
微信小程序介绍、账号申请、开发者工具目录结构详解及小程序配置
微信小程序介绍、账号申请、开发者工具目录结构详解及小程序配置 # 微信小程序:从申请账号到开发上线 随着移动互联网的发展,微信小程序作为一种轻量级应用形式,受到了越来越多开发者和用户的青睐。本文将介绍微信小程序的基本概念、账号申请流程,以及开发者工具目录结构详解和小程序配置的相关内容。...

微信小程序(二十七)微信小程序配置多语言
公司中开发的项目需要使用到双语这个功能。上一个版本开发的时候,使用的是多语言i18n这个插件,但是感觉体验一般。配置起来也不是很方便。在这一版开发的时候,就想换个插件,优化一下。但是在百度上找了几个插件尝试了之后,还不如i18n的效果呢大概想了一下,这个玩意应该也不是很费劲,我这里自定义一个双语插件...
![[笔记]微信小程序开发《三》框架基础:小程序生命周期、全局配置、页面配置。](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_bedaf3390b884a70b243b9bbb85f7816.png)
[笔记]微信小程序开发《三》框架基础:小程序生命周期、全局配置、页面配置。
前言小程序应用生命周期App(Object object)注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。参数Object object小程序页面生命周期Page(Object obj...

微信小程序 | 小程序配置和架构
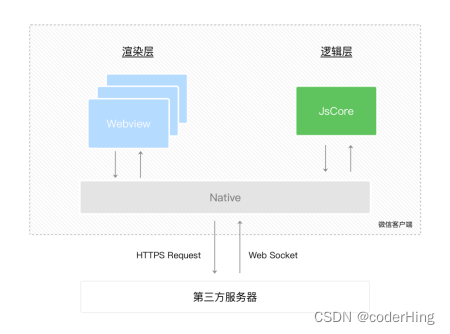
一、小程序的双线程模型谁是小程序的宿主环境? => 微信客户端 宿主环境是为了执行小程序的各种文件:wxml文件 wxss文件 js文件当小程序基于WebView环境下时 WebView的Js逻辑 DOM树创建 CSS解析 样式...

微信小程序学习实录4(开发前准备、认证必备资料、公众号关联小程序、小程序发布、开发配置、服务器域名、业务域名、位置接口设置)
一、开发微信小程序必备资料必须为主体单位,否则部分功能受限;已认证的微信公众号服务号,开发权限比较齐全,同时公众号可关联10个“同主体或关联主体”的小程序;域名,已完成备案且申请SSL证书;服务器空间,php+mysql环境部署,用于小程序后台管理程序的运行&#x...

【微信小程序】一文带你搞懂小程序的页面配置和网络数据请求
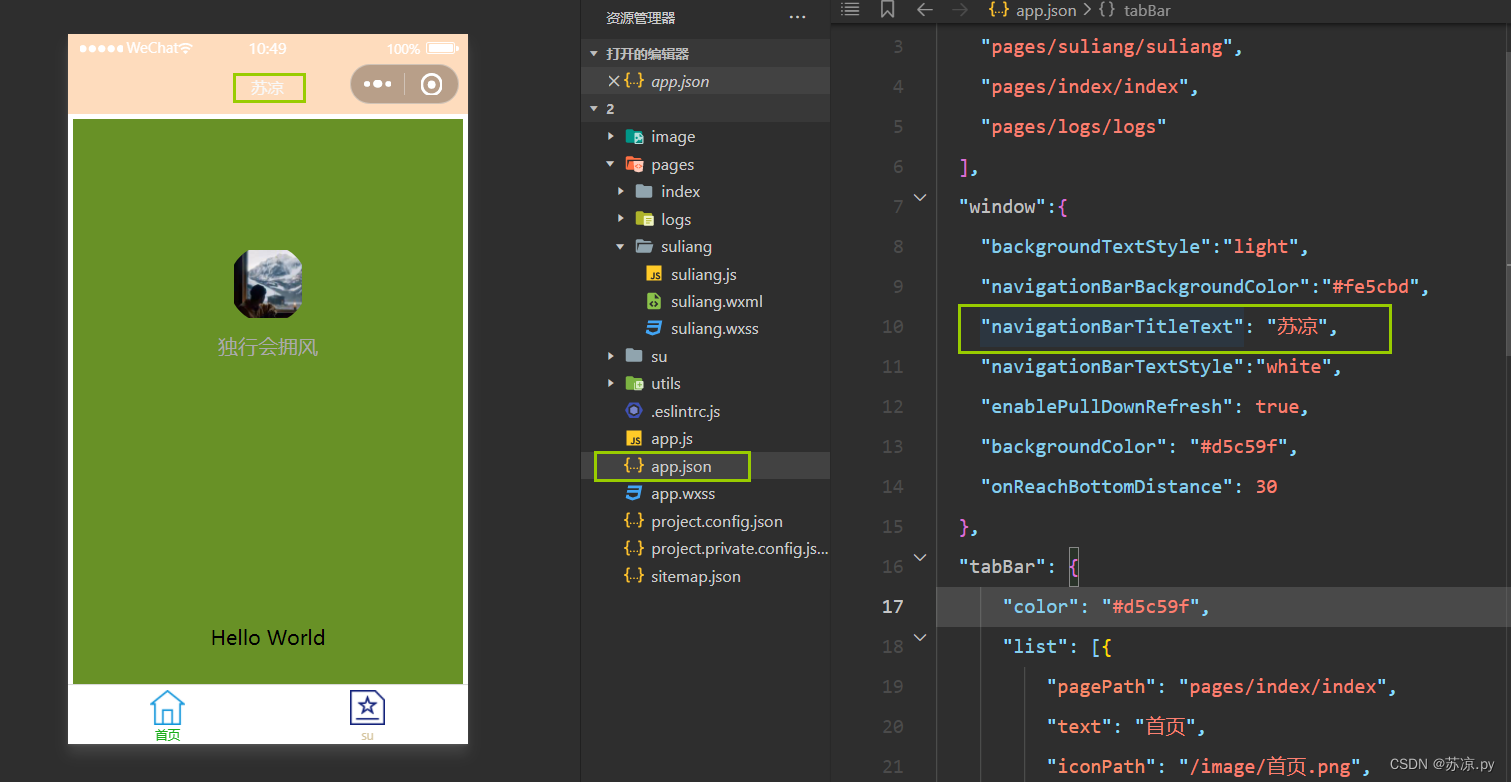
页面配置每个小程序页面都有一个.json文件,该文件用来对小程序的页面进行配置。页面配置文件的作用小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置。页面配置和全局配置的关系小程序中,app.json中的window节点,可以全局配置小程序中每个页面的窗口表...

