深入解析 React-i18next:在 React 中实现国际化(二)
高级特性 Pluralization(复数形式) react-i18next 支持复数形式,允许你根据不同数量渲染不同的翻译。 // PluralExample.js import React from 'react'; import { useTranslation ...
深入解析 React-i18next:在 React 中实现国际化(一)
今天我们将深入探讨一个在 React 中实现国际化的强大工具——react-i18next。国际化(i18n)是让你的应用变得多语言友好的重要一环,而 react-i18next 提供了一个简单而灵活的解决方案。让我们一起来详细了解吧。 什么是React-i18next? react-i18next...
【第52期】一文读懂React国际化 (i18n)
概述React国际化(i18n)是一种用于在React应用程序中实现多语言支持的技术。它允许开发人员根据用户的首选语言显示不同的翻译文本和本地化内容。React国际化的主要目标是使应用程序的用户界面能够适应不同的语言和文化。它提供了一种将应用程序的文本提取到外部文件中的方法,并根据当前语言环境加载适...

React 中 react-i18next 切换语言( 项目国际化 )
背景平时中会遇到需求,就是切换语言,语种等。其实总的来说都是用i18n来实现的思路首先在项目中安装i18n插件,然后将插件引入到项目,然后配置语言包(语言包需要你自己来进行配置,自己编写语言包,或者你能找到跟你项目适配的也可以),然后就用特定的方法来展示可以切换语言的字段实现步骤一、安装环境需要同时...

前端项目实战叁拾-react-admin+material ui-页面配置国际化
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群 第一步 依赖安装 yarn add @haxqer/ra-language-chinese第二步 引入import chineseMessages from '@...
在react项目中如何引入国际化
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 react-i18next 在 React 项目中引入国际化(Internationalization,简称 i18n)可以使用第三方库来实现。其中,最常用且流行的国际化库是 react-i18next,它基于 i18next 实现,提供了...
react+hook+ts项目总结-React国际化react-i18next项目应用
当前文件引入import { useTranslation } from "react-i18next";const { t } = useTranslation();<Form.Item className="login-btn"> <Button onClick={() =&a...
react+hook+ts项目总结-React国际化react-i18next
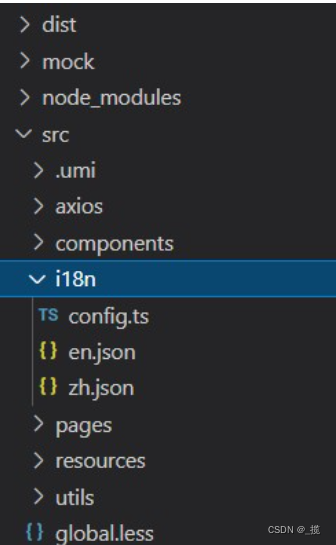
qiandu首先可以自定义配置文件1 config.ts import i18n from 'i18next'; import { initReactI18next } from 'react-i18next'; import translation_en from './en...
react i18n 实现国际化
为了让react 实现本地语言,就需要i18n 当然首先就要npm install npm install react-intl --save 安装好intl,这个组件依赖react 版本为 0.14.0 以上 或者 15.0.0以上 如果是0.13.0 的 就要对react 升级,主要&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





