element-ui中Form表单使用自定义验证规则
data() { const validatePass = (rule, value, callback) => { if (value.length < 3) { callback(new Error("密码不能小于3位")); } else { callback(); } ...
vue2.0 + element-ui 实战项目-点击按钮弹出form表单(五)
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的pc端框架哦,遇到问题的时候在网上百度一下,就能找到解决方案,还有很多社区可以讨论,社区文档都比较成熟...
element-ui中Form表单使用自定义验证规则
data() { const validatePass = (rule, value, callback) => { if (value.length < 3) { callback(new Error("密码不能小于3位")); } else { callback(); ...

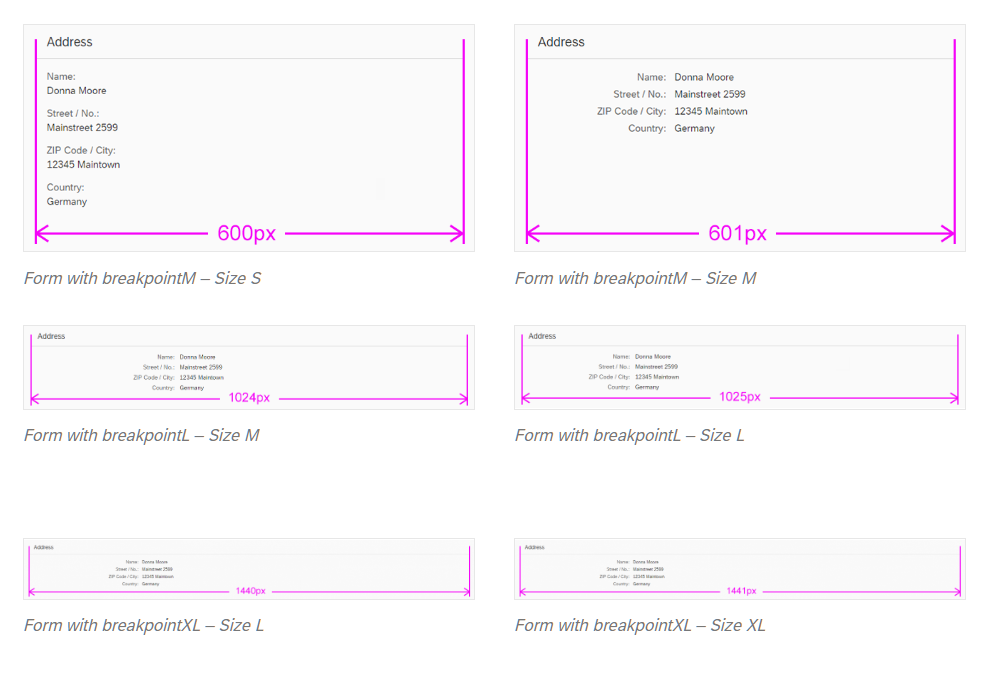
SAP UI5 Form 表单的 Responsive Grid Layout 布局中的 breakpoint
响应式网格布局是一种使用响应式网格的表单。 根据可用空间,组呈现在一列或多列中,标签呈现在与字段相同的行或字段上方。 此行为可能会受到此布局控件的属性的影响。通过使用响应式网格布局,表单提供了基于 12 列网格的响应式布局。 有两个断点,导致三种支持的大小:L、M 和 S。这些断点不是页面的 L、M...

