视觉智能平台人脸人体实名认证那一块是否支持h5开发的微信小程序做接口调用呢?微信内的h5页面呢
视觉智能平台人脸人体实名认证那一块是否支持h5开发的微信小程序做接口调用呢?微信内的h5页面呢

【H5】html实现微信授权登陆
前言在一次前端项目中,需要在网页端拉起微信,实现微信授权登录,然后把调用微信API,获取到用户信息,返回给后端。网页授权分为两种,一种静默授权,一种非静默授权。微信网页授权是通过OAuth2.0机制实现的,在用户授权给公众号后,公众号可以获取到一个网页授权特有的接口调用凭证(网页授权access_t...

uniapp自定义tabbar,中间凸起(支持H5、微信小程序)
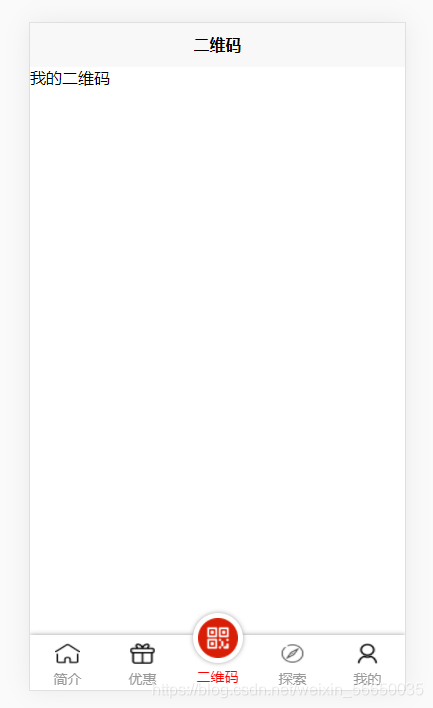
最近公司需要做一款app,需要中间按钮凸起,在网上找了一些,参考文献,做了一个demo;H5效果图如下:小程序效果图如下: 目录结构如下:page.json的配置如下:{ "pages": [{ "path": &...

