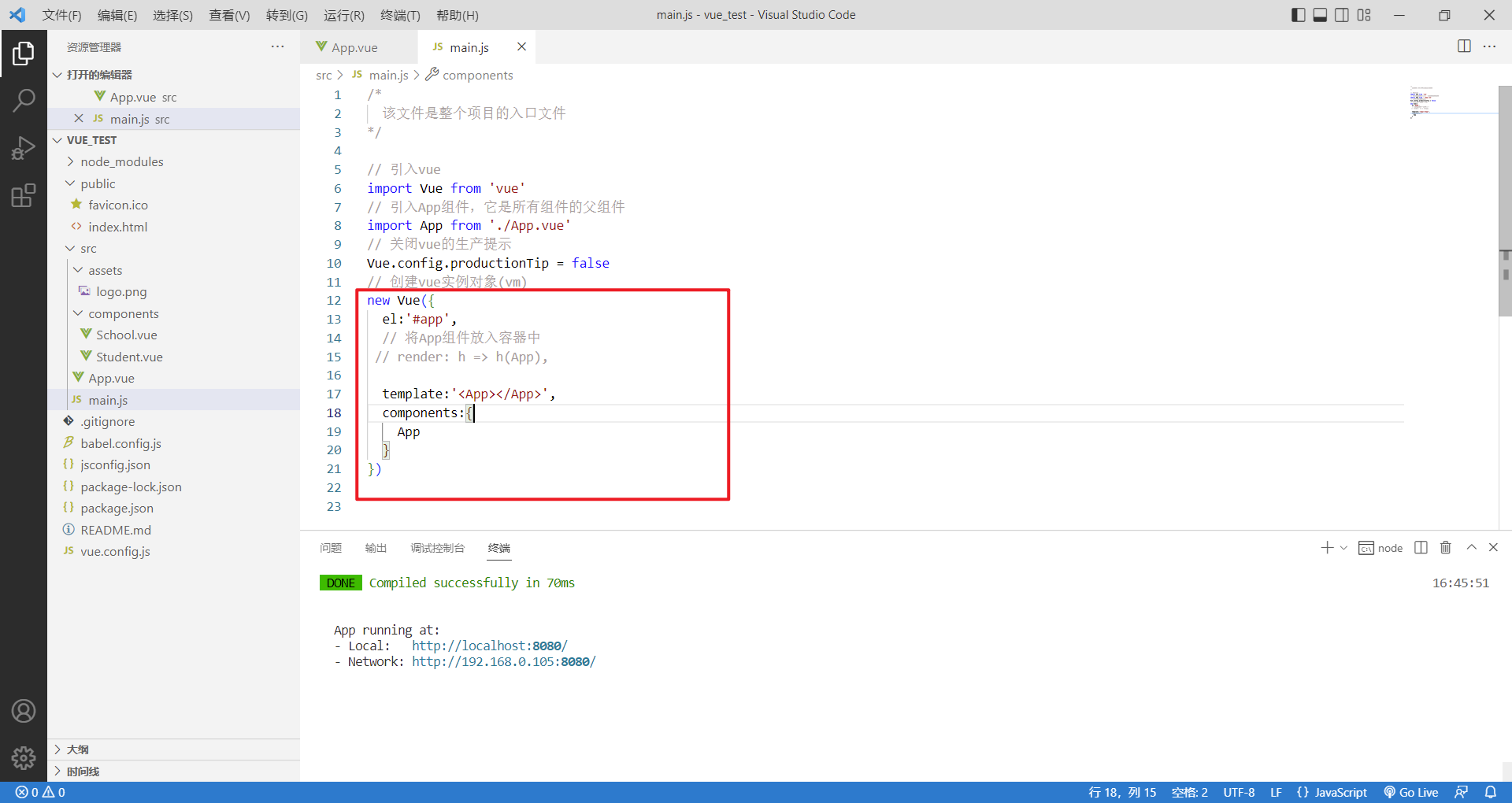
31 render(渲染)函数 vue提供给我们render函数去渲染容器,但是这行代码并没有看懂 它只需要在创建vm的main.js里面写一次即可render: h => h(App)先把它切换成正常写法发现浏览器保错了,正在使用一个运行版的vue...

