使用React Hooks实现简单的计数器应用
在前端开发中,React是一种流行的JavaScript库,用于构建用户界面。React Hooks是React 16.8版本引入的新特性,使函数组件具有了状态和生命周期等类组件的功能。本文将介绍如何使用React Hooks创建一个简单的计数器应用,让您快速入门React Hooks的使用。 步骤...
在 React 中创建一个单词计数器(使用 Hooks)
创建单词计数器,上代码:import './App.css'; import React, {useEffect, useState} from "react"; export default function App() { //文本 const [text,setText] = useState...
使用 React Hooks 实现计数器应用
在开始之前,我们需要创建一个新的 React 应用程序。打开终端并输入以下命令:npx create-react-app counter-app cd counter-app npm start接下来,我们需要安装 React Hooks。输入以下命令:npm install react@16.8....

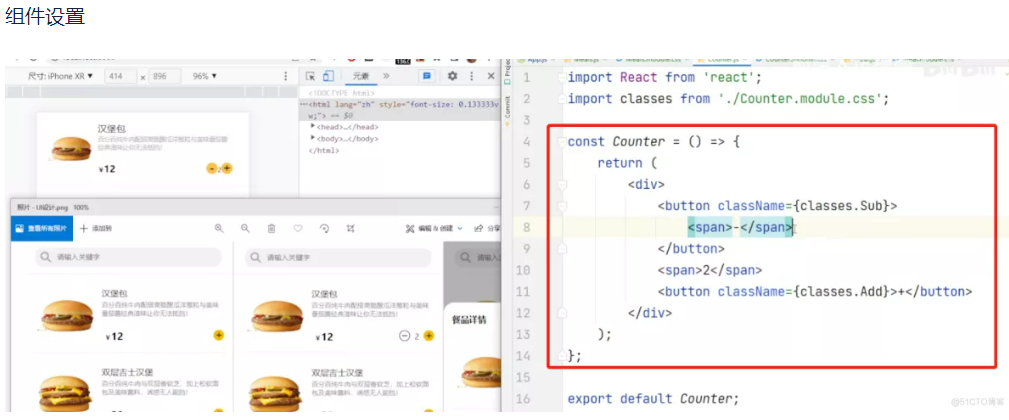
react实战笔记76:完成counter计数器
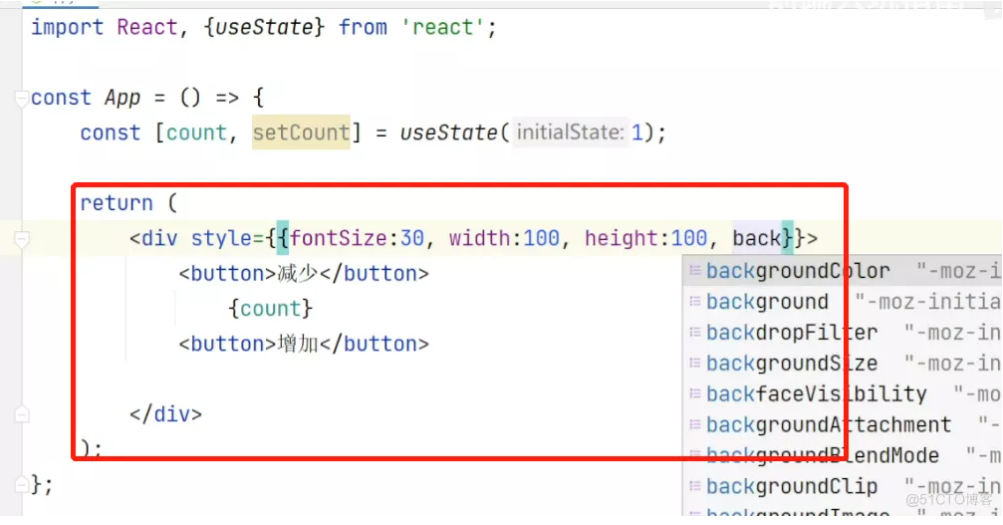
样式设置前端等于0的时候就不能在减了

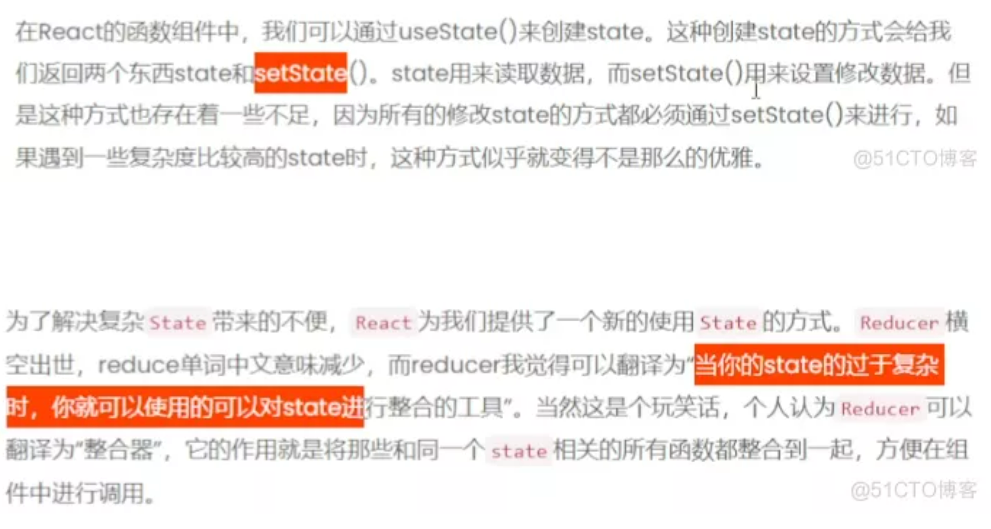
react实战笔记109:使用useReducer计数器3
根据当前值增加新值 实现+-操作

