vue项目中页面跳转传参的方法
跳转传参方法在Vue项目中,你可以使用路由(vue-router)来实现页面跳转并传递参数。下面是一些常用的方法:使用路由的params属性:1、在目标页面的路由配置中,设置props: true来启用参数传递。2、在源页面中,使用this.$router.push方法跳转到目标页面,并传递参数。3...
vue项目中页面跳转传参的方法
跳转传参方法在Vue项目中,你可以使用路由(vue-router)来实现页面跳转并传递参数。下面是一些常用的方法:使用路由的params属性:在目标页面的路由配置中,设置props: true来启用参数传递。在源页面中,使用this.$router.push方法跳转到目标页面,并传递参数。在目标页面...

vue中页面(路由)跳转及传值的几种方式 router-link + query + params
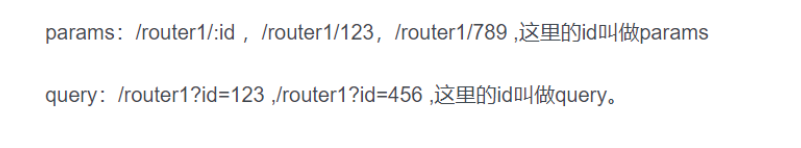
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。vue中页面(路由)跳转及传值的几种方式知道query 和 params 是什么参考文案:https://www.php....
vue页面跳转传参
标签写法使用<router-link>跳转,<router-link> 默认会被渲染成一个 `<a>` 标签<router-link to="/btn">通过to指定链接</router-link><router-link :to="...
Vue Router 学习 页面跳转以及传参
跳转页面传递数据router-link 方式:○ Home.vue:<template> <div> <router-link to="/detail/123">跳转详情页</router-link> </div> </templat...
vue本地存储、获取自定义data-id、获取链接url参数、页面跳转返回、修改页面title
一、本地存储: localStorage.setItem('uqid','REgaI2eAT9yDfpdc'); //存储本地(传死参) var uqid = localStorage.getItem('uqid'); // 获取存储本地值 或者 var orderSn ...

vue框架项目中简单的页面跳转
首先在需要点击跳转的地方绑定点击事件:在该事件中写路由跳转代码在index.js文件中写在终端运行npm i sever 命令,刷新页面即可完成跳转。
vue页面跳转及传参
一、标签写法使用<router-link>跳转,<router-link> 默认会被渲染成一个 `<a>` 标签<router-link to="/btn">通过to指定链接</router-link><router-link :to...
vue-页面跳转
方法一(标签实现)<router-link :to="{name: 'bookshelf', params: { entityId: this.entityId } }" :class="{'flex-item-1':'flex-item-1',cur:tabs[0].isSh...
vue点击按钮实现页面跳转
1.安装vue-router:npm install vue-router12.在main.js中引入并使用vue-router:import Vue from 'vue'import App from './App.vue'import router from './router'Vue.conf...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