Vue(Vue2+Vue3)——15.列表渲染
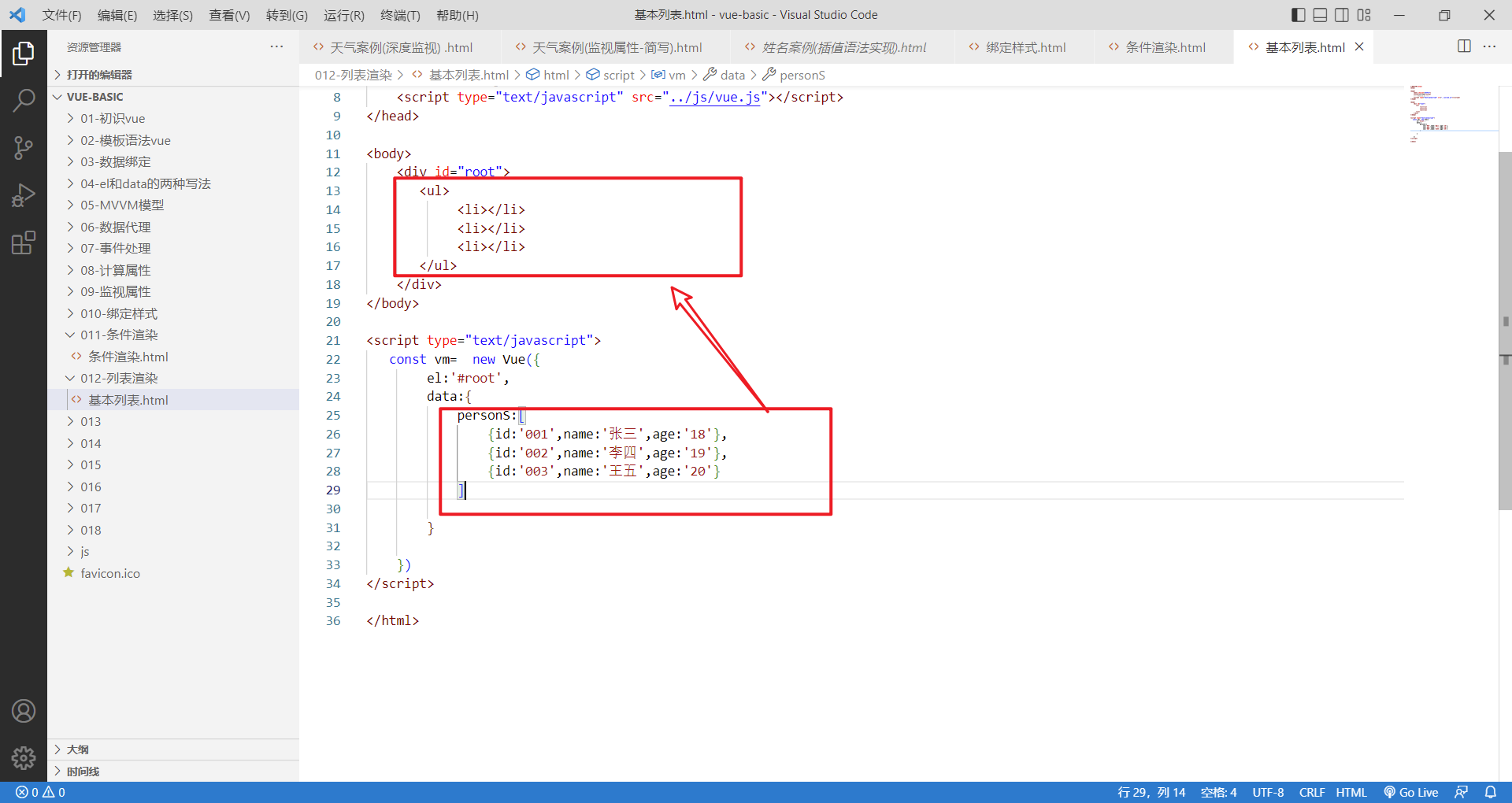
15 列表渲染列表渲染的东西比较多,我们通过案例一步一步学习列表渲染的相关知识15.1 基本列表首先写一个基本的列表,想要把persons列表里面的对象展示在li里面,我们可以使用一个指令:v-for15.2 v-forvue提供给我们做循环的指令,语法类似js的for in遍历v-for="per...

