
element ui实现多层级复杂表单的操作(添加与回显)之回显功能实现
父组件引入子组件 [element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作](element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作_穆雄雄的博客-CSDN博客)第一篇文章我就分析过,这是一个多层级的表单,所以避免不好要使用循环来实现,于是我就在后台封装了...

element ui实现多层级复杂表单的操作(添加与回显)之添加功能实现
前言 现在是2022年5月3日13:35:15!文接上篇。[element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作](element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作_穆雄雄的博客-CSDN博客) 上篇文章主要写了纯页面端的交互,包括一些判断,本篇文...

element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作
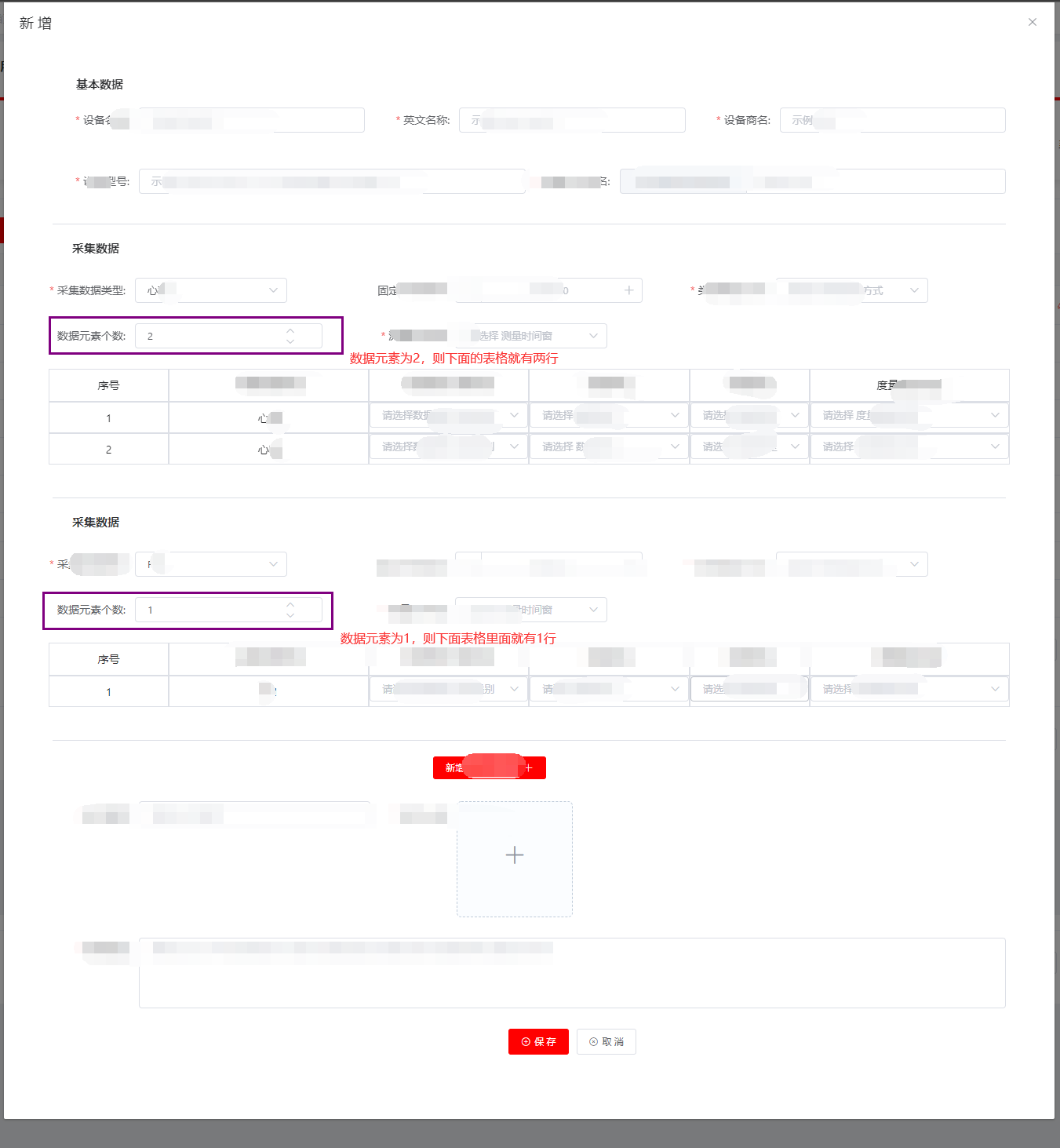
前言 现在是2022年5月3日11:47:15!劳动节假期已经过去了三天了,今天是被封家里的第7天,也是解封的第一天。 说实话,在家里的工作效率一点都不如公司的高,这两天完善了下系统中一个复杂表单的操作,大致实现的是这样的功能: 一个设备下是可以添加多个采集类型的 每个采集类型下面可以添加多个元素个...
element ui实现多层级复杂表单的操作(添加与回显)之回显功能实现
父组件引入子组件[element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作](element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作_穆雄雄的博客-CSDN博客)第一篇文章我就分析过,这是一个多层级的表单,所以避免不好要使用循环来实现,于是我就在后台封装了两...
element ui实现多层级复杂表单的操作(添加与回显)之添加功能实现
实现代码在做这块儿的时候,原来想的是,直接在元素个数的改变事件里把form的值赋上。直到最后,我发现元素个数后面还有个表单,一直没有赋值上,才觉得错了。因为元素个数的表单改变完了之后,才去选择的后面的表单,所以值就赋不上,于是就想了个办法,在点击保存按钮的时候...

element ui实现多层级复杂表单的操作(添加与回显)之表单操作交互操作
前言说实话,在家里的工作效率一点都不如公司的高,这两天完善了下系统中一个复杂表单的操作,大致实现的是这样的功能:一个设备下是可以添加多个采集类型的每个采集类型下面可以添加多个元素个数根据元素个数不同,来添加其他信息由于内容有点多,所以我分了三篇来整理,分别是:element ui实现多...

Struts2的%,#,$的区别,UI标签及其表单radio,checkbox,select回显数据(七)下
五. <s:select> </s:select> 选择框五.一 前端展示五.一.一 前端map 展示map类型表示:<s:select name="education" list="#{'1':'初中','2':'高中','3':'大学&...

Struts2的%,#,$的区别,UI标签及其表单radio,checkbox,select回显数据(七)中
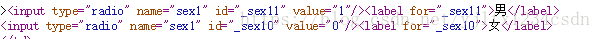
三. <s:radio> 单选框的设置与回显三.一 前端设置三.一.一 Map 形式前端设置三.一.一.一 设置展示<s:radio list="#{'1':'男','0':'女'}" name="sex" /> 显示的样式便为:三.一.一.一 设置默认选中如果...

Struts2的%,#,$的区别,UI标签及其表单radio,checkbox,select回显数据(七)上
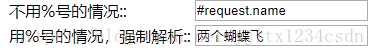
Struts2的UI标签,实际上就是将html中的表单再次增强了一下,html中的表单控件都有在struts2中相应的对照。struts2标签不但拥有html标签的种种特点,还具有某些特殊的功能。在介绍ui表单之前,再次讲一下注意点注意点:1.struts2的UI标签,默认的主题是struts.ui...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



