
开发uniapp过程中对app、微信小程序与h5的webview调试
因为在开发中使用到了webview,因为出现一些问题,所以需要对webview进行跟踪调试,但因为app,h5与微信小程序不一样,所以需要单独说一下。 一、H5 这个比较简单,因为都是在chrome,用F12就可以 ...
微信公众号H5开发,在微信浏览器打开H5,无法一键下载图片
背景 微信公众号H5开发,在普通浏览器,可以直接通过以下代码下载图片: let a = document.createElement('a') a.style.display = 'none' a.href = ‘https://www.图片地址.com’ a.setAttri...
微信小程序web-view嵌入uni-app H5页面,通过H5页面传参给小程序进行转发分享页面,并通过点击转发出来的卡片,定向打开对应H5路径
第一步:uni-app H5页面触发传参→微信小程序 onLoad(d) { this.postMessage(); }, methods: { postMessage() { wx.miniProgram.postMessage({ data: { title: "微信小程序转发分享自定义的标题"...

〔支付接入〕微信的 h5 支付和 jsapi 支付
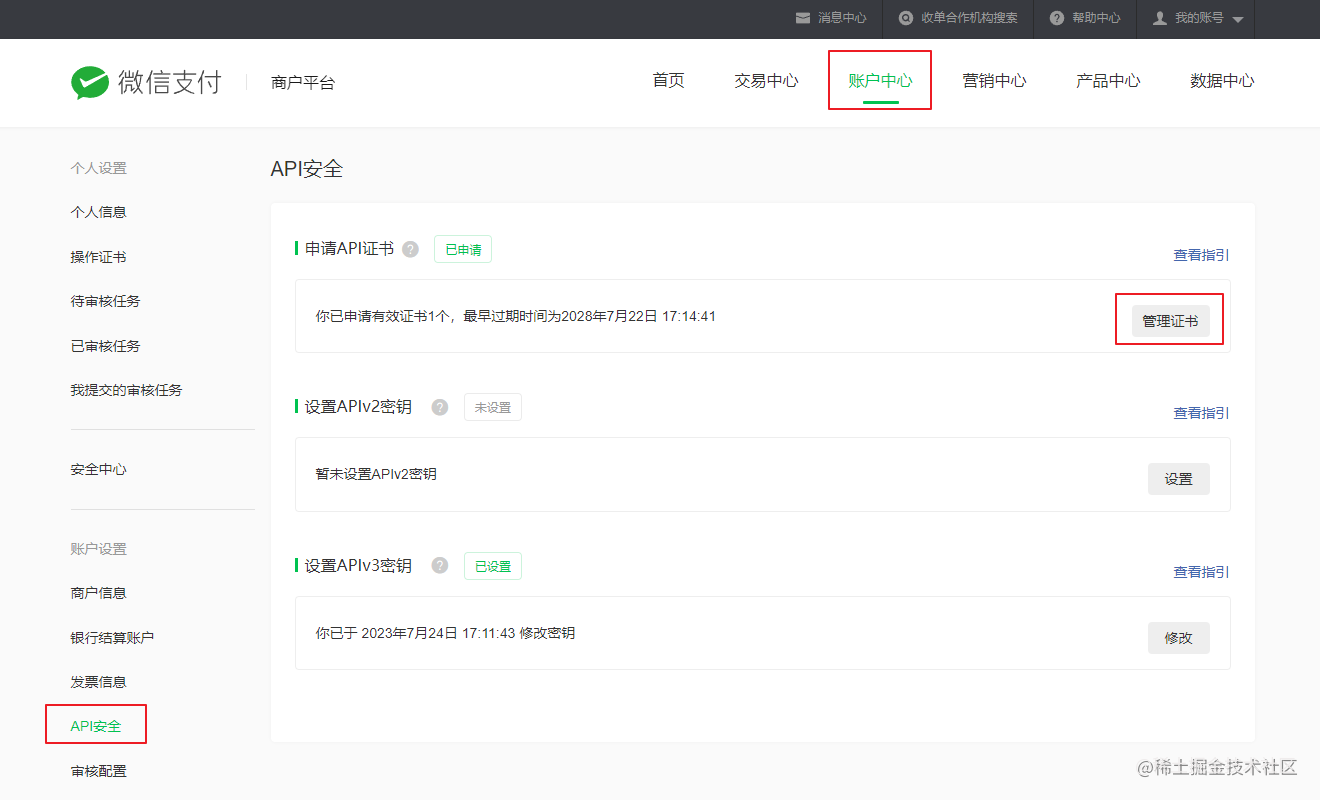
🎈 申请商户号申请地址: https://pay.weixin.qq.com/如果你还没有微信商户号,请点击上面的链接进行申请,如果已经有了,可以跳过这一步🎈 申请商户证书首先点击 账户中心 ▶ API安全 ▶ 申请API证书申请详细步骤: https://kf.qq.com/faq/16122...