关于h5纯网页(非微信环境)扫二维码扫码实现的探索研究
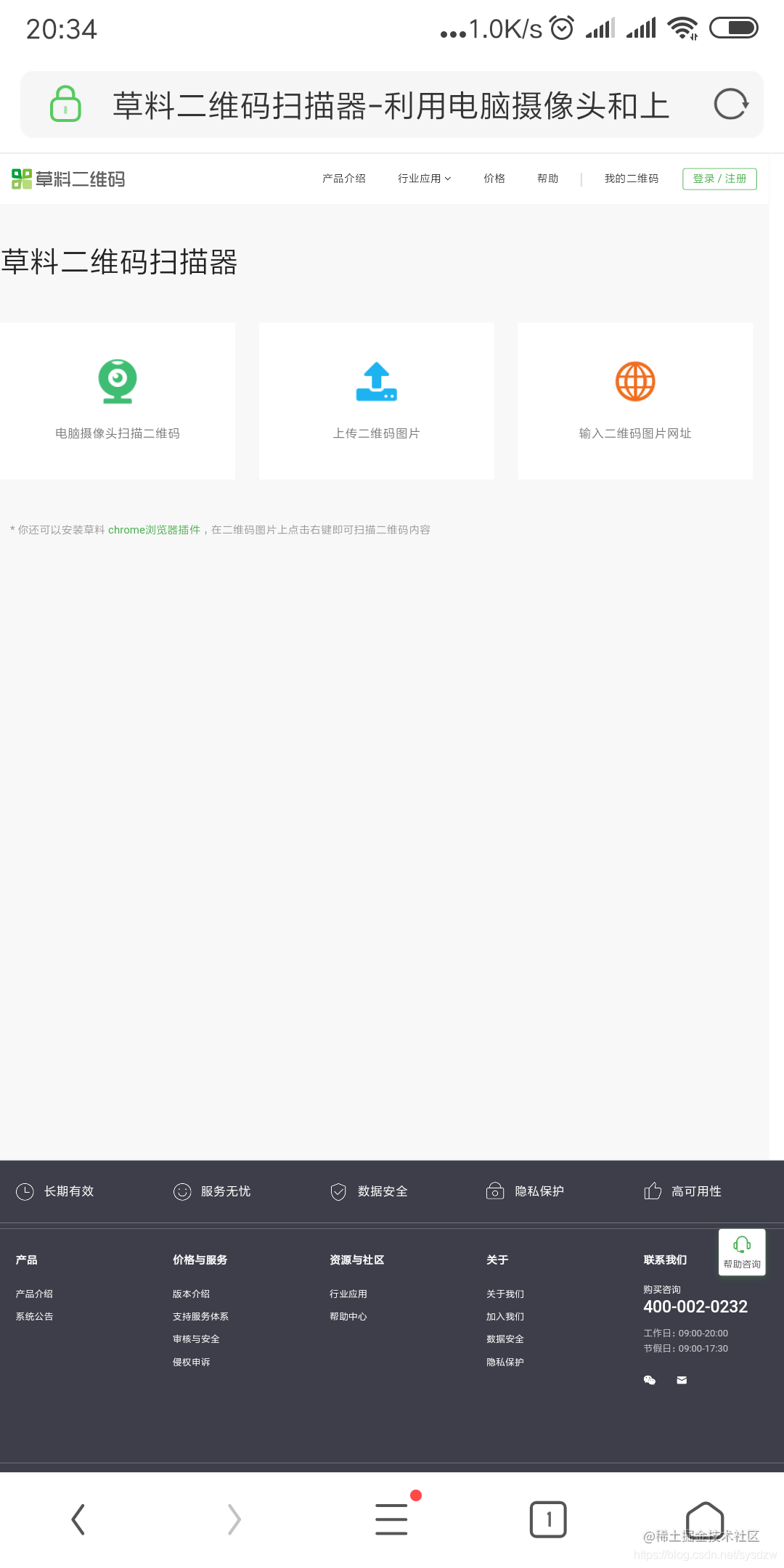
首先声明下本篇文章并没有彻底解决h5纯网页扫码问题,这里只是将我的研究过程,以及搜集到的有用资料记录下,以抛砖引玉,一来给后来人以参考,二来也为我以后继续研究做个记录,省的每次都从头开始研究。h5网页扫码实现起来比较困难,在微信中我们可以借助微信的api,实际很多都是微信做的工作。但是...

微信公众号H5【微信网页授权快照页】复现情况,以及解决方法(详细,成功,forcePopup,forceSnapShot,is_snapshotuse)
1.官方回答(稀碎)快照页将会默认对用户屏蔽网页授权弹窗,用户在快照页中仅可进行滑动浏览操作,其他交互将被限制,并提示用户 “该网页需获取个人信息才可使用完整服务,当前仅可浏览部分内容”。用户如需要使用完整网页服务,可轻触右下角 “使用完整服务” 按钮触发授权弹窗,用户确认后进入原网页...

uniapp H5 公众号微信自定义分享qq,微信带图片标题内容
uniapp H5 公众号微信自定义分享qq,微信带图片标题内容效果图 1、登录微信公众号(需要已经认证过的公众号)进入“设置与开发”→“公众号设置”→“功能设置”→“JS接口安全域名”,将文件下载下来,上传至与将要分享的页面相同的域名服务器中,上传成功后再在下面...

