js开发:请解释什么是虚拟DOM(virtual DOM),以及它在React中的应用。
虚拟DOM(Virtual DOM)是一种编程概念,尤其是在现代前端框架如React中扮演重要角色的技术。虚拟DOM是一个轻量级的JavaScript对象树,它代表了实际浏览器DOM结构的一种抽象表现。当应用的状态发生改变时,React并不会立即操作真正的DOM,而是先基于新的状态重新构建整个UI对...

开发一个简单的管理系统,前端选择 Vue 还是 React?
相比React,我更喜欢使用Vue在前端开发的世界中,React和Vue都是非常流行的JavaScript库,它们都提供了许多有用的功能来帮助开发者构建高质量的用户界面。然而,在我个人的开发经验中,相比于React,我更喜欢使用Vue。接下来讲讲我的实践经验。我们在低代码开发领域探索了多年,从201...
Web项目是用Vue框架和UmiJS框架开发,技术栈为React + TypeScript有冲突吧?
我们的Web项目用的是Vue框架, 和你们的UmiJS框架开发,技术栈为React + TypeScript 有冲突吧?AUI应该怎么接入呀?
阿里云oss开发实践:大文件分片、断点续传、实时进度 React+Node+Socket.IO
1. 前言这两天在学习阿里云oss上传。踩了不少坑, 终于实现了大文件分片、断点续传的功能。这篇文章主要分享学习笔记,希望能给大家一些帮助。先看效果 ↓技术栈前端: react+Ts + axios 上传文件Node部分:定义接口、阿里云 osssocket.io :实时同步上传进度特别说明 axi...

开发一个 React 和 Vue 都能用的组件?基于 Lit 和 Tailwind
背景最近在开发一个 HugGroup 组件。你这么一听,可能会对这个名字可能有些疑惑。我说出它的另外一个名字,你可能就懂了,它还叫做 OnlineUser。其实它就长这样。HugGroup 是一个更专业的称呼。因为这是一个开源项目,所以考虑多个框架的通用性,比如如何与 React、Solid、Ang...
前端工程化组件化开发框架之React的请求
其中,React的请求机制是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用React进行组件开发,并实现请求机制。htmlCopy code<template> <div> <div v-if="isL...
前端工程化组件化开发框架之React的状态管理
其中,React的状态管理是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用React进行组件开发,并实现状态管理。htmlCopy code<template> <div> <div v-if="isL...
前端工程化组件化开发框架之React的路由
其中,React的路由机制是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用React进行组件开发,并实现路由机制。htmlCopy code<template> <div> <div v-if="isL...
前端工程化组件化开发框架之React的组件
下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用React进行组件开发。htmlCopy code<template> <div> <div v-if="isLoading" class="loading-spinner"&g...

Django API 开发:Todo 应用的 React 前端(下)
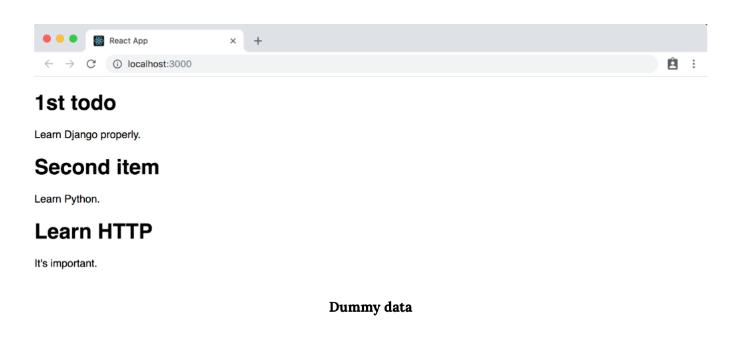
模拟数据如果您返回到我们的 API 端点,则可以在以下位置的浏览器中看到原始 JSON:http://127.0.0.1:8000/api/?format=json[ { "id":1, "title":"1st todo", "body":"Learn D...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native文档
- React Native代码
- React Native自定义
- React Native echarts
- React Native框架
- React Native antd
- React Native图表
- React Native pc端
- React Native程序
- React Native打包
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native方法
- React Native渲染
- React Native事件
- React Native hook
- React Native jsx
- React Native区别
- React Native原理
- React Native ui
- React Native入门
- React Native配置
- React Native库
- React Native dom