微信小程序与H5的区别?
微信小程序和H5都属于移动端的应用程序,但它们在一些方面有所不同。1.运行环境:小程序需要在微信客户端中运行,而H5则是在浏览器中运行。2.功能限制:小程序的功能受到了微信开放平台的限制,例如不能访问手机上的通讯录、相册等敏感数据。而H5则可以通过浏览器直接访问设备上的各种功能。3.可扩展性:小程序...
uniapp微信公众号H5获取code进行登录
目前在做H5商城,需要公众号的菜单跳进小程序,前端需要获取到公众号的code传给后端来确认用户的openId,但是咱们前端如何通过小程序或者H5,来获取公众号的code呢?通过查阅资料,我来总结一下此次遇到的问题及解决方案:首先先去官网了解一下基本的配置微信开放平台然后通过这个方法获取code,把c...

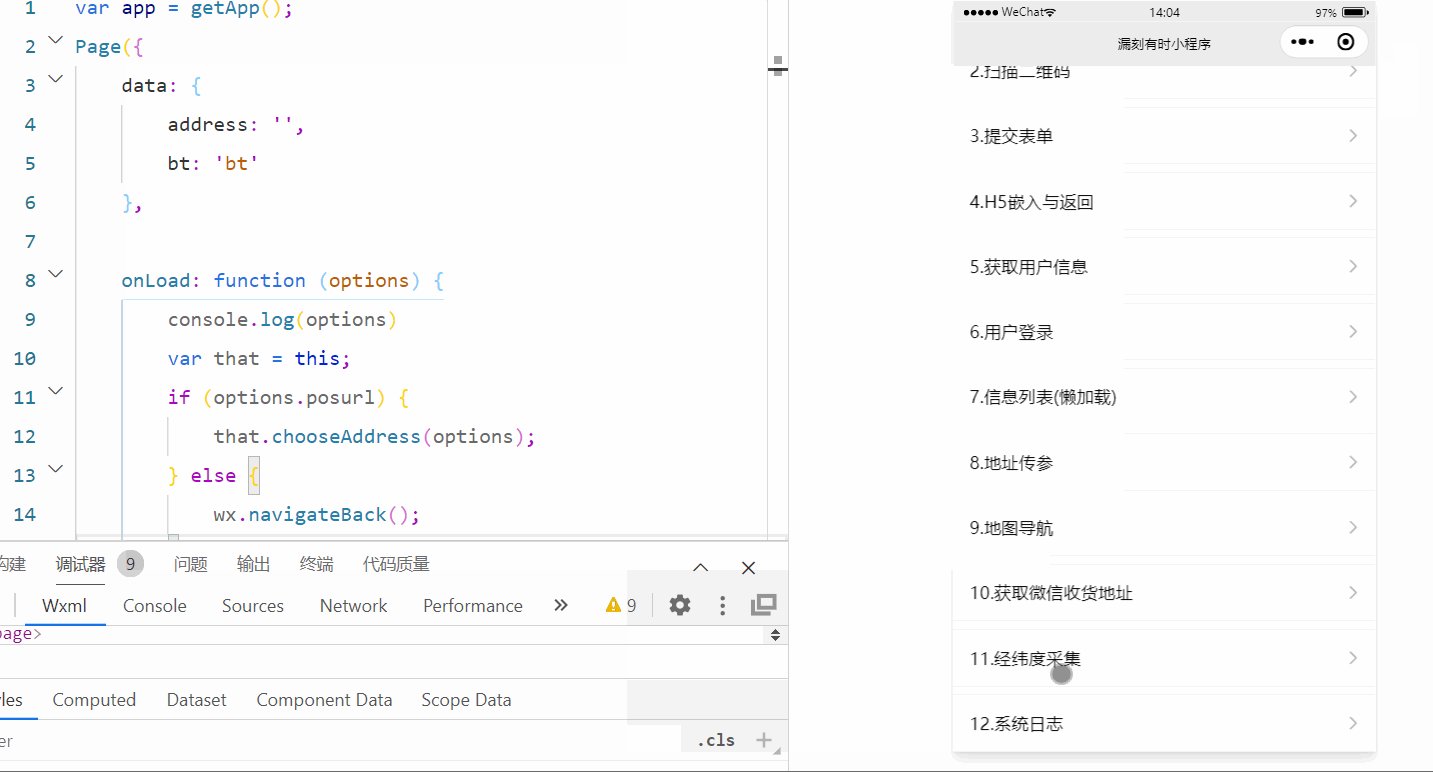
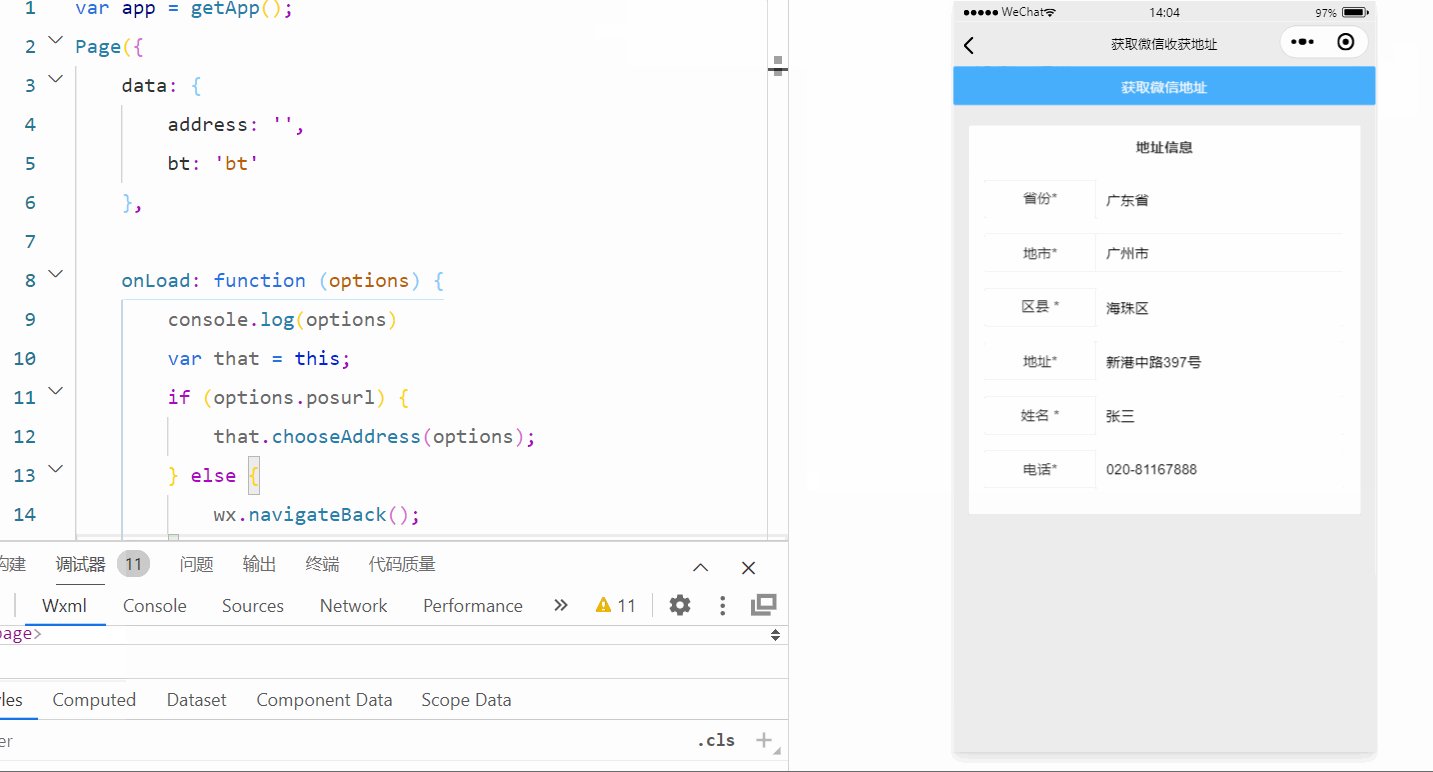
微信小程序学习实录7(H5嵌入小程序、获取微信收货地址、数组对象url传值、js获取url参数)
