
116.【SpringBoot和Vue结合-图书馆管理系统】(八)
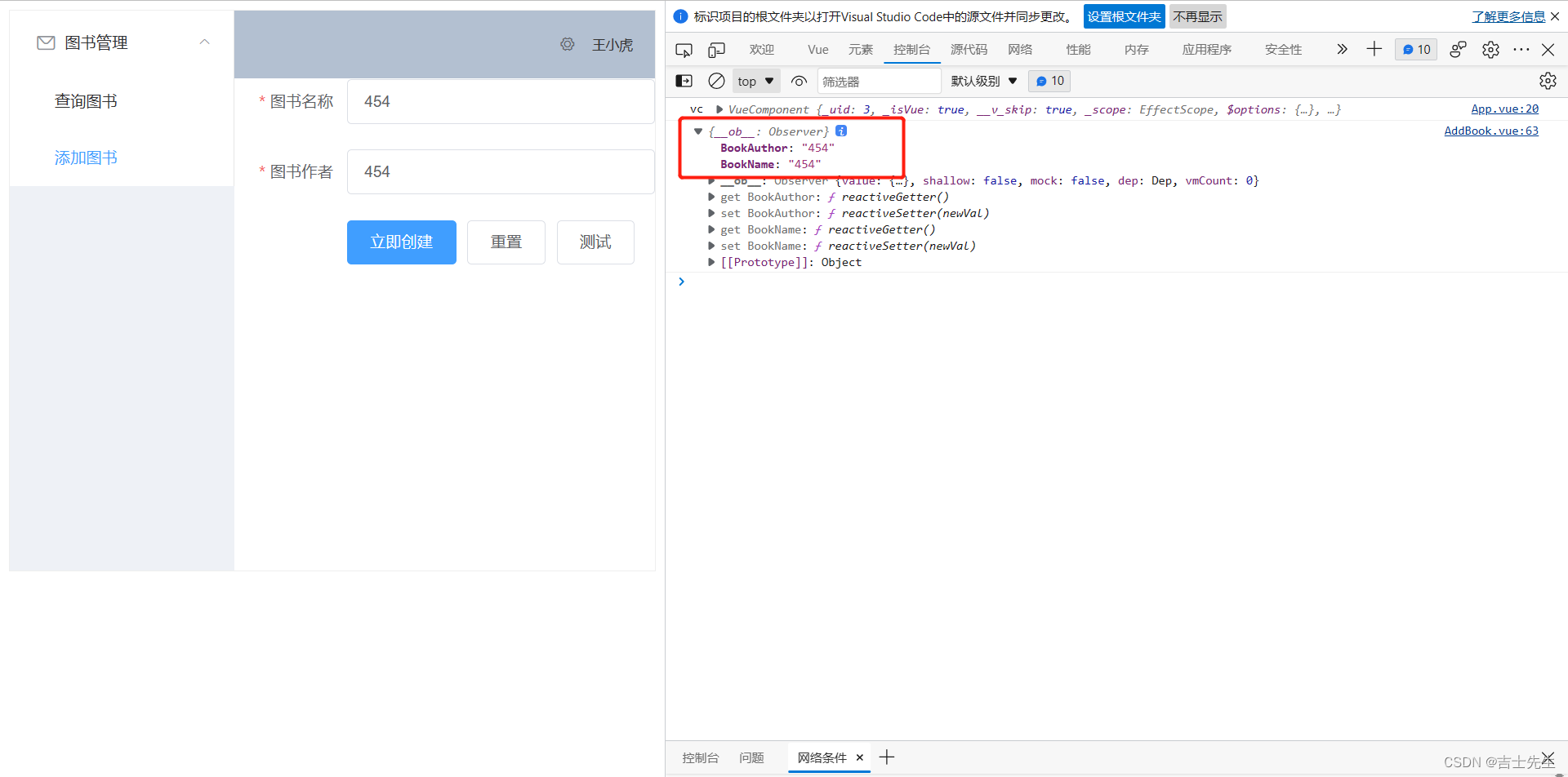
<template> <div> <el-button type="text" @click="open" v-show="'false'"></el-button> <!-- :model 用于绑定我们的数据 :rules...

