
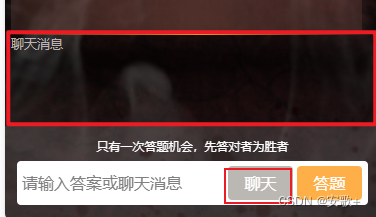
【微信小程序7】云开发中实时聊天系统的实现方法
下面介绍一种微信小程序云开发中实时聊天系统的实现方法。 主要分三步: 目录 第一步:聊天界面的设计与实现 第二步:实时消息的监听与显示 第三步:测试结果如图(手机与电脑通信) 大家参考的话,可以根据所存在的问题直接定位到相应的步骤参考即可。 下面是具体步...

【微信小程序6】引入第三方UI的方法(ColorUi)
小程序的ColorUI是基于原生开发的一套非常优秀的UI。能够让我们在开发过程中,很好、很契合地使用。具体介绍参考ColorUI官方网址:http://docs.xzeu.com/#/ ...

【微信小程序】-- 自定义组件 -- 数据、方法和属性(三十三)
一、自定义组件 - 数据、方法和属性 前面已经学习了小程序中的自定义组件 – 创建与引用&样式,通过栗子了解到组件全局引用和局部引用,以及组件和页面之间的区别,还有页面、组件样式之间的隔离。接下来就来讲解一下另外一个自定义组件 - 数据、方法和属性。话不多说,让我们原文再续,书接上回吧。...
微信小程序中识别HTML标签的方法
在微信小程序中,可以使用正则表达式来识别HTML标签。可以先将HTML内容表示成一个字符串,然后通过正则表达式匹配出HTML标签。 以下是一个简单的示例代码: function stripHtmlTags(htmlString) { return htmlString.re...
[帮助文档] 互动消息微信小程序集成方法_视频直播(LIVE)
互动消息是用于加强直播间消息沟通、提升交互体验的服务。提供了丰富、易集成的SDK,可在用户开发的直播应用中轻松集成评论、弹幕、点赞等能力。本文介绍微信小程序集成互动消息应用的操作步骤。
微信小程序使用本地存储方法
微信小程序使用本地存储方法可以方便地存储和读取小程序中的数据。常用的本地存储方法包括: wx.setStorageSync(key, data): 将数据存储在本地缓存中。其中key为数据的键,data为数据的值。 示例代码: wx.setStor...
想问一下我们的ARMS项目正在接入微信小程序的监控RUM,除了自定义上报以外,有更好的方法吗?
想问一下我们的ARMS项目正在接入微信小程序的监控RUM,项目的api请求用的是graphql的方式,所以sdk上报的时候apiname只能看到 /graphql,无法区分具体的请求内容。除了自定义上报以外,有更好的方法吗?函数计算FC部署sd如何修改sd的代码?

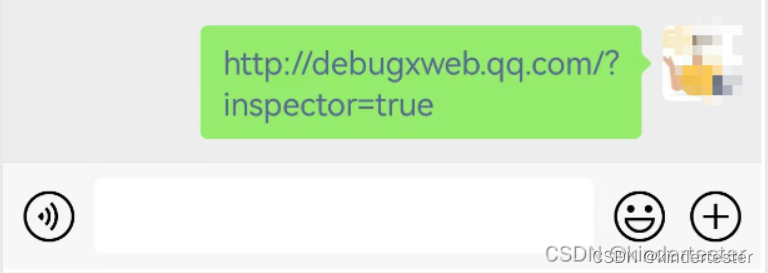
Appium微信小程序自动化之开启webview调试功能方法封装
一、前置说明Appium在微信小程序自动化时,需要开启微信的webview调试功能,以方便对webview的元素进行定位。二、操作步骤import time from appium.webdriver.common.appiumby import AppiumBy from appium.webdr...
微信小程序异步请求数据promise方法
在小程序中可以直接使用promise,我们需要做的就是在A函数中返回一个promise,在返回的promise中再进行获取数据的操作,把成功获取到的数据传入resolve中,把失败的结果传入reject,然后在B函数中调用A函数,调用后再使用.then 和 .catch 分别对成功和失败的结果进行处...
微信小程序获取数据的方法——iBeacon蓝牙
1.判断用户是否打开蓝牙:由于iBeacon是基于蓝牙传输数据的,所以第一步要判断是否打开蓝牙,如果没有打开则提示用户去打开蓝牙,然后在下拉刷新时重新判断,确认用户打开之后再搜索iBeacon设备wx.openBluetoothAdapter({ success: () => { //搜索iB...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