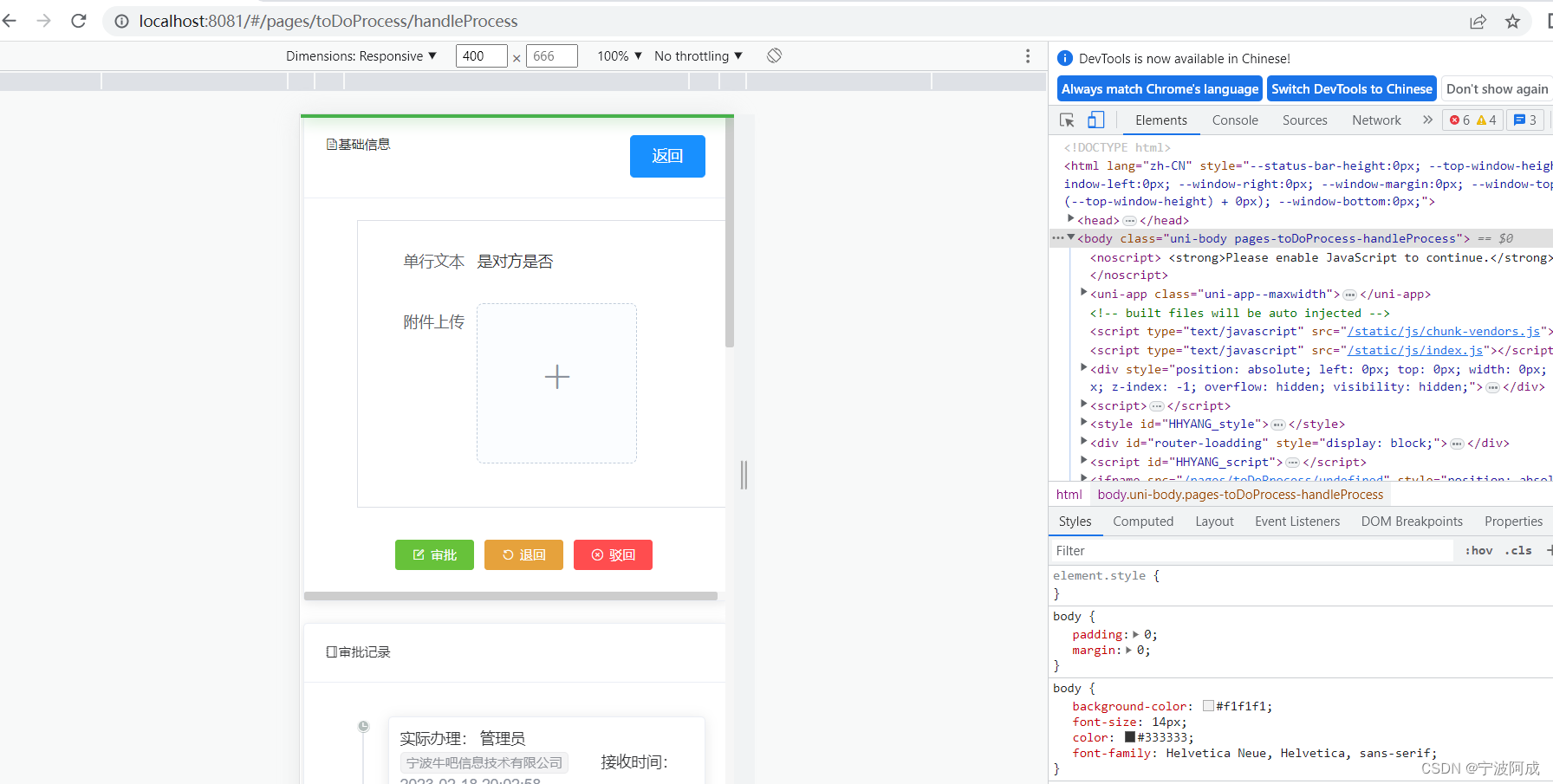
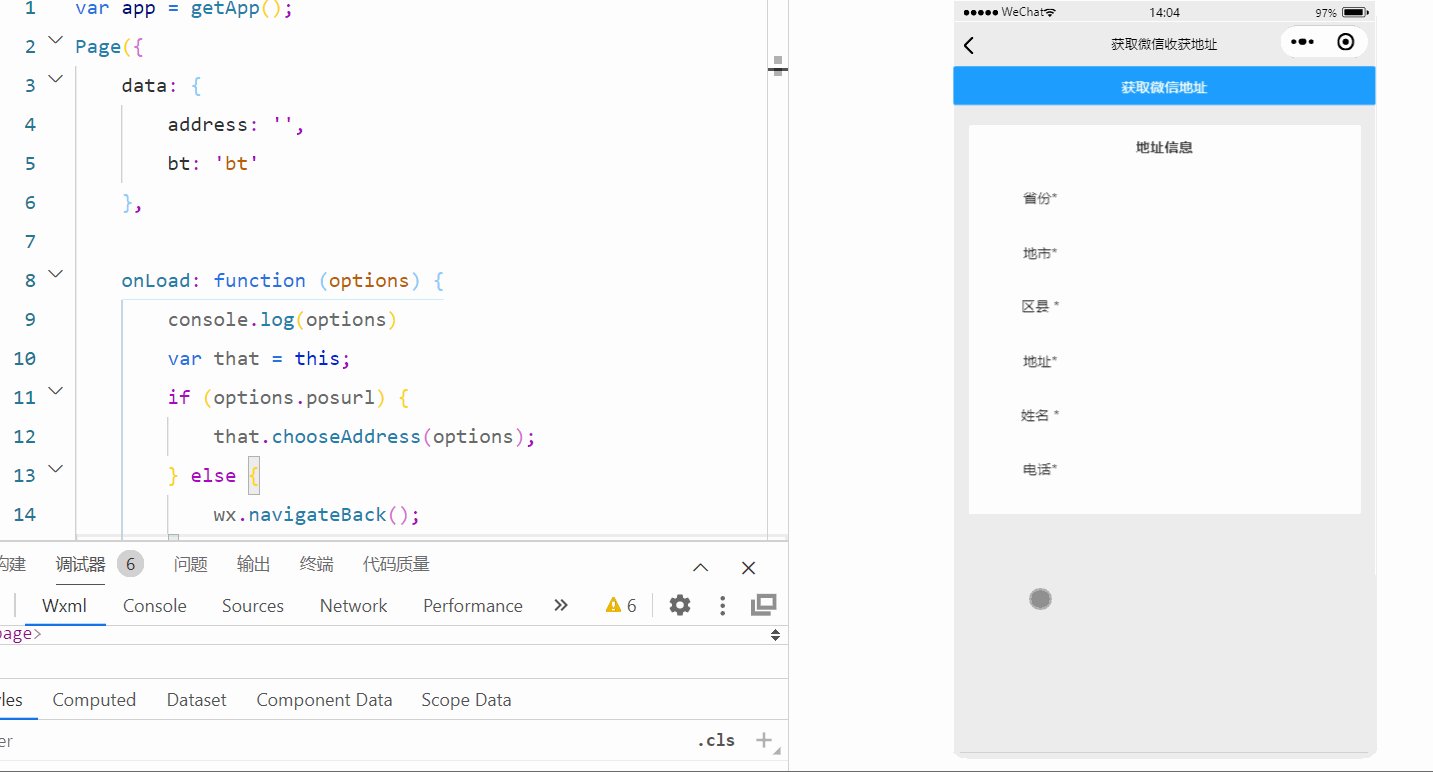
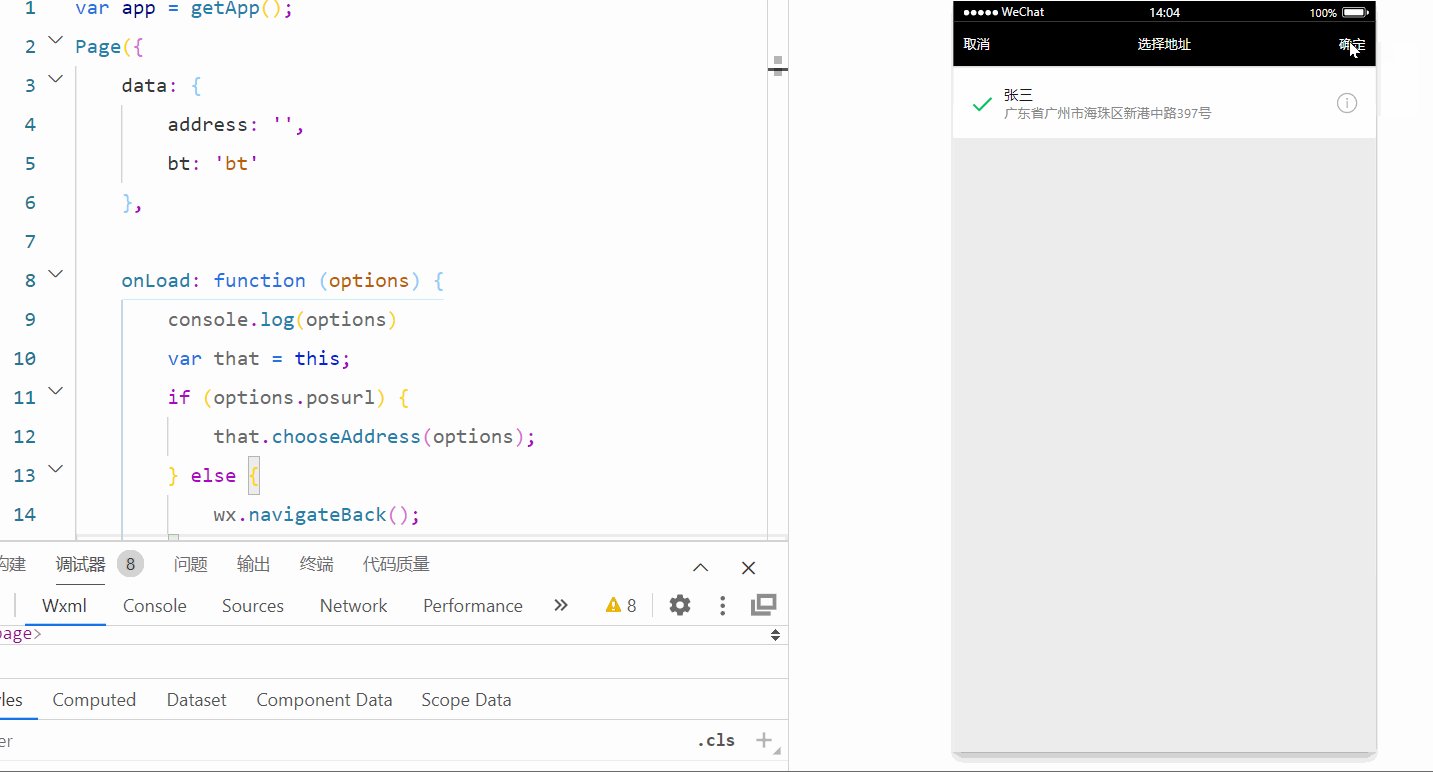
获取微信收货地址准备动作:在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。一、web-view加载H5<web-view src="https://test.com/data/address.html"></web-view> 2.引入外部JS库 ...