116.【SpringBoot和Vue结合-图书馆管理系统】(七)
4.操作表单数据-(添加数据)(1).SpringBoot后端布局BookHander.java因为是表单数据保证用户的隐私问题:所以我们使用Post传递。我们Java传递过去的是JSON对象。前端传递过来的也是JSON对象,我们只需要添加一个@RequestBody注解就好。package com...

116.【SpringBoot和Vue结合-图书馆管理系统】(六)
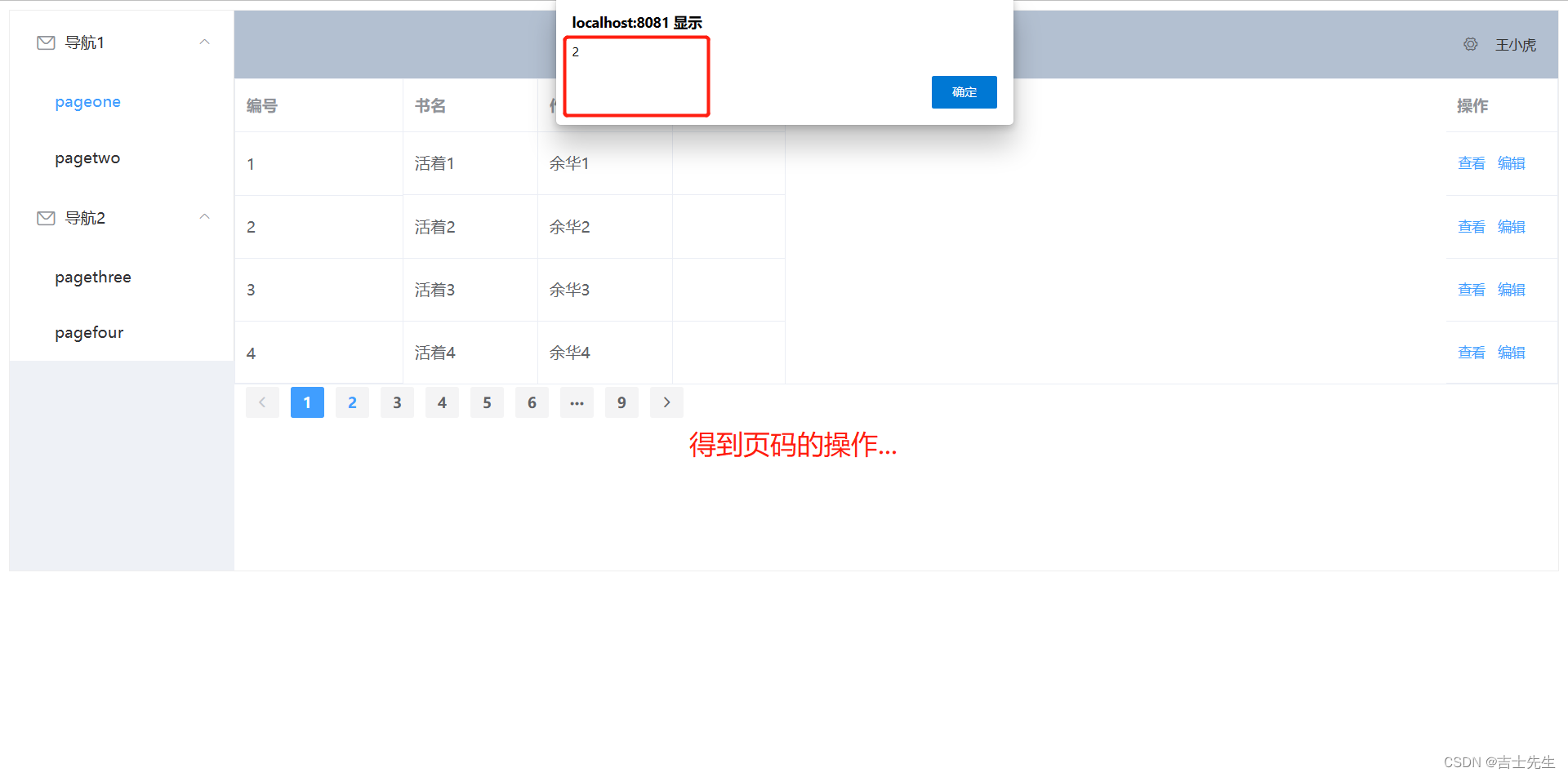
分页的操作page(currentpage){ //得到的参数是我们的页码 const _this=this; axios.request("http://localhost:8181/findAll/"+currentpage+"/6").then(function(response) { co....

