Vue中父组件给子组件传值
父组件数据 data() { return { //已经选择的题目id集合 selectQuestionIdArrayList: [], }子组件components: { QuestionForTestPaper },将数据绑定给子组件<QuestionForTestPaper v-bind...

Vue——05-02组件的数据、为什么data要使用函数、父组件给子组件传递数据的三种写法、父传子以及传两种以上的值、默认值以及父传子的引用类型
在组件中获取数据看下面这个例子:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件数据的获取</title> <script src="https:...
Vue中父组件与子组件之间的通信
prop 父组件向子组件传递数据, 单向绑定$refs 父组件调用子组件里的属性和方法$emit 子组件向父组件传递消息新建项目$ vue create demo $ cd demo $ npm run serve1、父组件引用子组件components/Child.vue<template&...

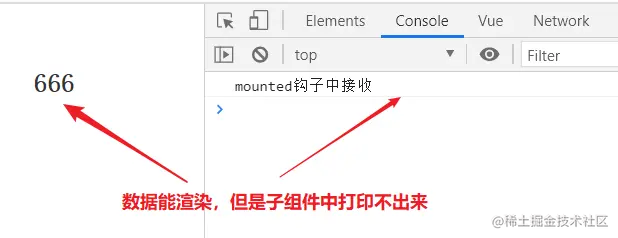
vue中父组件异步数据通过props方式传递给子组件,子组件接收不到的问题
问题描述组件化开发中经常用到父子组件的通信,父传子子传父等数据的操作,如果父组件的数据是发请求从后端获取的异步数据,那么父组件将这个数据传递给子组件的时候,因为是异步数据,就会出现父组件传递过去了,但是子组件mounted钩子初始情况下是接收不到的问题。本篇文章记录了一下这个问题的解决方案。在说这个...
vue中父组件怎么调用子组件
前言前段时间,写了个地址的控件,封装成了一个子组件,在其他页面共用。原文地址:vue利用级联选择器实现全国省市区乡村五级菜单联动然后当时出现了个bug,也没有太注意,后来才发现的。就是重置不了地址栏里面的信息,于是今天又写了写。思路在子组件里面写了个清空地址栏的方法,如下:cleanModel(){...
vue如何将父组件所有的props传递给子组件
vue如何将父组件所有的props传递给子组件vue如何将父组件所有的props一次性传递给子组件<Child v-bind='$props'></Child>demo如下:<!DOCTYPE html> <html lang="en"> <he...
vue中父组件怎么调用子组件
前言前段时间,写了个地址的控件,封装成了一个子组件,在其他页面共用。 原文地址:vue利用级联选择器实现全国省市区乡村五级菜单联动然后当时出现了个bug,也没有太注意,后来才发现的。就是重置不了地址栏里面的信息,于是今天又写了写。思路在子组件里面写了个清空地址栏的方法,如下...
vue父组件调用子组件传递值
vue父组件传递值给子组件子组件<template> <div>{{parentMsg}}</div> </template> <script> export default{ data(){ return { parentMsg:'' }...
【vue 组件化开发 一 】组件基本使用、全局和局部组件、父组件和子组件的区别
一、组件的基本使用简单的组件化使用例子组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是button-counter 。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:template中是组件的DOM元素内容。使用组件<div id="a...
【Vue 组件化开发 三】父组件给子组件传递数据、组件通信(父传子、子传父)、父访问子(children、ref)、动态组件(is、component)
一、父组件给子组件传递数据1.使用props属性,父组件向子组件传递数据const cpn = { template: "#cpn", props: { cmessage: { type: String, default: 'zzzzz', requir...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



