
Vue/vant——使用阿里巴巴矢量图引入图标
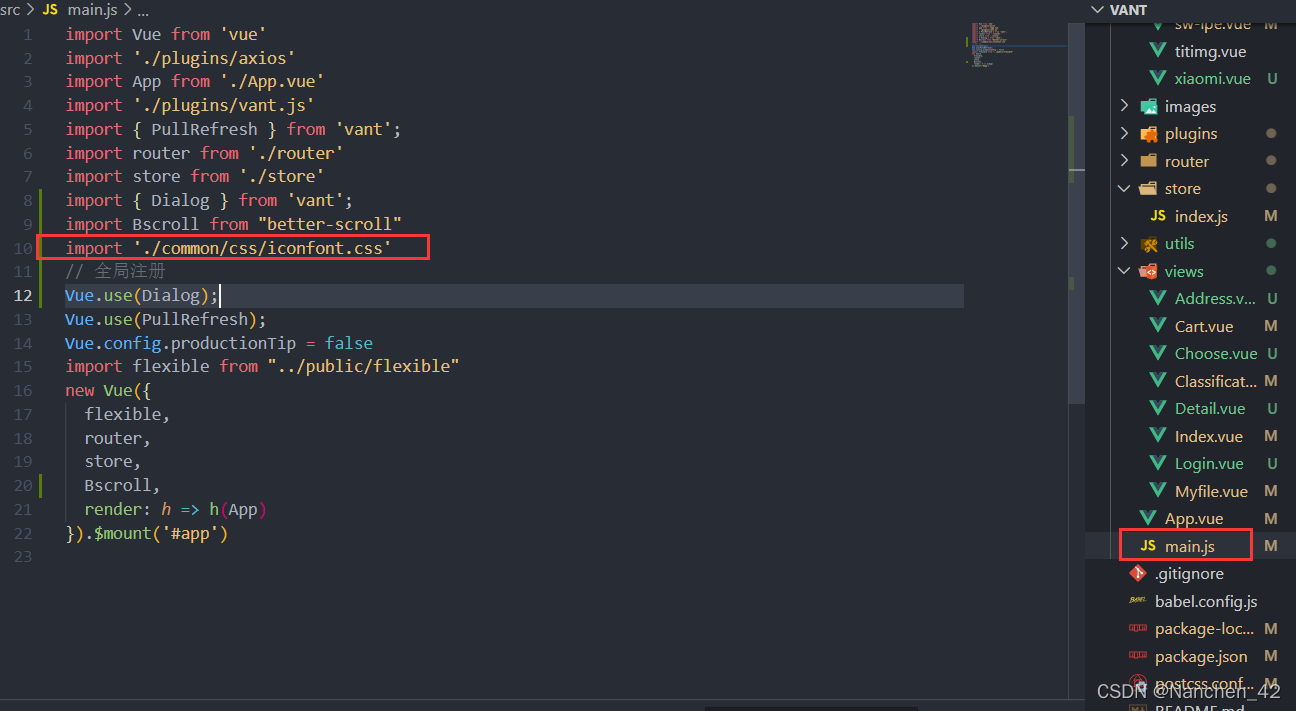
这里采用第二种方法只需引入一个css文件即可,在main.js中导在线更改css中的路径名复制并替换下载好的css文件 更改路径加一个https: 引入外加名称 即可成功

Vue 修改网页标题和图标
Vue 修改网页标题和图标 开发环境 Win 10 Vue 2.5.2需求描述如下,想更改网页的标题和图标 解决方法编辑项目根目录下的index.html,如下:更改标题:修改<title>元素内容即可 ...

vue里怎么生成带有图标logo的二维码?
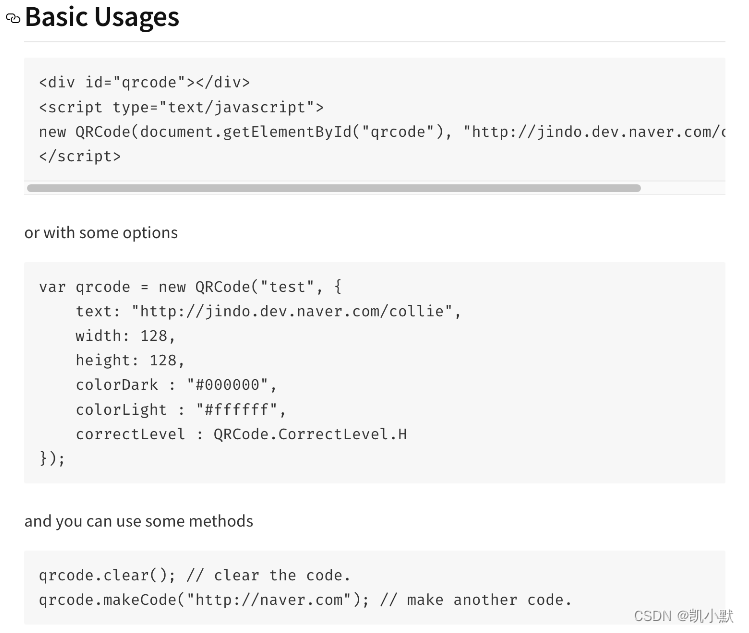
安装 qrcodejs2https://www.npmjs.com/package/qrcodejs2npm install qrcodejs2 --save用法:编写 qrcode 组件这里需要注意的是需要加上下面的代码:logo.setAttribute("crossOrigin", "Anon...