Vue(Vue2+Vue3)——14.条件渲染
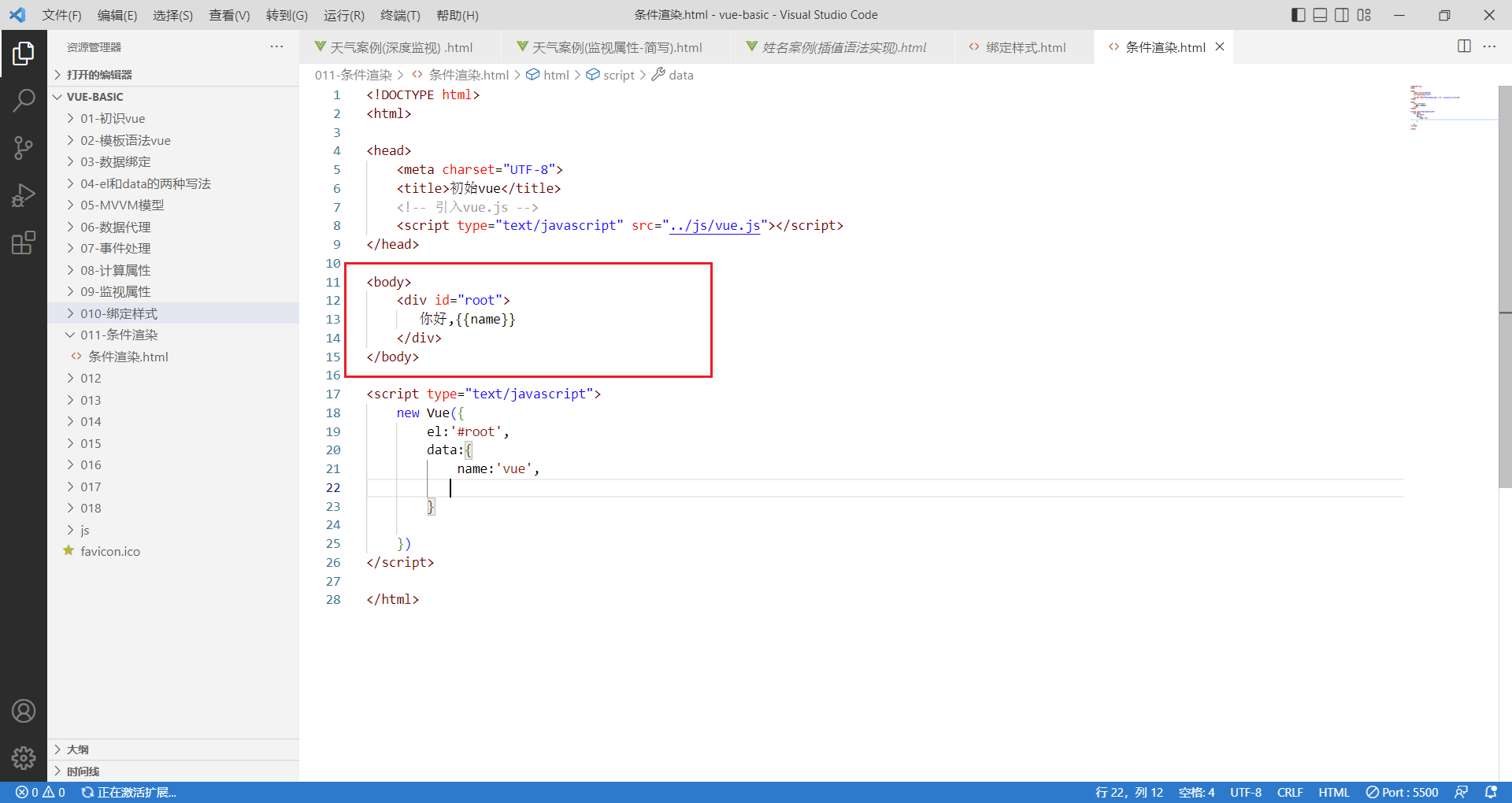
14 条件渲染顾名思义,就是符合哪些条件,就渲染哪些东西,其实就是几个指令的使用先做一个小例子我想让这个div时而显示,时而隐藏,可以在两者之间进行切换,那么使用原生的方式实现,想到的是用display控制。在vue中不用亲自的写这个属性,它提供了一个执行:v-show14.1 v-s...
vue3和vue2中渲染函数使用区别
vue2中渲染函数的使用render函数可以接收 createElement 作为参数,并且必须是 createElement;createElement 其实也是一个函数;render 函数最终要返回 createElement;createElement 可以传三个参数(上面只传了两个);第一个...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js渲染相关内容
- VUE.js服务器端渲染
- 列表渲染VUE.js
- 渲染VUE.js
- 渲染图片VUE.js
- vue3渲染VUE.js
- 原理渲染VUE.js
- 渲染原理VUE.js
- VUE.js render函数渲染
- VUE.js render渲染
- VUE.js服务端渲染
- VUE.js渲染列表
- 渲染v-if VUE.js
- 渲染key原理VUE.js
- v-for渲染VUE.js
- vue2渲染函数VUE.js
- VUE.js渲染函数
- VUE.js样式绑定渲染
- VUE.js渲染v-if v-show
- VUE.js ssr渲染
- VUE.js源码编译器渲染函数
- VUE.js循环渲染
- vue3源码学习渲染VUE.js
- 渲染element节点VUE.js
- VUE.js渲染函数render
- VUE.js快速入门渲染
- 循环渲染VUE.js
- 案例渲染VUE.js
- 课程渲染VUE.js
- VUE.js渲染解析vdom dom



