React生命周期方法在实际开发中的应用场景有哪些?
React 生命周期方法在实际开发中的应用场景包括但不限于以下几个方面: 获取数据:在组件挂载到 DOM 后,即在 componentDidMount 方法中,通常会进行数据获取操作。这是发起 AJAX 请求或使用 WebSocket 连接的好时机。例如,从服务器加载初始数据或监听实时更新。设置订阅...

React-生命周期-其它方法
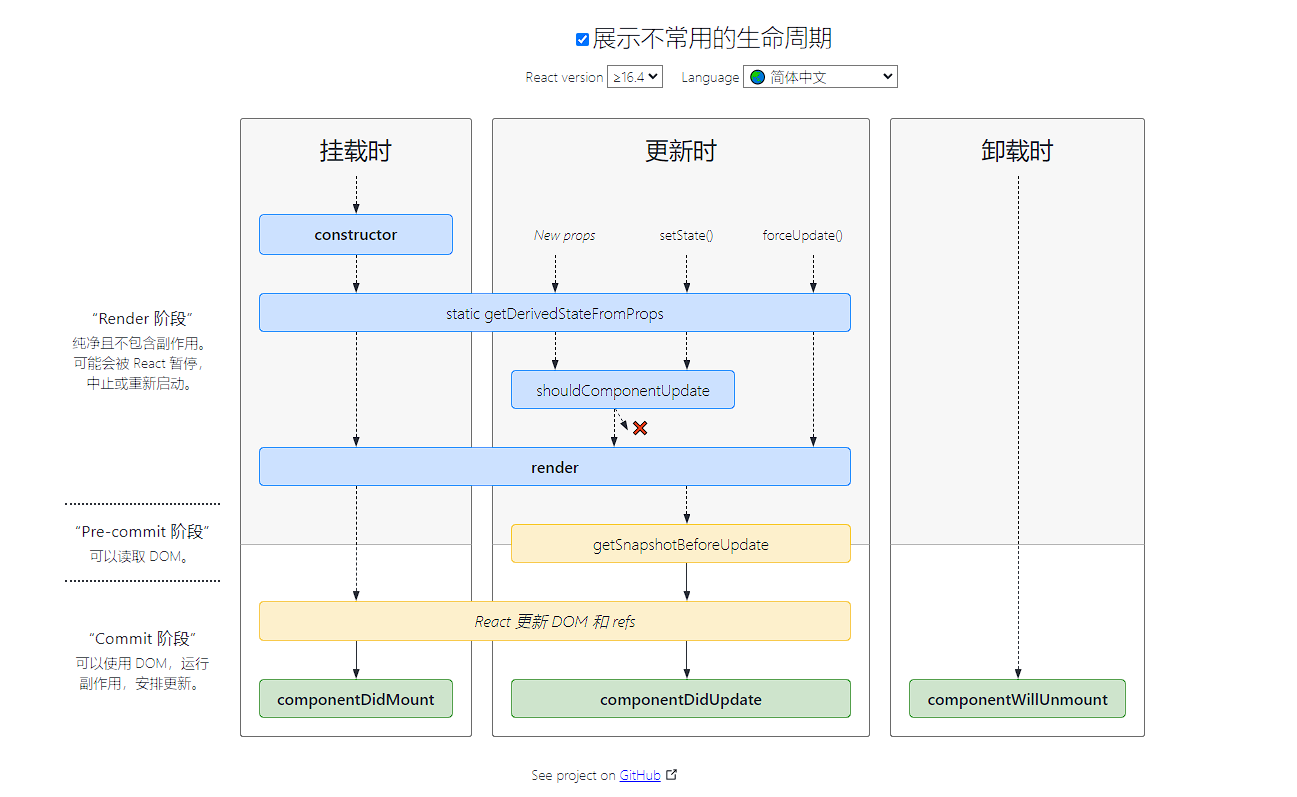
前言React的生命周期是组件在其生命周期内的一系列事件和方法调用,允许您管理组件的行为和状态。除了常见的生命周期方法如componentDidMount和componentDidUpdate之外,还有一些其他方法可供使用。打开之前 React 的生命周期文档网页,点击展开不常用的生命周期如下:ge...
说说React生命周期有哪些不同的阶段?每个阶段对应的方法是?
React生命周期一共有三个阶段,分别为挂载阶段(Mounting):已插入真实的Dom阶段更新阶段(Updating):正在被重新渲染的阶段卸载阶段(Unmounting):已移出真是dom阶段挂载阶段:constructor() 在 React 组件挂载之前,会调用它的构造函数。componen...
【 说说React生命周期有哪些不同的阶段?每个阶段对应的方法是?】
一共有三个阶段,分别为挂载阶段(Mounting):已插入真实的Dom阶段更新阶段(Updating):正在被重新渲染的阶段卸载阶段(Unmounting):已移出真是dom阶段挂载阶段:- constructor() 在 React 组件挂载之前,会调用它的构造函数。- componentWill...
说说React生命周期有哪些不同的阶段?每个阶段对应的方法是?
这里主要讲述react16.4之后的生命周期,可以分成三个阶段:创建阶段更新阶段卸载阶段创建阶段创建阶段主要分成了以下几个生命周期方法:constructorgetDerivedStateFromPropsrendercomponentDidMountconstructor实例过程中自动调用的方法,...
掌握React中的生命周期方法
React是一款非常流行的JavaScript库,广泛用于构建Web应用程序。React组件是React应用程序中的基本构建块,它们被设计为可复用的、可组合的,并可以通过一组称为生命周期方法的方法进行管理。生命周期方法是React组件中非常重要的一部分,因为它们提供了一种管理组件状态和行为的方式。R...
【React技术】开发过程中遇到State和生命周期方法在类里面的运用
State创建一个同名的ES6类,并从React.Component继承。添加空渲染()方法。将函数体移动到render()方法中。在render()方法中使用此选项Props替换Props。删除剩余的空函数声明。通过调用ReactDOM Render()来修改我们要渲染的元素:function t...
React中,哪些属于生命周期方法呢?
React中,哪些属于生命周期方法呢?
React中,有哪些属于生命周期方法呢?
举一俩个例子吧
#React 您能描述一下componentDidCatch生命周期方法签名吗?
#React 您能描述一下componentDidCatch生命周期方法签名吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native性能
- React Native安全性
- React Native框架
- React Native native
- React Native跨平台
- React Native flutter
- React Native文档
- React Native代码
- React Native自定义
- React Native echarts
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native开发
- React Native方法
- React Native渲染
- React Native事件
- React Native hook
- React Native jsx
- React Native区别
- React Native原理
- React Native ui
- React Native入门
- React Native配置
- React Native库





