springboot 微服务项目如何集成 html 页面
Spring Boot 微服务项目通常是通过 REST API 来提供服务的,而不是直接集成 HTML 页面。 如果在 Spring Boot 项目中集成 HTML 页面,简单整理了一下,可以采用以下常用的方法: **Thymeleaf:**Thymeleaf 是一款用于在 web 和独立环境中创建...
Vue3项目中引入html页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=ed...

在spring_boot项目中如何将vue组件引入到.html页面进行使用
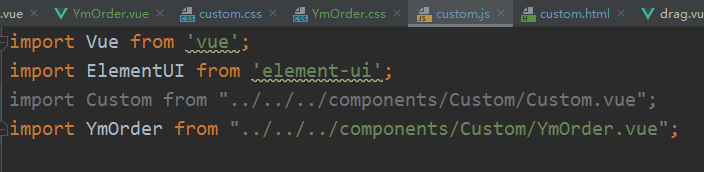
开始我们需要导入我们的vue组件的路径到我们当前的js文件目录然后我们需要用到一个函数render进行渲染,将定义的组件写到createElements函数中去想要详细了解render函数的使用可以进入如图在这里我刁侃下我当时是想要通过components函数去添加组件到.html页面去但是失败了,...
函数计算,我如何在一个项目中 部署, 后端JAVA,前端html 前端+后端,
函数计算,我如何在一个项目中部署,后端JAVA,前端html前端+后端,

vue项目:解决v-html可能带来的XSS是跨站脚本攻击
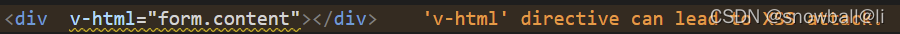
一、项目简介vue开发,nuxt项目二、问题简述当使用v-html时,出现提示如图:三、解决问题3.1、方案使用vue-dompurify-html代替v-html3.2、安装yarn add vue-dompurify-html3.3、plugins下创建vueInject.js (名...

Vue项目中得到数据并且渲染到html页面上
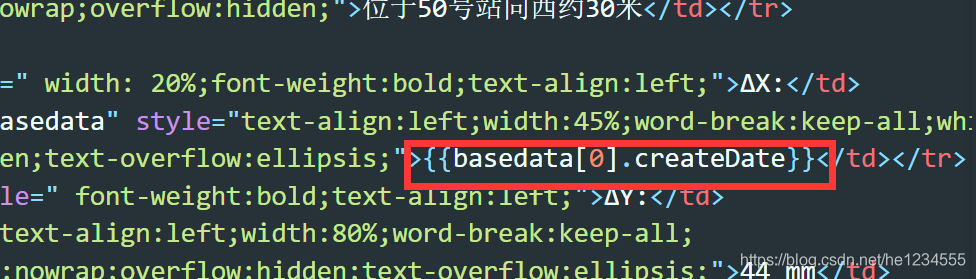
第一步<tr><td style=" width: 20%;font-weight:bold;text-align:left;">ΔX:</td> <td :title="basedata" style="text-align:left;width:45%;...

【Node.js实战】一文带你开发博客项目之联调(导入HTML、Nginx反向代理、CORS解决跨域、与前端联调)
项目演示这是一个前后端分离的 myblog 博客项目,具体内容请观看如下视频~~https://www.bilibili.com/video/BV1TW4y1V7Jz?t=32.0博客项目一、前言前面我们基本实现了登录的功能,并且各个接口也已基本配置完毕。下面我们来进行对博客项目的联调工作,导入相应...

【30天30个小项目】纯css/html实现侧边导航栏
实现效果:css代码: *{ margin: 0px; padding: 0px; } #box{ position: absolute; height: 300px; width: 150px; background-color: antiquewhite; right: -150px; ...

