JavaScript DOM 操作:解释一下浏览器的同源策略。
浏览器的同源策略是一种安全机制,用于限制网页中的脚本只能访问与该脚本所在页面具有相同协议、域名和端口的资源。换句话说,如果两个页面的协议、域名或端口不同,那么它们之间的通信将受到限制。 同源策略的主要目的是防止恶意脚本窃取用户的数据或执行其他不安全的操作。例如,一个使用HTTP协议的网页不能通过Ja...
DOM编程浏览器
DOM(Document Object Model)是在浏览器中进行编程的重要概念之一。它表示网页文档的树形结构,每个元素都是一个节点,通过操作这些节点,我们可以实现动态地改变和操作网页的内容和样式。在本文中,我们将深入探讨DOM编程的相关技术,同时提供一些示例代码。 DOM节点的访问: 在DOM编...
JavaScript DOM 操作:如何检测浏览器是否支持某个特性?
可以使用 Modernizr 库来检测浏览器是否支持某个特性。 首先,在 HTML 文件中引入 Modernizr: <script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js">...
BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...
JS 进阶 (六) 浏览器事件模型DOM操作(2)
JS 事件事件是元素(或者浏览器)天生自带的行为,只要行为处罚,就会触发相关的事件xxx.onclick = function(){} 属于事件绑定,给这个事件行为绑定方法,行为触发的时候事件参考文档【事件】鼠标事件click 点击dbclick 双击mousedown/mouseup/mousem...
JS 进阶 (六) 浏览器事件模型DOM操作(1)
JS 中的 DOM 操作:盒子模型属性DOM: document object model 文档对象模型,提供系列的属性和方法,让我们能在 JS 中操作页面中的元素。获取元素的属性和方法获取元素的方法 1、 document.getElementById([ID]) 2、 [context].get...

浏览器原理 25 # 虚拟DOM和实际的DOM有何不同?
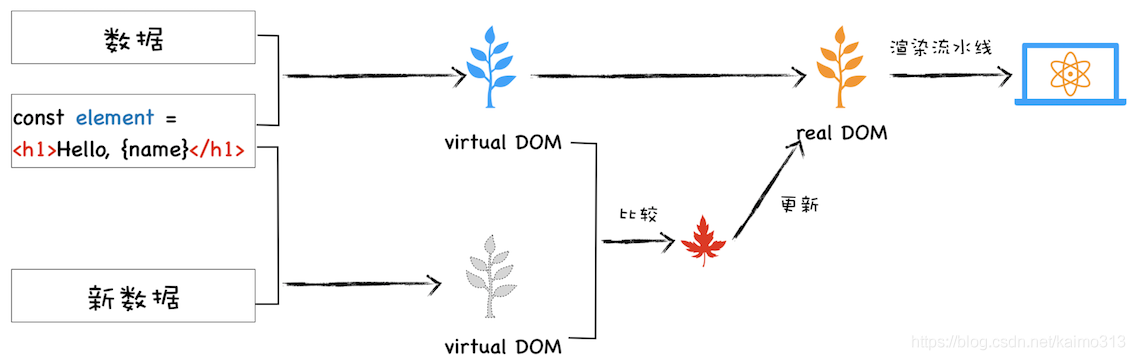
说明浏览器工作原理与实践专栏学习笔记DOM 的缺陷操作 DOM 触发样式计算、布局、绘制、栅格化、合成等任务,还有可能引起重绘或者合成操作。另外,对于 DOM 的不当操作还有可能引发强制同步布局和布局抖动的问题,这些操作都会大大降低渲染效率。什么是虚拟 DOM虚拟 DOM 要解决什么事情将页面改变的...

浏览器原理 21 # DOM树:JavaScript是如何影响DOM树构建的?
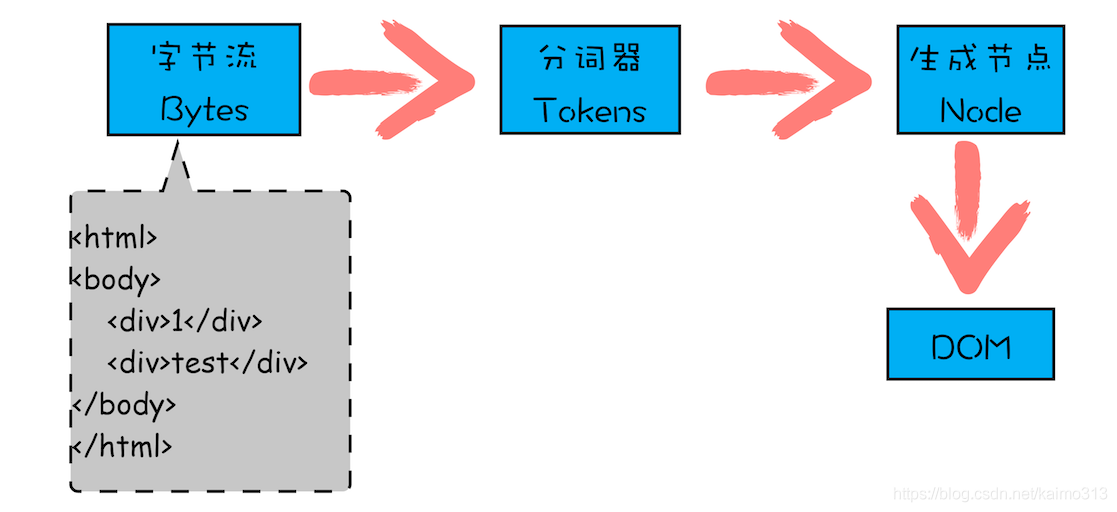
说明浏览器工作原理与实践专栏学习笔记什么是 DOM从网络传给渲染引擎的 HTML 文件字节流是无法直接被渲染引擎理解的,需要将其转化为渲染引擎能够理解的内部结构,这个结构就是 DOM。在渲染引擎中,DOM 有三个层面的作用: 页面:DOM 是生成页面的基础数据结构 &nbs...

前端都应该了解的浏览器Dom事件、Ajax、Bom
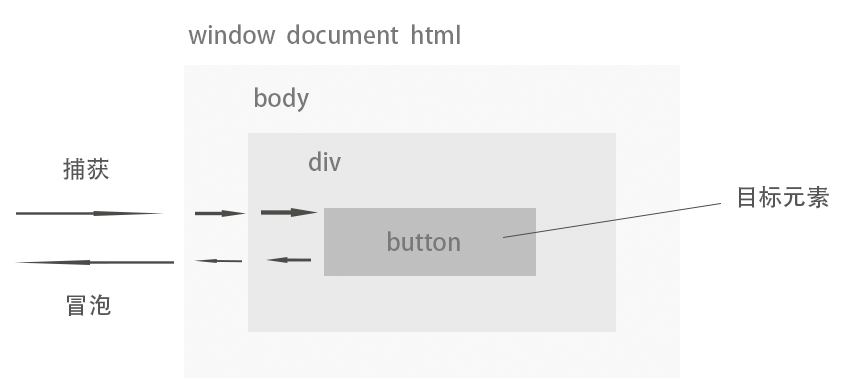
0. 事件流以及事件委托机制在如图这样一段html结构中,我们点击button,同时也是点击了div、body、以及窗口,此时需要规定事件触发的顺序。如果直观地认为是点击了button则应该直接触发button的事件,外层div和body我们是无感知的,那么这时的事件流就是冒泡,从里向外。反之就是捕...
DOM可以对浏览器和服务器进行怎样的转换呢?
DOM可以对浏览器和服务器进行怎样的转换呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




