[帮助文档] 为什么使用Chrome浏览器无法在线播放MP4文件
使用Chrome浏览器无法在线播放MP4文件的原因可能是Chrome浏览器存在兼容性问题。
[帮助文档] 为什么PNG格式图片使用Chrome浏览器无法预览
问题分析:浏览器预览图片是浏览器自身的行为,与OSS无关。如果使用Safari浏览器可以预览,而使用Chrome浏览器无法预览的话,通常是因为Chrome浏览器不支持这种格式。但是Chrome浏览器是可以支持PNG格式图片的预览的,所以原因可能是图片的真正格式并不是PNG。查看图片原格式的方法如下:...
[帮助文档] 如何使用RPA操作Chrome浏览器
案例介绍chrome browser调用方法通过以下一段代码来展示chrome browser的使用方法。def start(): # 在此处开始编写您的应用 page = rpa.app.chrome.create("https://signin.aliyun.com/") # 创...
[帮助文档] Chrome浏览器下载文件数据格式错误怎么办
问题现象Chrome浏览器安装RPA插件后,下载文件的数据格式错误:生意参谋下载的Excel表格格式都变成.json格式;快手的广告平台下载的Excel表格格式都变成.html格式;关闭rpa插件后可以正常下载。解决方式1、打开chrome浏览器,点击右上角三个点,选择设置。2、点击高级,将“下载前...

Python+selenium 自动化-操作已启用的chrome浏览器实例演示,chrome启用调试端口方法
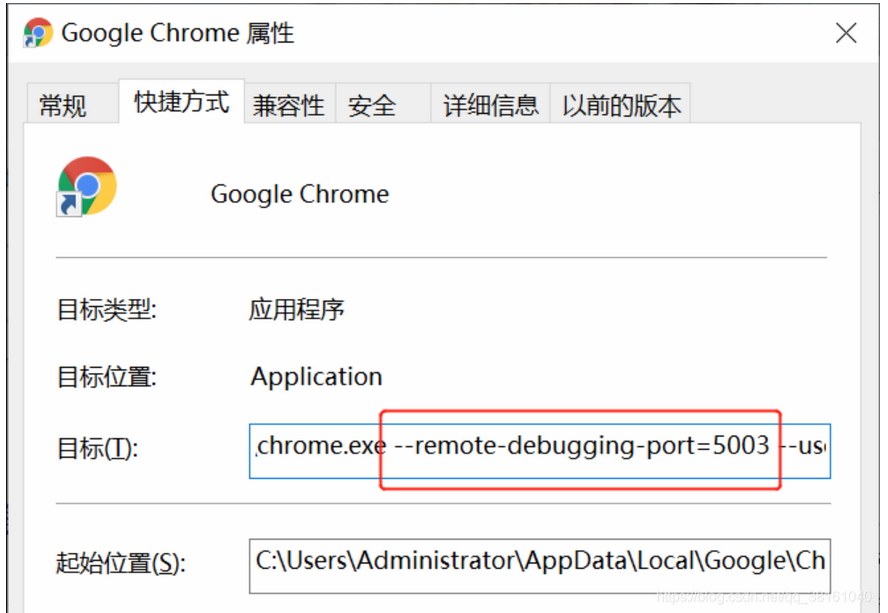
首先在 chrome 快捷方式的目标后面加上这个参数。 前面是代表调试端口,可以随便用端口,后面指向一个新的文件夹用于存储用户数据。 注: 后面的参数如果不加上,端口启用好像会失败,目前没有找到原因。 --remote-debugging-port=5003 --user-data-dir="C:\...

Chrome浏览器调试js第二次运行出现Uncaught SyntaxError: Identifier ‘***’ has already been declared
问题描述Chrome浏览器调试js第二次运行出现Uncaught SyntaxError: Identifier ‘***’ has already been declared原因let 语句只能用于在任何给定范围内创建一个变量。即使使用的是Chrome代码片段,重新运行相同的片段本质上会尝试在窗口...
使用Chrome 浏览器调试移动端网页 chrome://inspect/#devices
我使用的手机是三星A9 ,其他安卓手机方式也相同,电脑是win 10 系统。 第一步首先打开手机的开发者模式,确保usb调试和通过usb验证应用程序保持打开状态,如图所示: 第二步,最好是电脑和安卓手机都连接了谷歌浏览器 第三步,打开电脑上的谷歌浏览器,调出控制台, 我们点击More to...
chrome浏览器怎么调试js
chrome浏览器怎么调试js
chrome浏览器debugger 调试,有意思。
JavaScript代码中加入一句debugger;来手工造成一个断点效果。 例子: ajax看看返回的数据内容,或者想知道js变量获取值是什么的时候。 $.ajax({ type:"post", url:"{sh::U('Collect/ajax',array('token'=>$token...
chrome浏览器,调试详解,调试js、调试php、调试ajax
1.可以看到js报错 2.可以看到php报错 3.可以看到ajax返回的信息,以及报错情况 4.可以看到调用了那些内容以及顺序 5.可以调试js代码 6.可以查看session等等 功能非常之强大。 它可以让摸不着的项目,逐渐露出眉目。 Elements 查看页面的html内容,以及各个元素对应的c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
浏览器chrome相关内容
- chrome浏览器命令
- chrome浏览器功能
- chrome网页浏览器
- chrome浏览器无痕
- vue chrome浏览器
- chrome浏览器协同
- chrome浏览器安装
- chrome浏览器bug
- chrome浏览器自定义插件
- chrome浏览器canary
- 谷歌chrome浏览器网页
- chrome浏览器包
- 下载chrome浏览器
- firefox chrome浏览器
- ie chrome浏览器
- 技术chrome浏览器
- chrome浏览器链接
- chrome浏览器网站
- 捕获chrome浏览器
- selenium chrome firefox浏览器
- chrome firefox浏览器
- chrome浏览器节点
- chrome技术浏览器
- chrome方法浏览器
- chrome浏览器视频
- chrome浏览器离线
- chrome浏览器ajax
- selenium webdriver chrome浏览器
- 浏览器safari chrome
- 浏览器功能chrome
- ie浏览器chrome
- chrome浏览器dom
- chrome浏览器安全
- chrome浏览器设置插件
- chrome浏览器cache
- chrome浏览器cookie
- chrome浏览器延迟
- chrome浏览器漏洞
- linuxmint安装chrome浏览器
- edge浏览器chrome
- 微软edge浏览器chrome



