Axios 和 Ajax 的区别
一、Axios 和 Ajax 的区别 1、Axios是一个基于Promise的HTTP库,而Ajax是对原生XHR的封装; 2、Ajax技术实现了局部数据的刷新,而Axios实现了对ajax的封装。 二、Axios 和 Ajax 的区别及优缺点 1、什么是Ajax Ajax是对原生XH...
axios和ajax的区别
Axios和Ajax都是用于浏览器和服务器之间进行异步数据交换的技术。但是,它们有一些区别,主要体现在功能、兼容性、安全性等方面。功能:Axios是一个基于Promise的HTTP库,用于浏览器和node.js中的异步HTTP请求,而Ajax是对原生XHR的封装,是一种使用多项技术的Web开发技术。...
ajax和axios、fetch的区别
vue中axios和ajax区别是:axios是通过promise实现对ajax技术的一种封装,而ajax则是实现了网页的局部数据刷新。axios可以说是ajax,而ajax不止是axios。用法相同,但个别参数不同。jQuery ajax$.ajax({ type: 'POST', url: ur...
axios ‘get’与‘post’的区别
在axios中,get和post是常用的两种HTTP请求方法,它们的作用如下:get:用于获取数据,将请求参数附加在URL的末尾,通常用于请求数据列表等操作。例如:axios.get('/api/list') // 发送一个GET请求,请求path为/api/list的...
vue总结之axios(post请求和get请求的区别)
我们可以看到最直观的区别就是传递参数方面的区别post请求是通过request body传递参数,get请求是通过把参数包含在URL中进行传递参数的GET在浏览器回退时是无害的,而POST会再次提交请求。GET产生的URL地址可以被Bookmark,而POST不可以。GET请求会被浏览器主动cach...

【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(下)
4.3 响应处理4.3.1 Axios在 Axios 中,响应数据默认以 JSON 格式提供。我们所要做的就是访问响应对象的数据属性:axios.get('https://fakestoreapi.com/products/1') .then(response => { console.log...
【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(中)
2.3 RequestFetch API Request 的接口表示资源请求。你可以使用 Request() 构造函数创建一个新的 Request 对象,但你更有可能遇到一个 Request 对象作为另一个 API 操作的结果被返回,比如一个 service worker FetchEvent.re...

【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(上)
最近在深入研究 TanStack Query在项目中的各种高阶用法,发现结合 Fetch API 封装接口请求方法也还挺好用的,它不仅是原生的高性能 API,还能避免引入一个库(通常是 Axios)。而且好多主流的网站实际上都使用了 Fet...

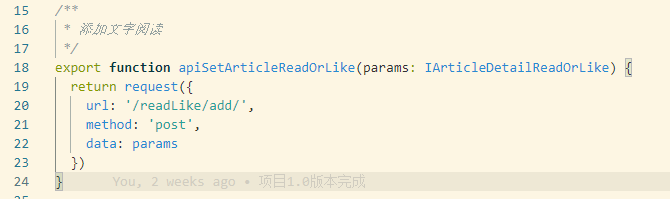
axios 传递参数的方式(data 与 params 的区别)
axios 大家都非常的清楚,一个既可以用于客户端或者 服务端发送http请求的库。但是在前后端联调的时候有的时候会很难受,所以这里我来做一个总结。希望能帮助到有缘人。参数的传递方式参数传递一般有两种,一种是 使用 params, 另一种是 data的方式,有很多的时候我们看到的前端代码是这样的。g...

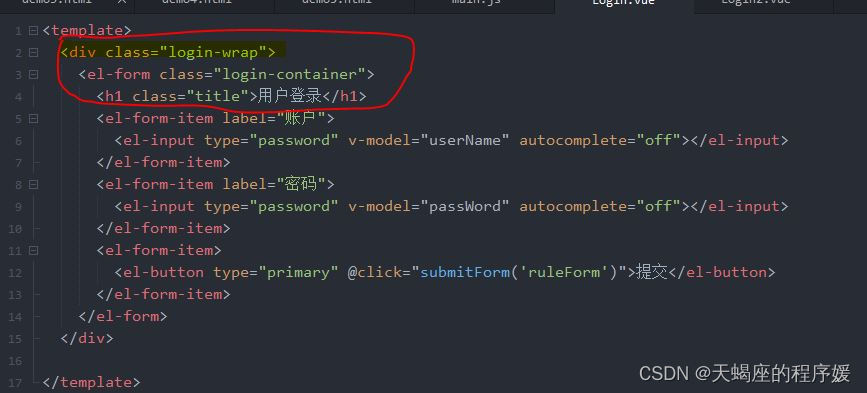
vue07登陆注册--跨域请求问题+ base64编码+axios使用+面试题【v-bind和v-modul和{{}}的区别】
1. 搭建项目工程方式搭建项目,请将测试需要用的后台web服务程序事先准备好。1.1 使用vue-cli创建项目在命令行,到自己的vue工程存放的目录,运行一下命令,前提是vue-cli先安装好。vue init webpack vuepro1.2 通过npm安装element-uicd pro01...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。