[帮助文档] 使用数据探索追踪前端页面数据
针对已接入用户体验监控的应用,数据探索提供了数据的快速查询、灵活聚合、详情追踪能力。通过数据探索功能您可以了解应用会话、页面、资源、异常等关键事件的统计指标,并支持详细的下钻分析。
如何优化前端页面性能
前端页面性能优化对于网站的访问速度和用户体验至关重要。以下是一些优化前端页面性能的方法:减少HTTP请求HTTP请求是前端性能问题的主要来源,因为每个请求都必须从服务器获取数据。减少HTTP请求的最佳方法是合并多个CSS和JS文件来减少文件大小和数量。可以使用Gulp或Grunt等自动化工具来完成此...
[帮助文档] 如何使用ARMS前端监控诊断页面缓慢问题
页面性能极其影响用户体验,而用户体验很大程度地决定了用户去留,因此前端性能监控和分析尤为重要。本文主要介绍如何使用ARMS前端监控为您诊断页面缓慢的问题。
[帮助文档] ARMS前端监控的访问速度页面包含的功能
本文介绍ARMS前端监控的访问速度页面所包含的功能。

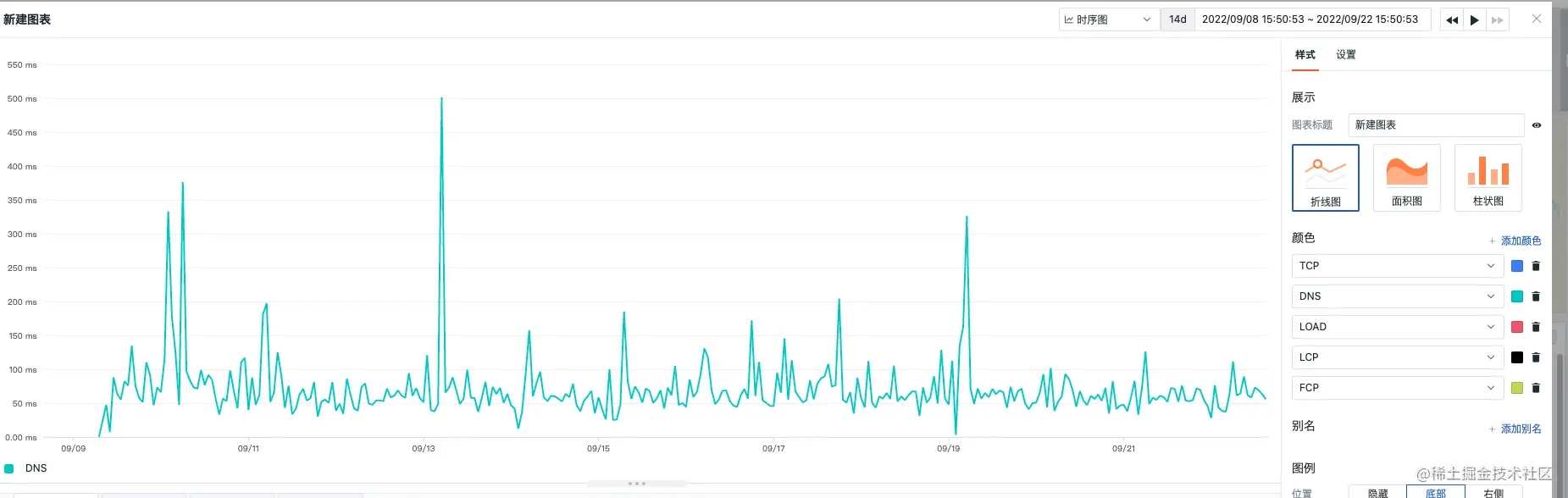
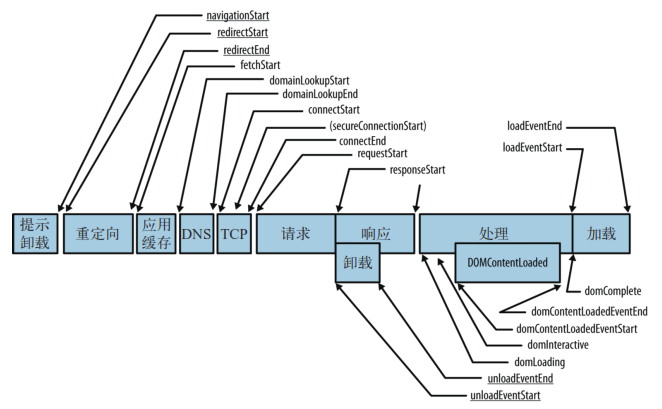
从前端资源的dns/tcp的角度看页面性能
通过资源加载中的dns/tcp,来看lcp和fcp和loading time。 不一定是dns/tcp和lcp或者fcp有直接关系。就是想看看到底数据箱体在什么范围区间内。DNS 根据实际生产数据,将14天内页面所有资源加载的dns数据进行绘制得到以下图表。2. TCP3 LOAD4.LCP5.FC...
[帮助文档] Quick BI独立部署环境客户部分仪表板、电子表格、文件目录等作品忽然之间在前端页面找不到,导致无法访问[KB:450716]
问题描述Quick BI独立部署环境忽然发现某部分仪表板、电子表格、文件目录等作品在前端页面找不到,无法正常访问。问题原因客户将某用户从组织中删除时忘记将该用户对应的作品转移给其他人,导致该用户创建的作品在页面无法正常展示。解决方案将删除的用户重新添加回Quick BI组织,然后先进行作品转移,再删...