【Vue 开发实战】实战篇 # 41:如何管理系统中使用的图标
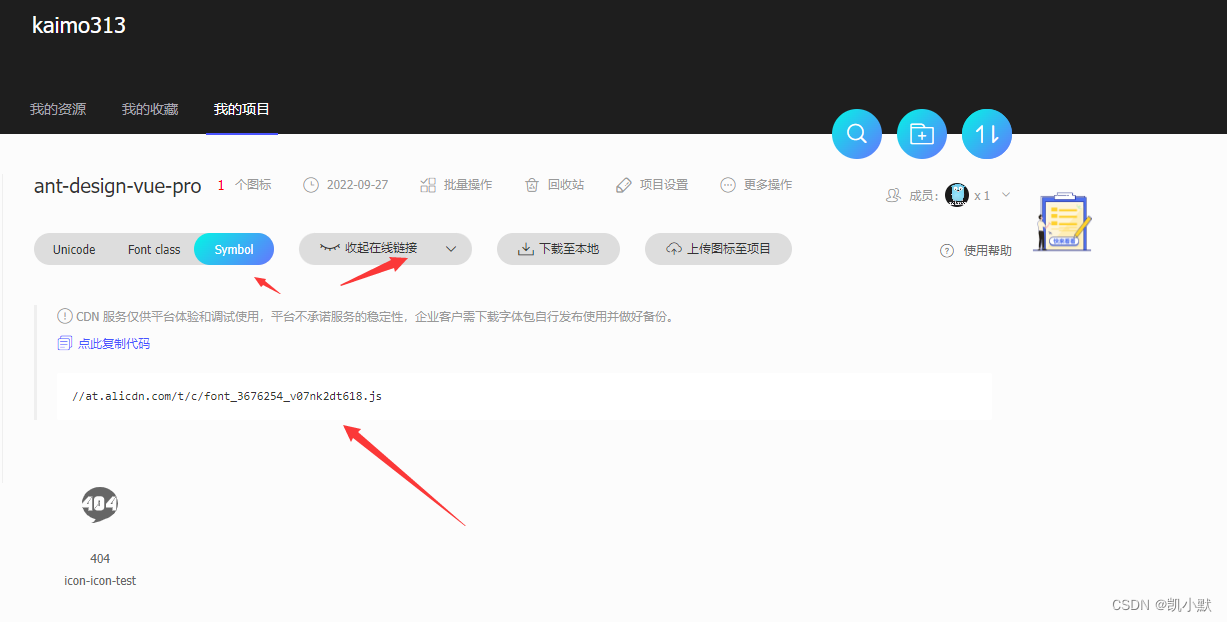
说明【Vue 开发实战】学习笔记。先在iconfont里新建一个项目然后将需要的图标添加入库:https://www.iconfont.cn/比如我的项目如下:全局注册图标组件https://1x.antdv.com/components/icon-cn/import Vue from "vue";...

在vue3中使用iconfont图标和自定义的svg图标
创建一个Icon组件,供自定义的svg图标使用和iconfont图标使用<template> <svg class="icon"> <use :href="id"></use> </svg> </template> <sc...

Vue3 + Vite + TS项目引入iconfont图标(Svg方式)
1.常用图标格式简介我们使用图标的方式有很多种,比如说直接使用 png、jpg 等图片格式,这是最原始的方式,所以我们这里不过多阐述,它们的优缺点相信大家也知道。这里我们主要对比阿里图标库提供 3 种图标引用方式:unicode、font-class、symbol。1.1 unicode 格式这种方...

重读vue电商网站4之登录页面总结使用 iconfont 给输入框添加图标
在 main.js 中导入字体图标然后在 el-input 组件中通过 prefix-icon 进行相关图标引用最终效果图如下:
Vue3中使用各类字体图标的正确姿势:本地SVG、Iconfont、FontAwesome、ElementPlus(图标选择器篇)
前言最近,在项目的开发中,我们规划了一个 Icon 组件,我们希望通过这个组件,能直接同时使用多种图标库的图标(一种语法,实现无限的图标扩展和高度兼容性)并且,实现该 Icon 之后,理应还有一个图标选择器,可以加载出不同图标库的所有可用图标,方便直接选择使用,完整代码在文末提供。本文续Icon组件...

vue3+vite+ts项目中使用svg图标
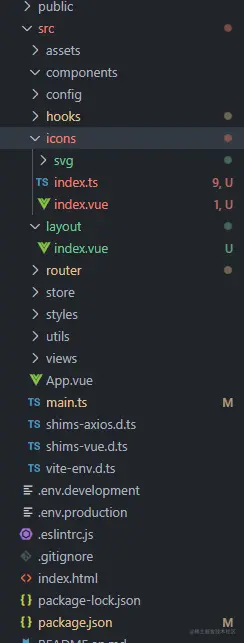
项目结构1. 首先引入svg插件yarn add svg-sprite-loader -D // 或者 npm install svg-sprite-loader -D 复制代码2. 创建文件在@/src里面创建icons文件夹,里面创建index.vue(svgicon的模板文件), index....
vue实现点击图标,图标在2s中完成旋转
<!-- 点击 vue实现点击图标,图标在2s中完成旋转1==》如何让它在2s内完成旋转 使用动画 transform: rotate(-180deg); 动画的运动状态transition: all 2s; 动画运动时间2--》点击的时候就添加效果,用三目结算结合v-bind, 变量不加引号...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