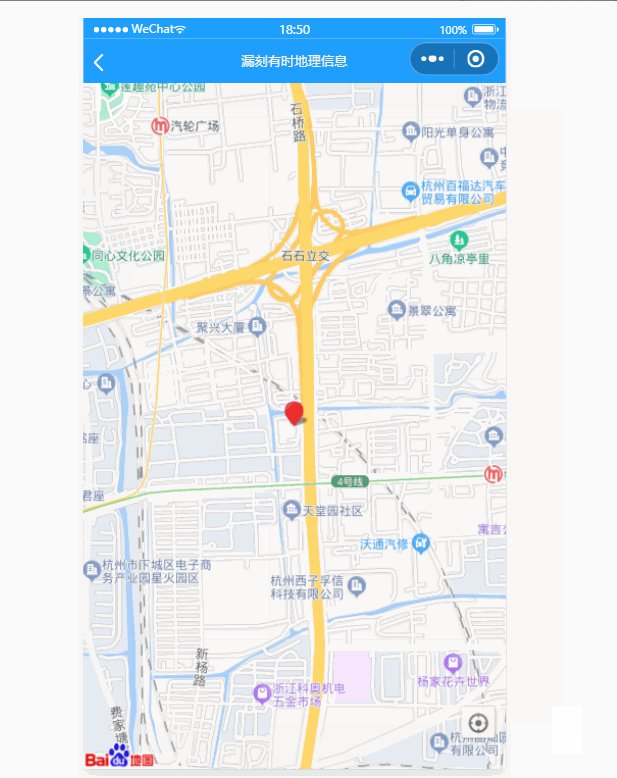
微信小程序学习实录6(百度经纬度采集、手动调整精度、H5嵌入小程序、百度地图jsAPI、实时定位、H5更新自动刷新)
一、H5页面开发1.手机端外部JS库viewport,手机端的适配;layui,手机端界面UI;jweixin-1.6.0,H5与微信小程序通信的API接口文件 <meta name="viewport" content="width=device-width, in...

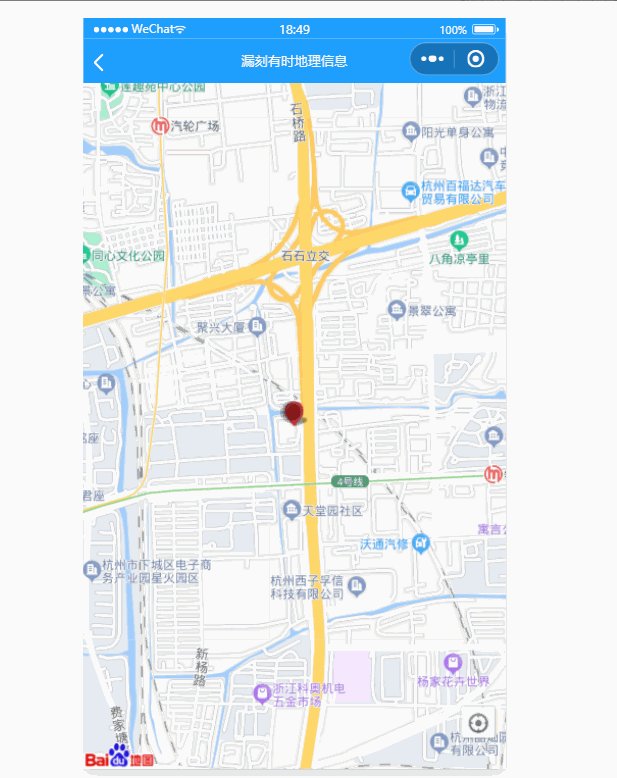
微信小程序学习实录5(H5嵌入小程序、map组件、地图调起功能、腾讯百度高德导航页、返回web-view页)
一、H5页面地图1.H5地图加载创建容器<div id="lock_map"></div>地图家长var map = new BMap.Map("lock_map"); var point = new BMap.Point(120.199672, 30.331184); ma...

关于h5纯网页(非微信环境)扫二维码扫码实现的探索研究
首先声明下本篇文章并没有彻底解决h5纯网页扫码问题,这里只是将我的研究过程,以及搜集到的有用资料记录下,以抛砖引玉,一来给后来人以参考,二来也为我以后继续研究做个记录,省的每次都从头开始研究。h5网页扫码实现起来比较困难,在微信中我们可以借助微信的api,实际很多都是微信做的工作。但是...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