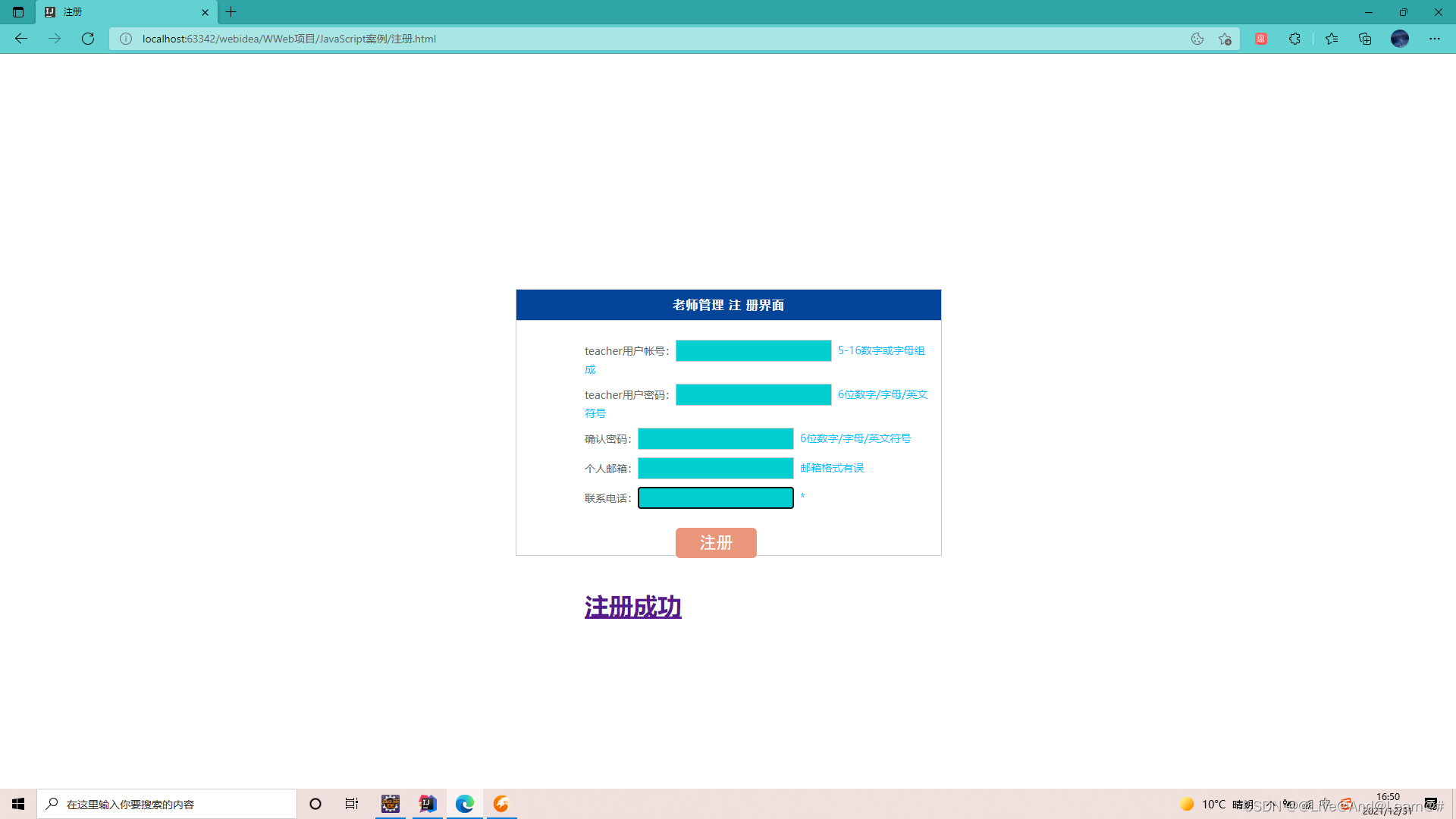
前后端的展示页面.本项目采用了以下知识点.JSP Servlect HTML5 JQUERY JavaScript Css3 MYSQL Sping架包 和几个框架。(一)
先看项目大纲图。 围绕的是一张图MVC.效果部分展示。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子