前端微信支付开发H5支付(微信外)
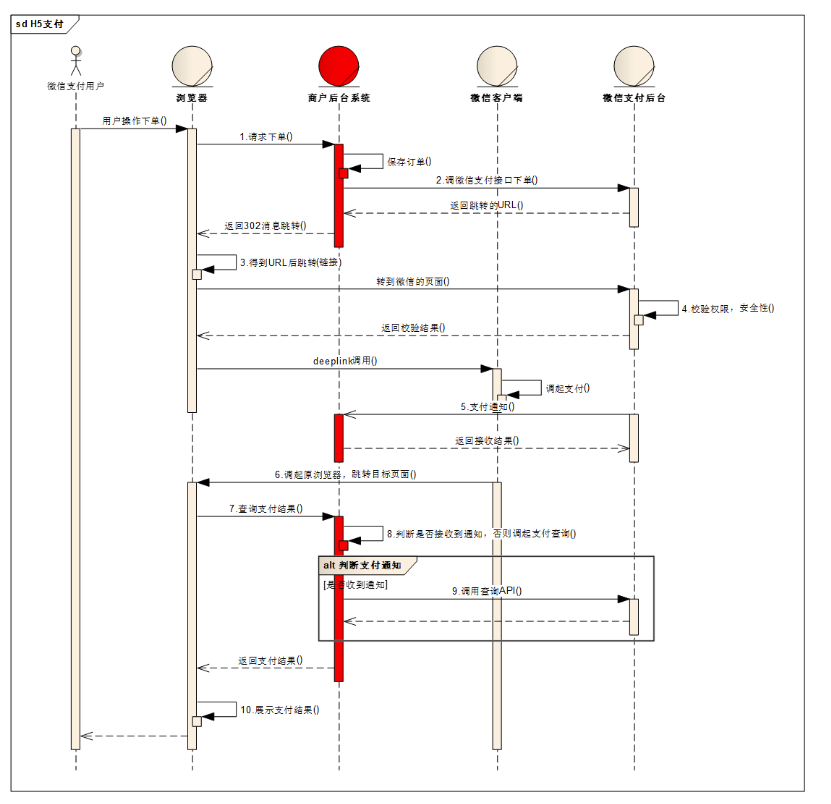
相关文章微信二维码区分入口渠道微信支付现在开发的越来越多了,生活里离不开手机支付,微信支付便是其中的一种支付方式,微信的支付有公众号支付、H5支付,扫码支付等今天要说的是其中的h5支付(原生浏览器及app)的支付方式。具体流程我就不啰嗦了,说说大致流程及踩得坑吧。大致流程1、用户在商户侧完成下单,使...

手把手教你实现H5微信分享
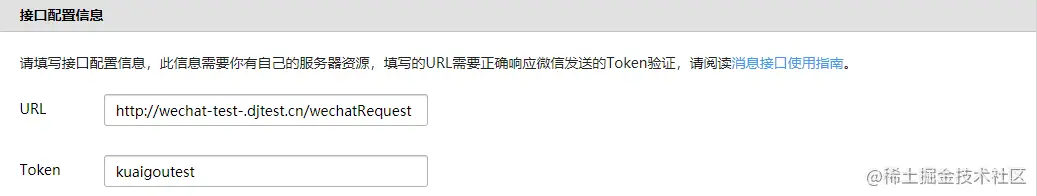
步骤一. 用户信息获取1. 注册测试公众号我们在 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login 可以申请一个测试账号,在测试号管理的页面中能够看到我们appId等信息,这里有个接口配置信息修改的选项需要我们去填写这里就要...
H5如何唤起微信 400 请求报错
最近看到有网站通过此链接成功唤起微信跳转到指定页面,weixin://dl/business/?ticket= 查看请求发现,该网站使用的ticket有两个,随机切换的,就想问问这里的ticket是怎么来的呢
小程序对WebView限制多多的意义在哪里?支持纯H5小程序才是超越微信的必由之路
近期对一个H5的专业应用切换到微信小程序的过程,失望不已,包括: 1、对npm等社区的疏远(小程序框架不能使用的常用npm包清单) 2、自创MVVM框架相比React、Angular、Vue的不足 3、“原生”页面的渲染性能不如纯H5(这篇对小程序的期待里面有分析) 本想看看支付宝小程序如何,却发现...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


