
【微信小程序】-- 使用 npm 包 - API Promise化(四十二)
一、API Promise化 前面已经介绍了使用 npm 包 - Vant Weapp,通过栗子学习了如何安装 Vant 组件库和使用方式,以及定制全局主题样式。接下来就来讲解一下另外一个使用 npm 包 - API Promise化。话不多说,让我们原文再续,书接上回吧。 ...
文字识别OCR微信小程序调api 老是返回路径不对的?
文字识别OCR微信小程序调api 老是返回路径不对的?
微信小程序(uniapp)api讲解
Uniapp是一个基于Vue.js的跨平台开发框架,可以同时开发微信小程序、H5、App等多个平台的应用。下面是Uniapp常用的API讲解:Vue.js的APIUniapp采用了Vue.js框架,因此可以直接使用Vue.js的API。例如:v-show、v-if、v-for、computed、wa...
微信小程序授权登录流程以及应用到的API
微信小程序的授权登录流程如下:1. 在小程序中,开发者可以使用 `wx.login` 接口获取用户登录凭证 code。2. 小程序通过 `code` 向开发者服务器发送请求,开发者服务器将 `code` 和小程序的 AppID、AppSecret 发送到微信服务器进行校验。3. 微信服务器验证通过后...
微信小程序有关跳转的API
小程序可以通过以下API进行跳转:1. `wx.navigateTo(options)`:保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。2. `wx.redirectTo(options)`:关闭当前页面,跳转到应用内的某个页面。3. `wx.reLaun...
微信小程序登录授权流程及所用API
微信小程序登录授权流程代码:在小程序中引入wx.login()获取用户code,代码如下:wx.login({ success: res => { // 获取到用户的code,可用于登录 const code = res.code // TODO: 将code发送到后台进行登录验证 } })在...
微信小程序获取手机号流程以及用到的API
微信小程序获取手机号流程以及用到的API和代码示例如下:获取手机号流程:用户点击授权登录按钮,小程序会提示用户授权并获取用户同意。获取到用户的同意后,小程序会将用户的临时登录凭证code返回给开发者服务器。开发者服务器通过发送code及AppID和AppSecret调用微信接口服务获取session...
视觉智能平台人像分割里面有一个头像分割请问微信小程序能通过API调用吗?
人像分割里面有一个头像分割请问微信小程序能通过API调用吗?还是需要自建服务器才可以使用?

微信小程序框架---视图层&逻辑层&API&事件
前言 当开始使用微信开发者工具进行小程序开发时,我们需要掌握视图层(WXML)和逻辑层(JS)的基本语法。本篇博客将介绍如何在微信开发者工具中编写视图层和逻辑层的代码。一、小程序框架介绍小程序开发框架的目标...

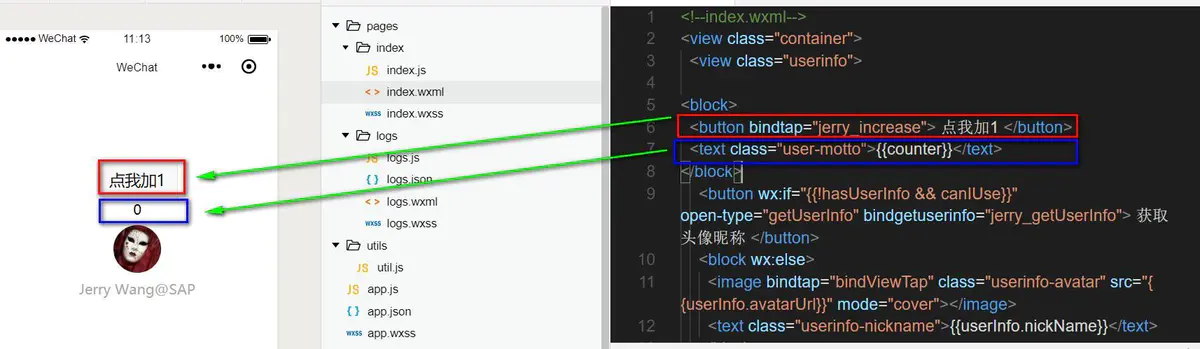
微信小程序开发系列 (三) :微信小程序如何响应用户点击事件和微信平台 API 的使用方法介绍
笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。本教程前面两篇文章:微信小程序开发系列 (一) :开发环境搭建和微信小程序的视图设计与开发微信小程序开发系列 (二) :微信小程...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





