js怎样获取浏览器窗口尺寸
在 JavaScript 中,我们可以使用以下方法来获取浏览器窗口尺寸:1. `window.innerWidth` 和 `window.innerHeight` 属性:用于获取浏览器窗口的内部宽度和高度(也就是不包括滚动条和边框的尺寸)。例如: var width =...

【前端用法】HTML5 Video标签如何屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
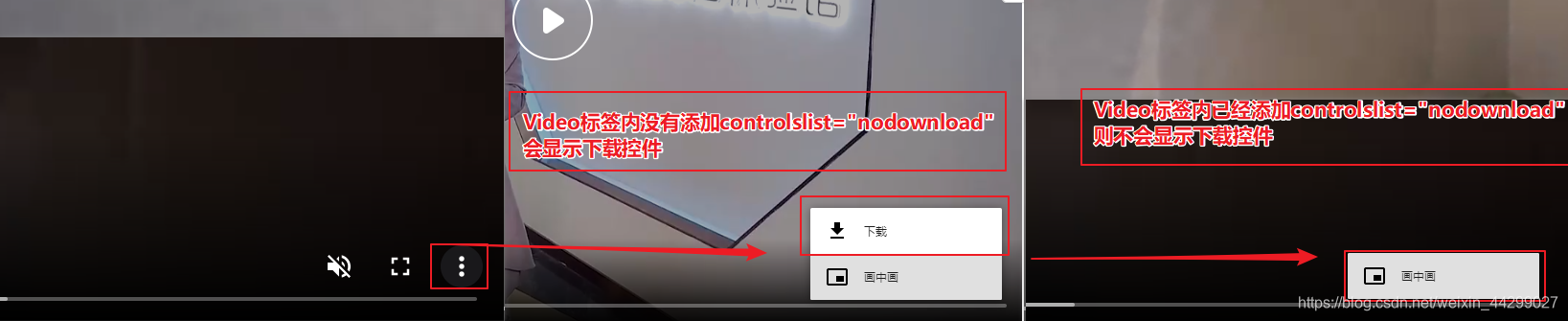
一、背景最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。二、解决方案步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)在Video标签内添加 controlslist="nodownload"...
js判断是否微信PC端打开内置浏览器
function isWeChat(){ var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ var system = { win: fa...
[帮助文档] 如何解决日期选择器选择指定日期的问题
案例介绍在一些网页自动化的场景中,需要在网页页面中选择日期,然而有的页面没有提供输入日期的方式,只能通过鼠标点击的方式指定日期。在这些页面中,通过控件捕捉编写自动化流程,逻辑上会比较复杂,导致流程冗长,不便于后期维护,因此可以通过在网页中执行JS脚本的方式实现日期选择。本案例主要以百度日历这个场景为...
BootStrap框架下使用JS在浏览器中将后台返回给前台的数据以Excel文件导出
BootStrap框架下使用JS在浏览器中将后台返回给前台的数据以Excel文件导出jsp/html页面的代码如下:<div class="tab-pane active" id="yjjqInfo"> <div class="p-sm border no-top-border"&...
JS 获取当前浏览器类型(IE、Chrome、Edge、Firefox、Opera、UC、QQ)
IE 11 版本区分方式与之前版本不同。有时候需要单独针对 不同浏览器做不同的处理,就需要获取浏览器类型:// 获取浏览器类型 function getBrowserType() { // 获取浏览器 userAgent var ua = navigator.userAgent // 是否为 Ope...
JS 支持 replaceAll 方法(部分浏览器不自带)
字符串有 replace() 单次替换方法,也有 replaceAll() 多次全部替换方法,但是 replaceAll() 方法不是所有浏览器都支持。所以为了 解决兼容问题,需要在 使用之前 或 公共 JS 文件中实现一下字符串扩展,这样就能通过字符串直接进行调用 replaceAll()Stri...
JS 解决移动端浏览器(Safari、Alook...)无法禁止缩放问题
移动端 web 缩放有两种:双击缩放、双指手势缩放。在 iOS 10 之前,iOS 和 Android 都可以通过一行 meta 标签来禁止页面缩放:<meta name="viewport" content="width=device-width, initial-scale=1.0, mi...

web开发HTML生成PDF的三种解决方案(服务器端mpdf、html2canvas.js、浏览器打印、PDF虚拟打印机)
前言在web网页中加载并显示PDF文件是最常见的业务需求,目前浏览器大多数都自带pdf预览功能,但是每个浏览器的pdf加载器并不一样,工具栏也无法定制化。为了统一不同浏览器pdf预览的一致性,并增加一些自定义功能,需要在实际的项目开发过程中根据不同的情况进行pdf文档的生产。一、服务器端生成PDFm...
JS 进阶 (六) 浏览器事件模型DOM操作(2)
JS 事件事件是元素(或者浏览器)天生自带的行为,只要行为处罚,就会触发相关的事件xxx.onclick = function(){} 属于事件绑定,给这个事件行为绑定方法,行为触发的时候事件参考文档【事件】鼠标事件click 点击dbclick 双击mousedown/mouseup/mousem...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



