vue项目中页面跳转传参的方法
跳转传参方法在Vue项目中,你可以使用路由(vue-router)来实现页面跳转并传递参数。下面是一些常用的方法:使用路由的params属性:在目标页面的路由配置中,设置props: true来启用参数传递。在源页面中,使用this.$router.push方法跳转到目标页面,并传递参数。在目标页面...

vue3如何实现页面跳转?
首先、给元素绑点击事件其次 写跳转路由总结:一定不要忘了引入Router

vue框架项目中简单的页面跳转
首先在需要点击跳转的地方绑定点击事件:在该事件中写路由跳转代码在index.js文件中写在终端运行npm i sever 命令,刷新页面即可完成跳转。

Vue/vant——验证登录页面跳转到个人中心
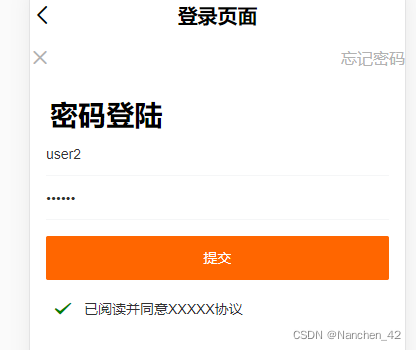
如果没有勾选协议,那么就提示先勾选协议,当协议被勾选成功后进入加载动画以及隐藏提交文字,然后判断正确的账号和密码 来获取请求,如果账号密码错误则不可获取请求,也会判定账号密码错误,只有输入成功后才能成功获取数据进入对应的页面里methods: { // 回退上个页面 back(){ t...
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案2
菜单数据data: [{ id: 1, createBy: null, &...
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案 开发环境 Win 10 Vue 2.9.6 node-v10.15.3-x64.msi下载地址:https://nodejs.org/en/ 代码片段(router/...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