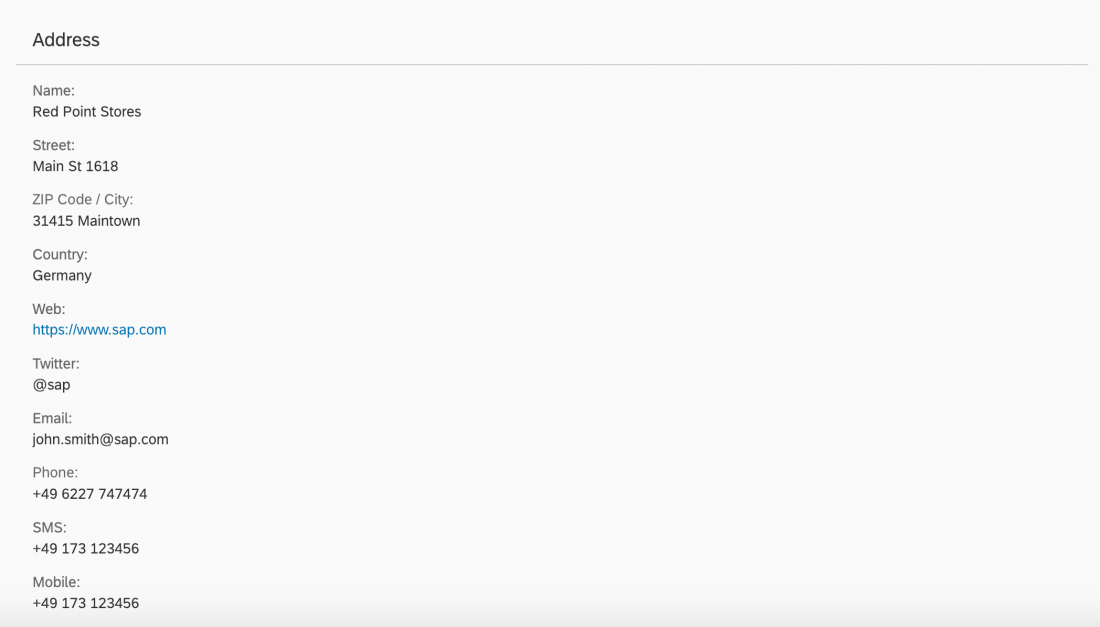
SAP UI5 Form 表单 Column Layout 下的 Column 个数分配问题
ColumnLayout 控件以基于列的响应方式呈现表单组。 根据其大小,该组被分为一列或多列。XL – max. 6 columnsL – max. 3 columnsM – max. 2 columnsS – 1 column对于 XL 码,SAP 建议对包含大量内容的大型表单使用完整的 6 列...

VUE element-ui之form表单自定义验证11位手机号码(封装验证规则)
步骤:封装验证规则:export function isvalidPhone(phone) { const reg = /^1([38][0-9]|4[014-9]|[59][0-35-9]|6[2567]|7[0-8])\d{8}$/ return reg.test(phone) }表单中定义验证...

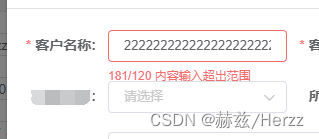
VUE element-ui之form表单中input输入超过规定长度error提醒,并实时显示输入长度,可无限输入
需求:输入超过规定长度error提醒,并实时显示输入长度,可无限输入步骤:我的项目中使用校验比较多,所以进行简单的封装:新建js文件写入下面的函数export function valieTextLength(rule, value, callback) { if (!value) { callba...

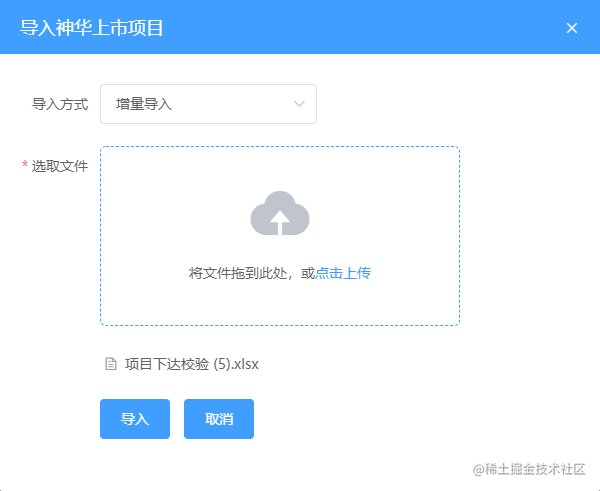
element ui 带上传文件的form表单
学习过程中将笔记跟大家分享,希望对大家也有所帮助,共同成长进步~\如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~上传文件接口附带额外参数进行操作上传正常项目的需求是文件单独上传,在提交表单数据,请求两次接口,现需求有变,需要一个接口搞定,也就是提交表单和上传文件同步进行,elementui...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