116.【SpringBoot和Vue结合-图书馆管理系统】(五)
(三)、前后端分离数据对接1.搭建静态页面1. 路由 router/index.jsimport Vue from 'vue' import VueRouter from 'vue-router' import HomeView from '../views/HomeView.vue' import...

116.【SpringBoot和Vue结合-图书馆管理系统】(四)
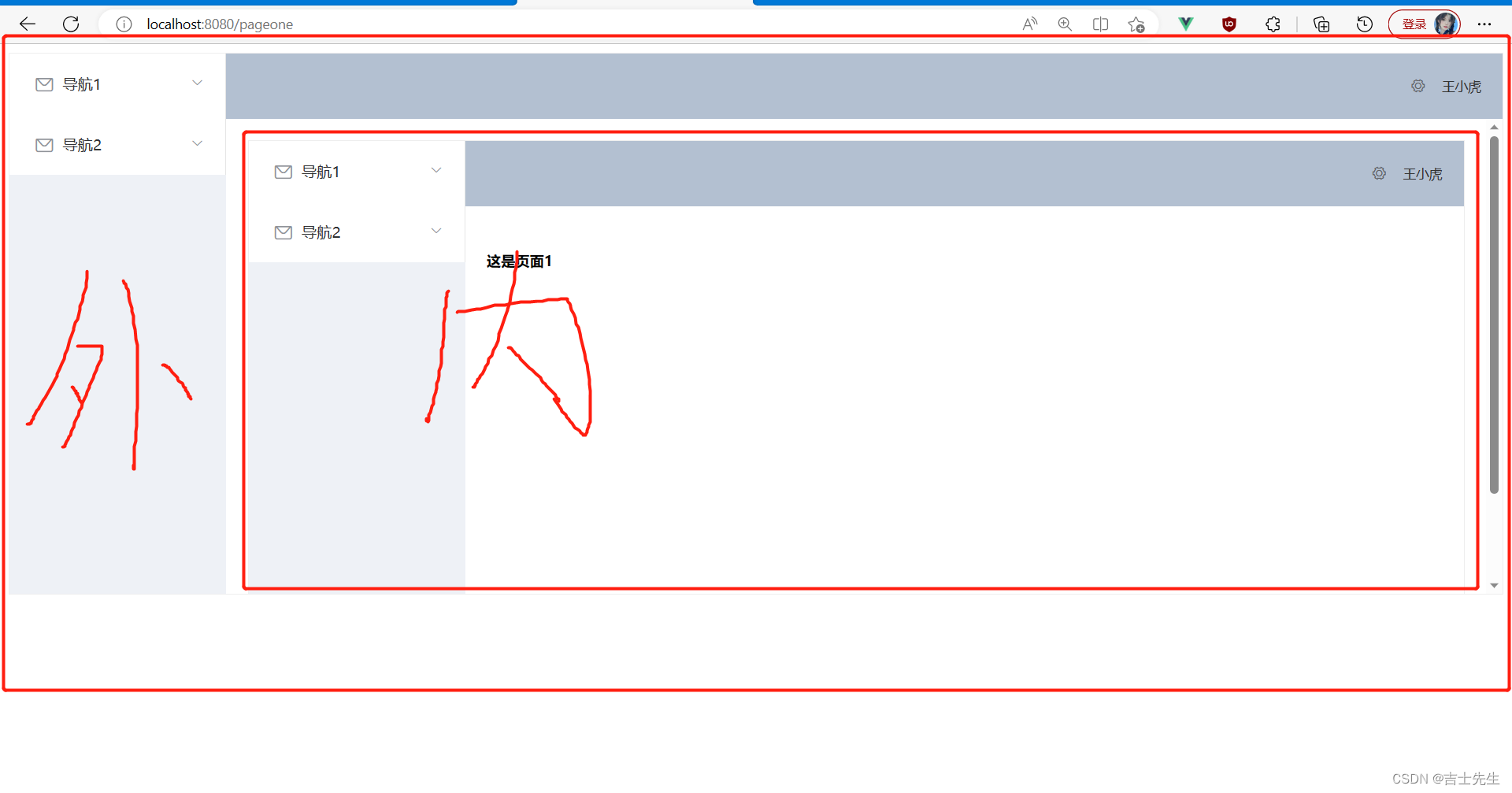
4.问题探究-(多级路由问题)⭐⭐⭐(1).问题展现我们发现假如我们按照上面的代码编写程序的话,就会发现内嵌两个主题框架的情况。这种情况出现的原因是:内层: 因为我们在配置路由的时候,我们配置的是儿子类。在Vue中儿子类是展现在父Vue组件的身体中的。又因为我们在配置路由的时候把这个父类设置成了Ap...

