使用React Router v6 进行身份验证完全指南
React Router v6是React应用程序的一个流行且功能强大的路由库。它提供了一种声明式的、基于组件的路由方法,并能处理URL参数、重定向和加载数据等常见任务。这个最新版本的React Router引入了很多新概念,比如<Outlet />和layout布局路由,但相关文档仍然...

React | React Router 路由切换原理
前言此前一直在疑惑,明明 pushState()、replaceState() 不触发 popstate 事件,可为什么 React Router 还能挂载对应路由的组件呢?翻了一下 history.js 源码,终于知道原因了。正文源码假设项目路由设计如下:import { render } fro...

React 16.x折腾记 - (1) React Router V4 和antd侧边栏的正确关联及动态title的实现
前言一如既往,实战出真理,有兴趣的可以瞧瞧,没兴趣的大佬请止步于此。效果图基于antd的sidebar组件封装折腾记的技术栈选型Mobx & mobx-react(用起来感觉良好的状态管理器)React 16.4.2 (从这个起步,用新不用旧)React Router V4 (如上)antd...

React躬行记(13)——React Router
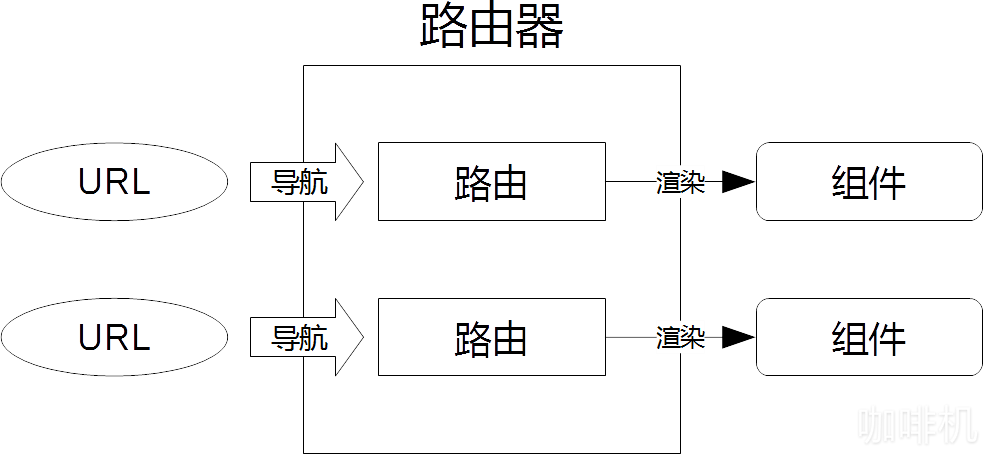
在网络工程中,路由能保证信息从源地址传输到正确地目的地址,避免在互联网中迷失方向。而前端应用中的路由,其功能与之类似,也是保证信息的准确性,只不过来源变成URL,目的地变成HTML页面。 在传统的前端应用中,每个HTML页面都会对应一条URL地址,当访问某个页面时,...
React Router 6 (React路由) 最详细教程
React Router 经历多个版本的发展,现在已经到了 React Router 6。虽然网络上写 React-Router 路由本身的教程很多,但真正讲到 React-Router 6 的并不多。同时因为第 6 版引入了很多新的概念,以及大量使用 Hook,因此网上的很多旧...
如何配置React Router
如何配置React Router
#React Router V4有什么好处?
#React Router V4有什么好处?
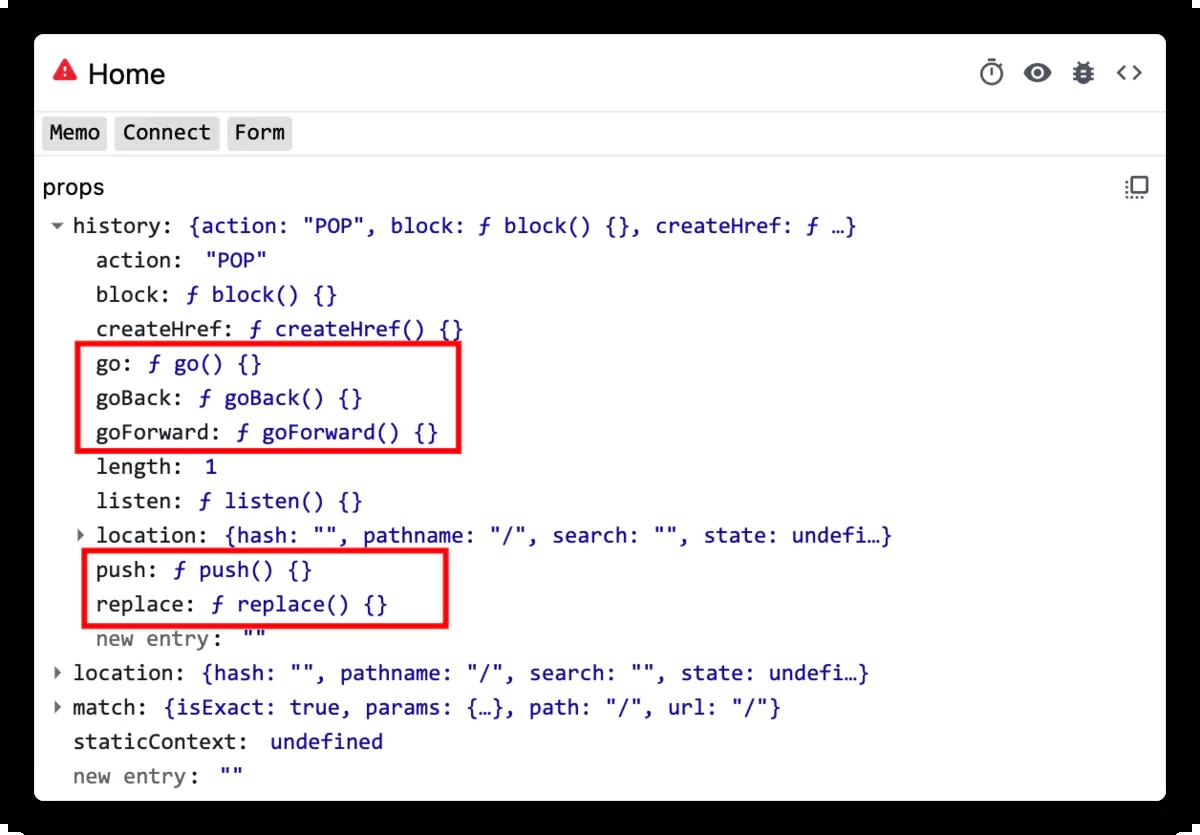
#React 如何获取React Router v4的历史记录?
#React 如何获取React Router v4的历史记录?
#React 如何将参数传递给history.pushReact Router v4中的方法?
#React 如何将参数传递给history.pushReact Router v4中的方法?
#React 如何在React Router v4中获取查询参数?
#React 如何在React Router v4中获取查询参数?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativerouter相关内容
React Native您可能感兴趣
- React Native native
- React Native flutter
- React Native环境
- React Native运行
- React Native框架
- React Native原理
- React Native异步
- React Native setstate
- React Native同步
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native源码
- React Native区别
- React Native js
- React Native jsx
- React Native hook





