[帮助文档] 使用数据探索追踪前端页面数据
针对已接入用户体验监控的应用,数据探索提供了数据的快速查询、灵活聚合、详情追踪能力。通过数据探索功能,您可以了解应用会话、页面、资源、异常等关键事件的统计指标,并支持详细的下钻分析。
[帮助文档] 如何使用ARMS前端监控诊断页面缓慢问题
页面性能极其影响用户体验,而用户体验很大程度地决定了用户去留,因此前端性能监控和分析尤为重要。本文主要介绍如何使用ARMS前端监控为您诊断页面缓慢的问题。
[帮助文档] ARMS前端监控的访问速度页面包含的功能
本文介绍ARMS前端监控的访问速度页面所包含的功能。

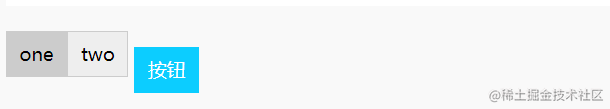
【前端】css布局html页面之inline-block布局错位解决方法
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【场景如下】1)编写css和html<div class="" style="padding:10px;"> <div style="display:inlin...

前端工作小结85-小程序学习3开始布局页面3
<template> <view class="box u-p-l-35 u-p-r-35"> <u-image class="head_img" shape="circle" width="120rpx" height="120rpx"...

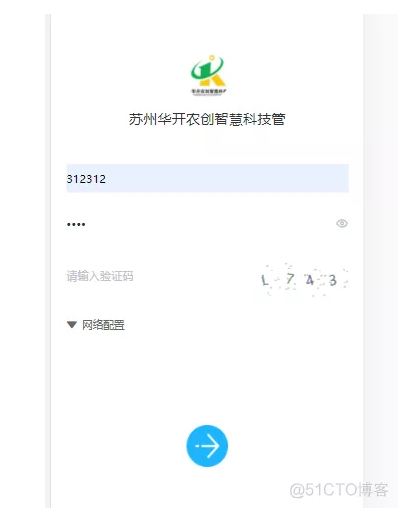
前端工作总结105-小程序学习1开始布局页面
<template> <view class="box u-p-l-35 u-p-r-35 "> <view class="title"> <text> 请选择您要管理的市场 </text> </view> &...

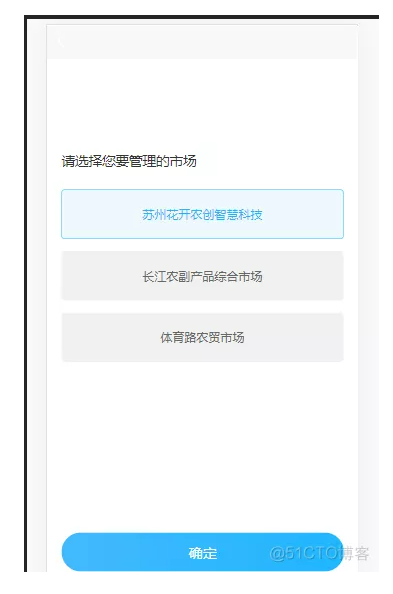
前端工作总结106-小程序学习2开始布局页面2
<template> <view class="box u-p-l-35 u-p-r-35 "> <view class="title"> <text> 请选择您要管理的市场 </text> </view> &...

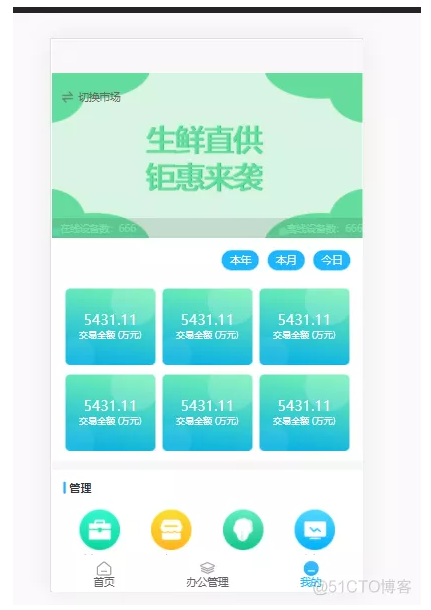
前端工作小结86-小程序学习4开始布局页面4
<template> <view class=" content"> <div style="float: left; width: 477rpx;margin-bottom: 24rpx;"> <div class="u-flex module_sm bl...
[帮助文档] 独立部署环境客户部分仪表板等作品在页面找不到,无法访问
问题描述Quick BI独立部署环境忽然发现某部分仪表板、电子表格、文件目录等作品在前端页面找不到,无法正常访问。问题原因客户将某用户从组织中删除时忘记将该用户对应的作品转移给其他人,导致该用户创建的作品在页面无法正常展示。解决方案将删除的用户重新添加回Quick BI组织,然后先进行作品转移,再删...
[帮助文档] 如何集成滑动验证的前端页面代码
阿里云验证码提供客户端滑动验证功能。在阿里云验证码控制台中根据场景添加配置后,您需要将系统生成的前端页面代码集成到您需要使用滑动验证功能的Web页面中。本文介绍了如何集成滑动验证的前端页面代码。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端页面相关内容
- 前端页面交互
- 博客前端页面
- 系统前端页面
- 前端页面性能
- 前端登录页面
- 前端layui登录页面
- 前端页面访问
- 前端模板页面
- 前端实战页面渲染
- 前端页面渲染
- 前端渲染页面
- 实战商铺前端店铺页面
- 实战ssm_o2o前端列表页面
- 前端微信小程序开发页面
- 智能前端技术与实践前端小程序开发页面
- 前端页面文件
- ssm前端页面
- 前端重构页面对象
- 前端重构页面
- 前端页面参数
- 前端页面下载
- 谷粒前端页面
- 前端刷新页面
- 前端浏览页面
- 前端html5设置页面
- 页面前端
- 前端官网页面
- 前端组装页面
- 前端页面查询
- ssm数据库前端页面
- 前端页面设置
- 前端页面现成
- 前端页面性能参数
- 前端页面指标
- 前端页面报错
- asp站点页面前端
- 构建高性能站点页面前端