116.【SpringBoot和Vue结合-图书馆管理系统】(三)
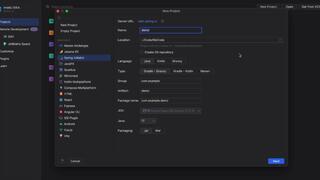
(二)、Vue2.x搭建 (ElementUI+Vue)1.搭建Vue基本环境(1).安装Vue项目框架1.创建vue2.x2.查看版本是否正确3.测试我们的Vue脚手架是否能够跑的动...(2).安装elementui插件1.搜索插件并安装2.选择默认的的数据3.查看我们的插件是否安装成功!!(3...

116.【SpringBoot和Vue结合-图书馆管理系统】(二)
需要的依赖:<dependencies> <!-- 启动类 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot...

116.【SpringBoot和Vue结合-图书馆管理系统】(一)
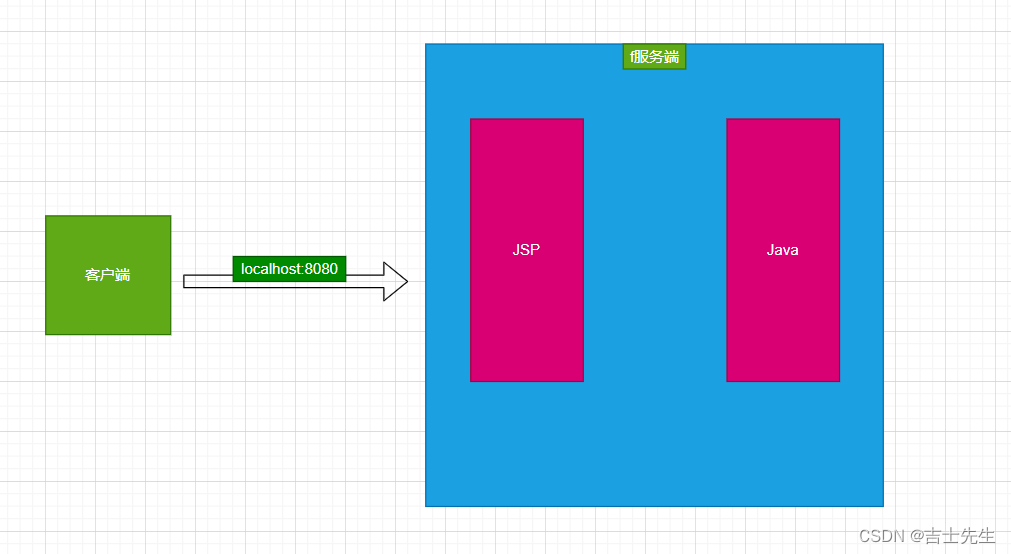
(一)、SpringBoot+Vue概述1.基本概述前后端分离就是将一个应用的前端代码和后端代码分开写:传统的JavaWeb开发中,前端使用JSP进行开发,JSP不是由后端开发者来独立完成的。(前端编写静态页面转交给后端开发)。这种开发方式的利用率极低…单体应用结构使用前后端开发,就可以完美的解决这...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Spring Bootvue相关内容
- Spring Boot vue uniapp微信小程序管理系统详细设计
- Spring Boot vue uniapp微信小程序课堂小程序
- Spring Boot vue微信小程序
- Spring Boot vue uniapp
- Spring Boot vue小程序
- Spring Boot vue uniapp微信
- Spring Boot vue微信
- Spring Boot vue uniapp小程序微信
- Spring Boot vue uniapp微信小程序小程序
- Spring Boot vue uniapp微信小程序小程序详细设计
- Spring Boot vue微信小程序小程序
- Spring Boot vue商品
- Spring Boot vue商城
- Spring Boot vue平台
- Spring Boot vue商城平台
- Spring Boot vue uniapp微信小程序平台
- Spring Boot vue小程序平台
- Spring Boot vue购物平台
- Spring Boot vue购物
- Spring Boot vue电子
- Spring Boot vue电子商城
- Spring Boot vue微信小程序平台
- Spring Boot vue交流
- Spring Boot vue学习平台
- Spring Boot vue英语学习平台
- Spring Boot vue学习
- Spring Boot vue网站
- Spring Boot vue阅读
- Spring Boot vue阅读网站
- Spring Boot vue小说阅读
- Spring Boot vue音乐
- Spring Boot vue uniapp微信小程序系统详细设计
- Spring Boot vue管理系统
- Spring Boot vue教师
- Spring Boot vue实习
- Spring Boot vue信息
- Spring Boot vue报修
- Spring Boot vue小程序微信小程序
- Spring Boot vue uniapp微信小程序平台详细设计
- Spring Boot vue医院
- Spring Boot vue小程序系统
- Spring Boot vue微信系统
- Spring Boot vue系统
- Spring Boot vue电商
- Spring Boot vue电子系统
- Spring Boot vue微信小程序校园