react实战笔记110:使用useReducer计数器4
react实战笔记110:使用useReducer计数器4

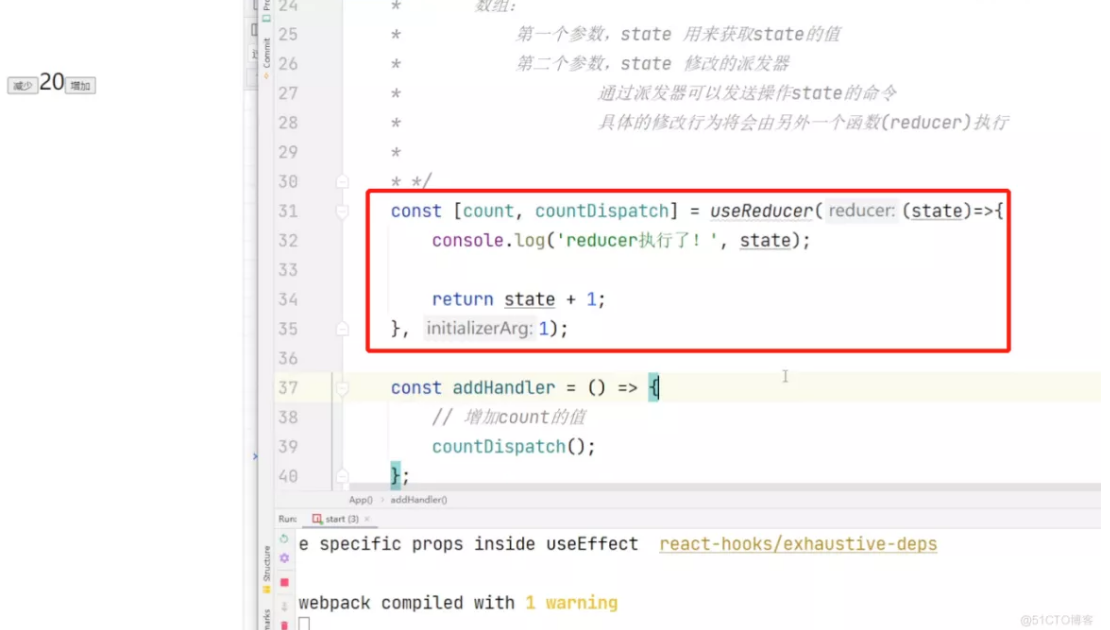
react实战笔记107:使用useReducer计数器1
react实战笔记107:使用useReducer计数器1

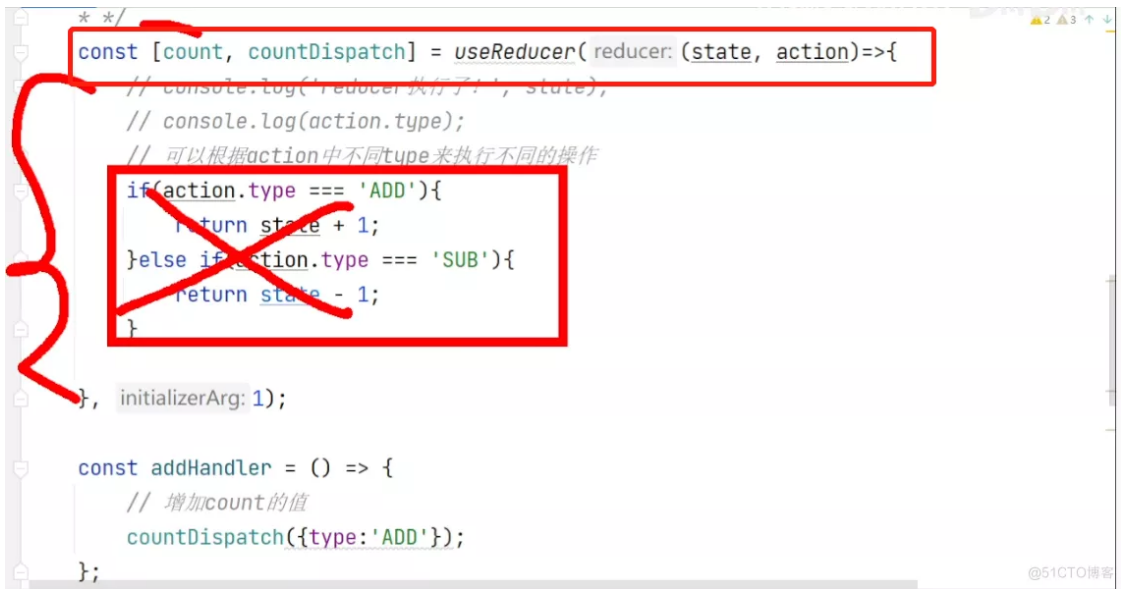
react实战笔记108:使用useReducer计数器2
利用ruducer生成数据
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





