【echarts报错】line series not exists,should be same with series name or data name
@[toc] 报错 echats图表在启动之后报如下提示错误信息 line series not exists,should be same with series name or data name 分析 这就要看一下legend的data值是否和series的name匹配。 如果不匹配,需要去修...

134Echarts - 路径图(Bus Lines of Beijing - Line Effect)
效果图源代码app.title = '北京公交路线 - 线特效'; $.get('data/asset/data/lines-bus.json', function(data) { var hStep = 300 / (data.length - 1); var busLines = [].conc...

93Echarts - 地理坐标/地图(Bus Lines of Beijing - Line Effect)
效果图源代码app.title = '北京公交路线 - 线特效'; $.get('data/asset/data/lines-bus.json', function(data) { var hStep = 300 / (data.length - 1); var busLines = [].conc...

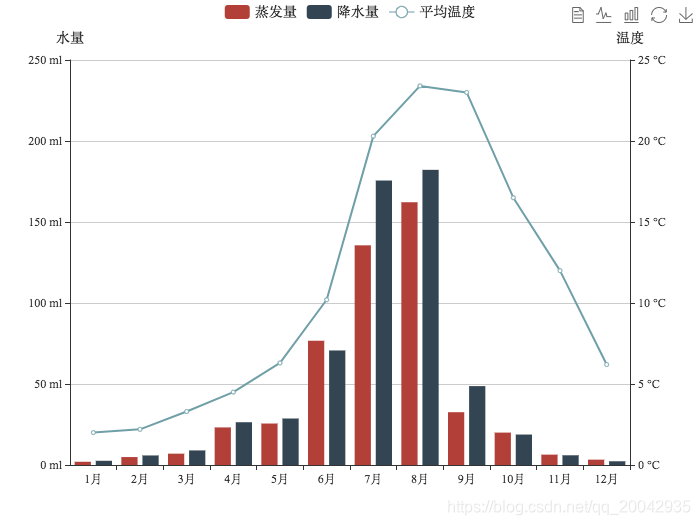
49Echarts - 柱状图(Mixed Line and Bar)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

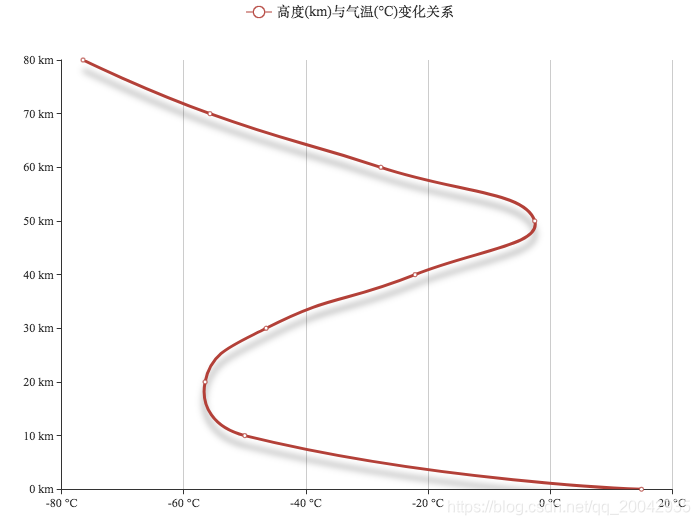
26Echarts - 折线图(Line Y Category)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

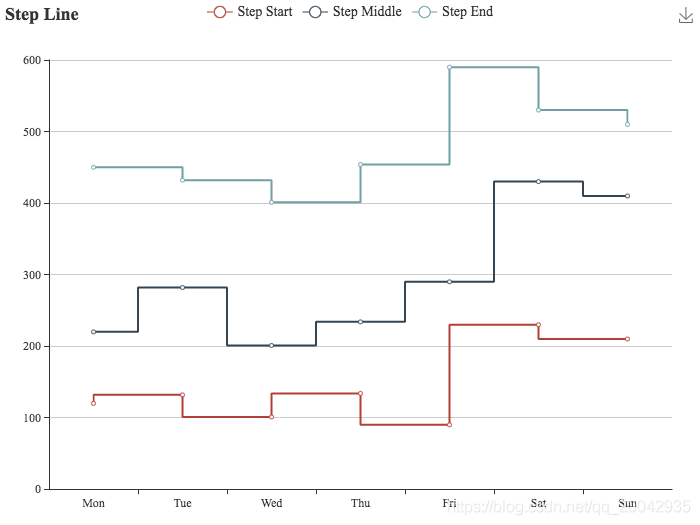
23Echarts - 折线图(Step Line)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

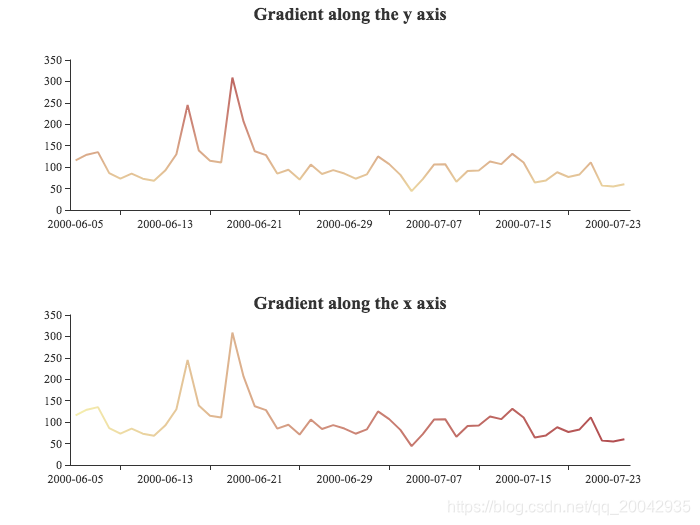
14Echarts - 折线图(Line Gradient)
效果图源代码data = [["2000-06-05",116],["2000-06-06",129],["2000-06-07",135],["2000-06-08",86],["2000-06-09",73],["2000-06-10",85],["2000-06-11",...

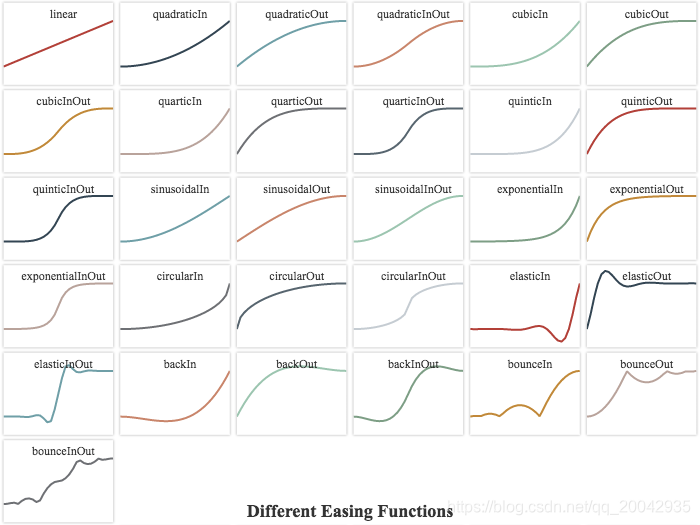
13Echarts - 折线图(Line Easing)
效果图源代码var easingFuncs = { linear: function (k) { return k; }, quadraticIn: function (k) { return k * k; }, quadraticOut: function (k) { return k * (2 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