扫描设备二维码携带参数跳转到微信小程序指定页面(微信小程序二维码配置规则)
***1:打开微信公众平台: https://mp.weixin.qq.com 扫码登录***2.点击左侧边栏开发=>开发管理=>开发设置=>服务器域名(必须是https服务 不可以是http)提示:进行操作上线的项目千万不要忘记配置域名 不然你的接口请求不到数据 本机测试可以把开...

微信小程序--》小程序全局配置和详解下拉刷新和上拉触底页面事件
🏍️全局配置-window全局设置小程序窗口的外观。🍇window节点常用的配置项属性名 &...

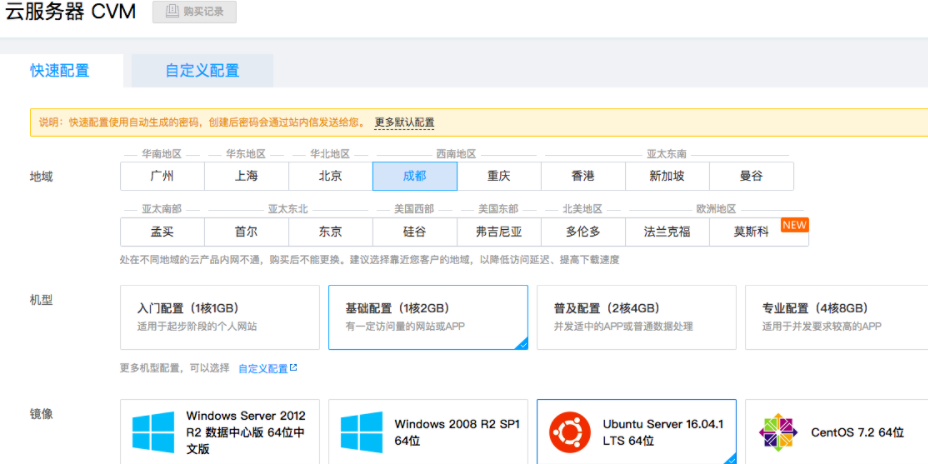
7.2【微信小程序全栈开发课程】小程序上线--配置云服务器、域名
1、配置云服务器(1)我们以配置腾讯云服务器为例,登录注册腾讯云后,打开这个链接,选择新建实例https://console.cloud.tencent.com/cvm/index(2)出现以下页面,我们看一下配置云服务器每一项怎么选地域:可以随便选,我选的...

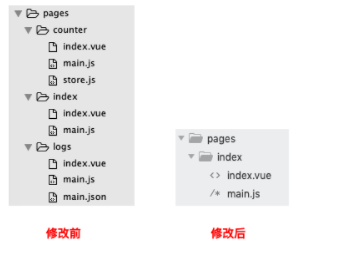
2.1【微信小程序全栈开发课程】小程序前端页面初始配置
1、修改src/pages文件夹pages文件夹里面是小程序的所有页面,我们将counter、logs这两个文件夹删掉,只留下index文件夹2、修改src/app.json文件将文件中的代码全部删除掉,粘贴下面代码。这个文件与原生小程序框架里面的app.json文件是一样的{ "pages": [...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
小程序微信小程序相关内容
- 微信小程序开发工具小程序
- 微信小程序小程序快速入门
- vue微信小程序小程序
- 微信小程序小程序功能
- 小程序学习微信小程序
- 微信小程序跳到小程序
- 小程序微信小程序系统
- 小程序源码微信小程序
- 微信小程序小程序手机
- 小程序微信小程序平台
- 微信小程序小程序区别
- 小程序商城微信小程序
- 微信小程序uni-app小程序
- 微信小程序入门小程序
- 微信小程序小程序跳转
- 微信小程序小程序请求
- 微信小程序小程序自定义
- 微信小程序小程序页面跳转
- 微信小程序框架小程序
- 小程序入门微信小程序
- 微信小程序小程序信息
- 微信小程序小程序数据
- 微信小程序小程序代码
- 微信小程序小程序账号
- springboot vue基本微信小程序小程序
- 小程序微信小程序云开发
- 微信小程序小程序框架
- 小程序微信小程序初始化
- 微信小程序入门实战小程序
- 小程序实战微信小程序
- 黯然微信小程序小程序
- 小程序项目微信小程序
- 微信小程序实战开发小程序
- 微信小程序百度大脑小程序
- 微信小程序小程序工具
- 微信小程序全栈小程序上线
- 微信小程序小程序方法