- Spring Boot vue校园
- Spring Boot vue小程序校园
- Spring Boot vue mysql
- Spring Boot vue系统源码
Spring Boot更多vue相关
- Spring Boot vue前后端分离
- 毕业设计vue Spring Boot mysql
- vue Spring Boot mysql
- 系统vue Spring Boot
- java vue Spring Boot mysql
- Spring Boot vue源码
- 毕业设计Spring Boot vue
- vue Spring Boot系统
- Spring Boot mybatis-plus vue
- vue Spring Boot管理系统
- Spring Boot vue商城系统
- Spring Boot vue elementui
- Spring Boot vue开发
- 系统毕业设计vue Spring Boot
- Spring Boot vue前后端分离管理系统
- Spring Boot vue大学生
- Spring Boot vue系统javaee前后端分离
- Spring Boot vue前端
- Spring Boot vue实战
- Spring Boot vue个人博客功能
- 商城Spring Boot vue
- Spring Boot vue毕设
- Spring Boot mybatis-plus vue前后端分离
- vue Spring Boot源码
- Spring Boot vue图书
- Spring Boot vue平台源码
- Spring Boot mybatis vue
- Spring Boot vue文档
- Spring Boot vue社区管理系统
- Spring Boot vue企业
- Spring Boot vue小说
- Spring Boot vue增删改查
- Spring Boot vue考试系统
- Spring Boot vue人事
- Spring Boot vue框架
- Spring Boot vue管理系统javaee项目
- Spring Boot vue管理系统源码
- 管理系统Spring Boot vue
- Spring Boot vue选课管理系统
- Spring Boot vue部署
- 毕业设计Spring Boot vue电影
- Spring Boot vue前后端分离封装
- Spring Boot vue在线考试
- 网站Spring Boot vue
- 系统Spring Boot vue
- Spring Boot vue人事管理系统
- vue Spring Boot管理系统源码
- 教学毕业设计vue Spring Boot
- Spring Boot vue教程前端
- Spring Boot vue车辆
Spring Boot您可能感兴趣
- Spring Boot交互
- Spring Boot毕业设计
- Spring Boot系统
- Spring Boot登录注册
- Spring Boot登录
- Spring Boot可行
- Spring Boot监听
- Spring Boot方案
- Spring Boot数据
- Spring Boot数据库
- Spring Boot spring
- Spring Boot管理系统
- Spring Boot实现
- Spring Boot源码
- Spring Boot原理
- Spring Boot文件
- Spring Boot web
- Spring Boot功能
- Spring Boot接口
- Spring Boot mybatis-plus
- Spring Boot服务
- Spring Boot测试
- Spring Boot构建
- Spring Boot swagger
- Spring Boot springcloud
- Spring Boot shiro