springboot+vue实现用户统一认证、管理-前端实现
前言 现在是:2022年6月2日15:43:51 上篇文章讲述了springboot中实现用户统一认证的具体内容,主要从后端角度出发的,其实大部分功能还是前端与后端交互的比较多,上篇文章知识罗列了几个回调接口,我一般写这种API接口都是这样的思路。将调用的地址统一放在一个工具类(或者接口)中,然后具...

docker Compose 部署springboot+vue前端端分离项目
温馨提示:如果有自己的服务器最好不过了,这样部署网项目就可以上线了。没有的话,只能使用localhost 本机访问啦,记得替换 ngixn 中的ip地址、域名为localhost。(一) 准备工作一、安装1、安装Docker并配置阿里云仓库加速① 环境查看,选择对应的docker的安装版本:dock...

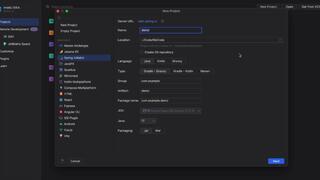
【SpringBoot+Vue】构建前端项目
直接使用命令行构建项目。首先,进入到我们的工作文件夹中,在 D 盘新建了一个叫vueproject 的文件夹。 然后执行命令vue init Vueproject vuefirst这里的Vueproject是文件夹,vuefirst是项目名称,回车之后,默认的回车下去,比如这里问你的项目名...

Spring Boot + Vue 前后端分离开发,前端网络请求封装与配置(二)
方法封装请求封装完成后,还需要对方法进行封装,方便调用: let base = ''; export const postRequest = (url, params) => { return axios({ method: 'post', url: `${base...
Spring Boot + Vue 前后端分离开发,前端网络请求封装与配置(一)
前端网络访问,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 之前,网络访问较多的采用 vue-resources,Vue2.0 之后,官方不再建议使用 vue-resources ,这个项目本身也停止维护,目前建议使用的方案是 axios。今天就带大家来看看 axios ...
如何使用SpringBoot和Netty实现一个WebSocket服务器,并配合Vue前端实现聊天功能?
本文将详细介绍如何使用SpringBoot和Netty实现一个WebSocket服务器,并配合Vue前端实现聊天功能。 WebSocket是一种基于TCP的协议,它允许客户端和服务器之间进行双向通信,而不需要像HTTP那样进行请求和响应。Netty是一个Java网络编程框架,它提供了强大的异步事件驱...

毕业设计So Easy:SpringBoot+Vue图书阅读和管理系统(前端+后端+小程序端)
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!项目专栏:7天搞定毕业设计和论文对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程ÿ...
Springboot+JWT+SpringSecurity+Vue+Redis 前后端分离登录(2前端)
后端接口测试成功后只需要对接前端,首次登录成功后将后端传递的token利用vuex相关知识进行存储,在全局请求拦截器前添加相应的token前端跨域const { defineConfig } = require('@vue/cli-service') module.exports = d...

SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程10---前端首页顶部导航
代码开源地址前端后端header顶部菜单(前端)1.黑白模式使用开源的darkreaderyarn add darkreader2.在src/components创建Layout/Hearder.vue<template> <header class="header has-bac...
SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程04---前端首页布局
豆宝社区项目实战教程简介本项目实战教程配有免费视频教程,配套代码完全开源。手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目。本项目难度适中,为便于大家学习,每一集视频教程对应在Github上的每一次提交。项目首页截图代码开源地址前端后端视频教程地址视频教程前...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Spring Bootvue相关内容
- Spring Boot vue uniapp微信小程序管理系统详细设计
- Spring Boot vue uniapp微信小程序课堂小程序
- Spring Boot vue微信小程序
- Spring Boot vue uniapp
- Spring Boot vue小程序
- Spring Boot vue uniapp微信
- Spring Boot vue微信
- Spring Boot vue uniapp小程序微信
- Spring Boot vue uniapp微信小程序小程序
- Spring Boot vue uniapp微信小程序小程序详细设计
- Spring Boot vue微信小程序小程序
- Spring Boot vue商品
- Spring Boot vue商城
- Spring Boot vue平台
- Spring Boot vue商城平台
- Spring Boot vue uniapp微信小程序平台
- Spring Boot vue小程序平台
- Spring Boot vue购物平台
- Spring Boot vue购物
- Spring Boot vue电子
- Spring Boot vue电子商城
- Spring Boot vue微信小程序平台
- Spring Boot vue交流
- Spring Boot vue学习平台
- Spring Boot vue英语学习平台
- Spring Boot vue学习
- Spring Boot vue网站
- Spring Boot vue阅读
- Spring Boot vue阅读网站
- Spring Boot vue小说阅读
- Spring Boot vue音乐
- Spring Boot vue uniapp微信小程序系统详细设计
- Spring Boot vue管理系统
- Spring Boot vue教师
- Spring Boot vue实习
- Spring Boot vue信息
- Spring Boot vue报修
- Spring Boot vue小程序微信小程序
- Spring Boot vue uniapp微信小程序平台详细设计
- Spring Boot vue医院
- Spring Boot vue小程序系统
- Spring Boot vue微信系统
- Spring Boot vue系统
- Spring Boot vue电商
- Spring Boot vue电子系统
- Spring Boot vue微信小程序校园
- Spring Boot vue校园
- Spring Boot vue小程序校园
- Spring Boot vue mysql
- Spring Boot vue系统源码
Spring Boot更多vue相关
- Spring Boot vue前后端分离
- 毕业设计vue Spring Boot mysql
- vue Spring Boot mysql
- 系统vue Spring Boot
- java vue Spring Boot mysql
- Spring Boot vue源码
- 毕业设计Spring Boot vue
- vue Spring Boot系统
- Spring Boot mybatis-plus vue
- vue Spring Boot管理系统
- Spring Boot vue商城系统
- Spring Boot vue elementui
- Spring Boot vue开发
- 系统毕业设计vue Spring Boot
- Spring Boot vue前后端分离管理系统
- Spring Boot vue大学生
- Spring Boot vue系统javaee前后端分离
- Spring Boot vue实战
- Spring Boot vue个人博客功能
- 商城Spring Boot vue
- Spring Boot vue毕设
- Spring Boot mybatis-plus vue前后端分离
- vue Spring Boot源码
- Spring Boot vue图书
- Spring Boot vue平台源码
- Spring Boot mybatis vue
- Spring Boot vue文档
- Spring Boot vue社区管理系统
- Spring Boot vue企业
- Spring Boot vue小说
- Spring Boot vue增删改查
- Spring Boot vue图书馆管理系统
- Spring Boot vue考试系统
- Spring Boot vue人事
- Spring Boot vue框架
- Spring Boot vue管理系统javaee项目
- Spring Boot vue管理系统源码
- 管理系统Spring Boot vue
- Spring Boot vue选课管理系统
- Spring Boot vue部署
- 毕业设计Spring Boot vue电影
- Spring Boot vue前后端分离封装
- Spring Boot vue在线考试
- 网站Spring Boot vue
- 系统Spring Boot vue
- Spring Boot vue人事管理系统
- vue Spring Boot管理系统源码
- 教学毕业设计vue Spring Boot
- Spring Boot vue教程前端
- Spring Boot vue车辆
Spring Boot您可能感兴趣
- Spring Boot交互
- Spring Boot系统
- Spring Boot登录注册
- Spring Boot登录
- Spring Boot可行
- Spring Boot监听
- Spring Boot方案
- Spring Boot数据
- Spring Boot数据库
- Spring Boot cdc
- Spring Boot spring
- Spring Boot管理系统
- Spring Boot实现
- Spring Boot源码
- Spring Boot原理
- Spring Boot文件
- Spring Boot web
- Spring Boot功能
- Spring Boot接口
- Spring Boot mybatis-plus
- Spring Boot服务
- Spring Boot毕业设计
- Spring Boot测试
- Spring Boot构建
- Spring Boot swagger
- Spring Boot springcloud
- Spring Boot shiro