Web前端页面性能及用户体验的监控与分析
为什么要监控WEB页面性能?一个页面性能差的话会大大影响用户体验。用户打开页面等待的太久,可能会直接关掉页面,甚至就不再使用了,这种情况在移动端更加明显,移动端用户对页面响应延迟容忍度很低。虽然页面性能很重要,但是在实际使用中,页面性能差的情况并不少见。首先,在产品的迭代演进过程中,页面性能可能会被...

前端页面性能参数搜集
经常会看些性能分析的书,但是实际在做优化的时候又无从下手。因为没有数据,也不能确定实际用户到底在哪一环影响了他们的性能。现在H5提供了一些很方便的Performance接口,可以让我们更方便的搜集到用户的数据,不过有几个方法的兼容性实在太差。插件已经上传到Github中,可以在这里获取到,index...
[帮助文档] 如何集成滑动验证的前端页面代码
阿里云验证码提供客户端滑动验证功能。在阿里云验证码控制台中根据场景添加配置后,您需要将系统生成的前端页面代码集成到您需要使用滑动验证功能的Web页面中。本文介绍了如何集成滑动验证的前端页面代码。
使用YSlow分析前端页面性能
YSlow是什么 YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. YSlow is a Fi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端页面相关内容
- 前端页面交互
- 博客前端页面
- 系统前端页面
- 前端登录页面
- 前端layui登录页面
- 前端页面访问
- 前端模板页面
- 前端实战页面渲染
- 前端页面渲染
- 前端渲染页面
- 实战商铺前端店铺页面
- 实战ssm_o2o前端列表页面
- 前端微信小程序开发页面
- 智能前端技术与实践前端小程序开发页面
- 前端页面文件
- ssm前端页面
- 前端重构页面对象
- 前端重构页面
- 前端页面参数
- 前端页面下载
- 前端布局页面
- 谷粒前端页面
- 前端刷新页面
- 前端浏览页面
- 前端html5设置页面
- 页面前端
- 前端官网页面
- 前端组装页面
- 前端页面查询
- ssm数据库前端页面
- 前端页面设置
- 前端页面现成
- 前端页面性能参数
- 前端页面指标
- 前端页面报错
- asp站点页面前端
- 构建高性能站点页面前端










