vue element plus Icon 图标
Element Plus 提供了一套常用的图标集合。 使用图标# 如果你想像用例一样直接使用,你需要全局注册组件,才能够直接在项目里使用。 如若需要查看所有可用的 SVG 图标请查阅 @element-plus/icons-vue@1.x@element-plus/icons-vue@latest ...
vue3制作地图,可接口,图标可调
AMapLoader.load({ key: "346e4aa4dc6444f5a7f69bf1ff66ca1a", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugin...

如何在VUE项目中引入SVG图标
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言SVG(即“可缩放矢量图形”)图标在诸多场合下,往往胜过一般的位图标记(例如PNG、JPG、GIF等)。体积微:SVG乃矢量图像格式,以一连串数学函数及坐标点来描绘图像,使得SVG文件体积往往甚于位图更小。可无穷缩放:由于...

Vue3 封装 element-plus 图标选择器
一、实现效果效果一:效果二: 效果一的这个是把全部的icon图标都让它显示出来,让我们自己选择说选图标二、效果一实现步骤2.1. 全局注册 icon 组件// main.ts import App from './App.vue'; import { createApp } from 'vue'; ...

Vue项目实战(09)- svg图标的使用
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

vue3+vite项目中使用svg图标
引言项目中有很多地方需要用到svg图标,Element Plus 组件库提供了一套常用的图标,但是往往不能满足需求,而网上比较全的就是阿里图标库,下面就介绍如何将阿里图标库中的svg图标引入到自己的项目中。1. vite-plugin-svg-icons插件本文的项目使用vue3+vite来构建,可...
Vue3 antdv 如何动态渲染 icons-vue 图标(a-icon 不支持了)
在 vue3 中 antdv 已经放弃 <a-icon type='xxx'> 的用法了。antdv icon 官方文档 中有 正常的组件用法、自定义方式的 iconfont 用法 … 其中 iconfont 这种也是可以达到以前版本的 <a-icon /> 效果,只是图标都...
vue3制作地图,可接口,图标可调
AMapLoader.load({ key: "346e4aa4dc6444f5a7f69bf1ff66ca1a", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugin...

vue项目引入阿里巴巴矢量图标库图标及其使用教程
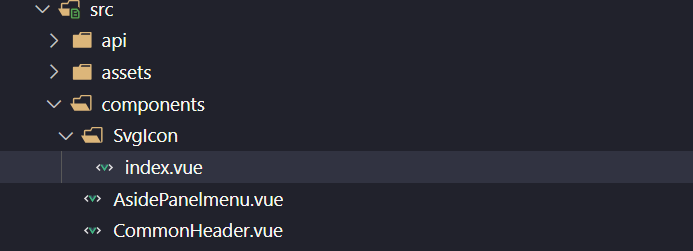
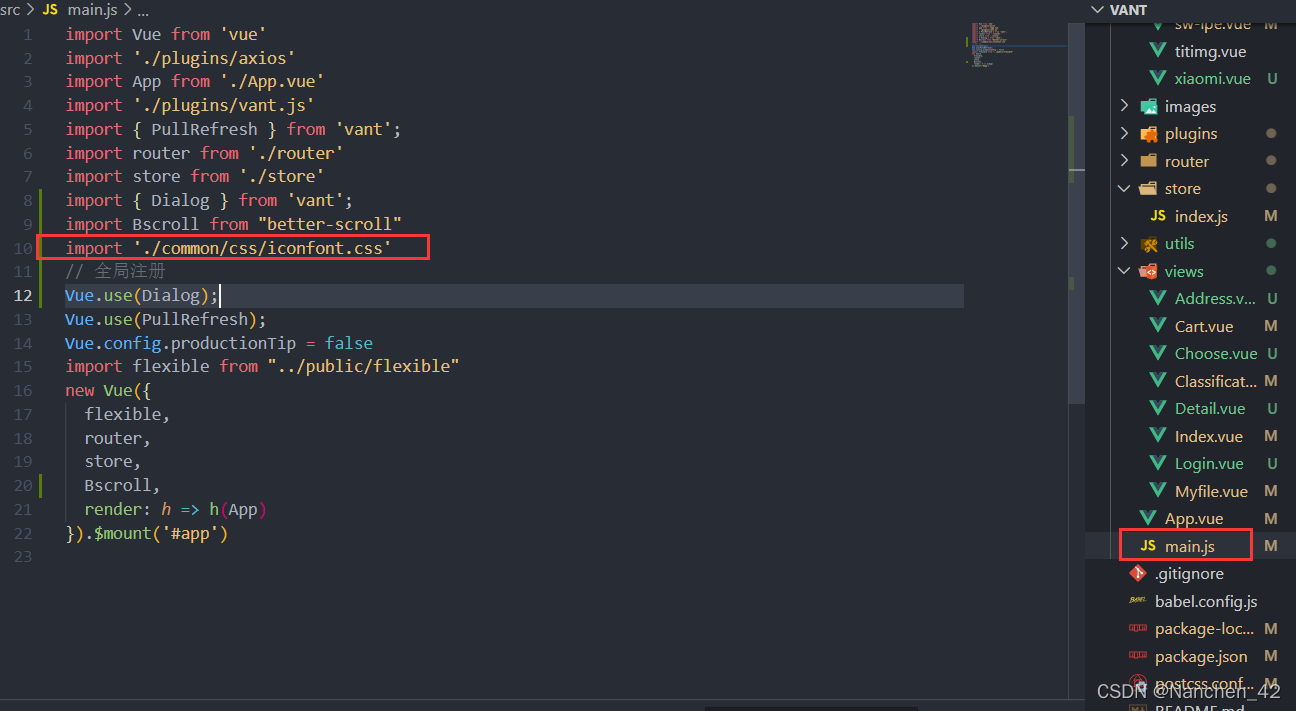
添加喜欢的图标方式一:本地方式将图标引入到vue项目在main.js文件中引入阿里巴巴矢量图标库的css文件使用图标,注意加上iconfont前缀效果方式二:使用在线方式引入图标到vue项目使用方式同本地方式

Vue/vant——使用阿里巴巴矢量图引入图标
这里采用第二种方法只需引入一个css文件即可,在main.js中导在线更改css中的路径名复制并替换下载好的css文件 更改路径加一个https: 引入外加名称 即可成功
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



