HTML标签详解 HTML5+CSS3+移动web 前端开发入门笔记(四)
HTML中列表的作用 HTML中的列表(List)用于呈现按照一定逻辑关系组织的信息,以便用户更好地理解和识别。列表可以分为有序列表、无序列表和定义列表三种类型。 有序列表(Ordered List):用于表示按照一定顺序排列的项目,每个项目都有对应的标记。常见的例子包括步骤、流程等。 无序列表(U...
HTML5与CSS3教学:美化员工行为监控软件前端页面的代码技巧
在当今信息时代,企业对员工行为的监控成为了一项必不可少的工作。而员工行为监控软件作为一种高效的管理工具,其前端页面的设计和美化显得尤为重要。本文将介绍如何利用HTML5和CSS3技术,优雅地美化员工行为监控软件前端页面的代码技巧。1. HTML5结构搭建首先,我们需要一个清晰而有层次感的HTML结构...

HTML5+CSS3+移动web 前端开发入门笔记(二)HTML标签详解(下)
下面是一个使用 <span> 标签标记文本样式的示例:<p>这是一段包含了 <span class="highlight">高亮</span> 文本的段落。</p>在上面的示例中,我们使用了 <span> 标签来包裹一个高亮文本...

HTML5+CSS3+移动web 前端开发入门笔记(一)(下)
HTML结构详解文档声明头任何一个标准的HTML页面,第一行一定是一个以开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称DTD。DTD可告知浏览器文档使用哪种 HTML 或 XHTML 规范。HTML4.01有以下6种规范:HTML 4.01 Strict:严格模...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源divdiv 可定义文档中的分区(division)。div 标签可以把网页分割为独立的、不同的部分。可以看成以下结构:div不像 h1,p标签,没有任何默认样式,其主要作用是标识网页上的某块区...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第6章表格与表单
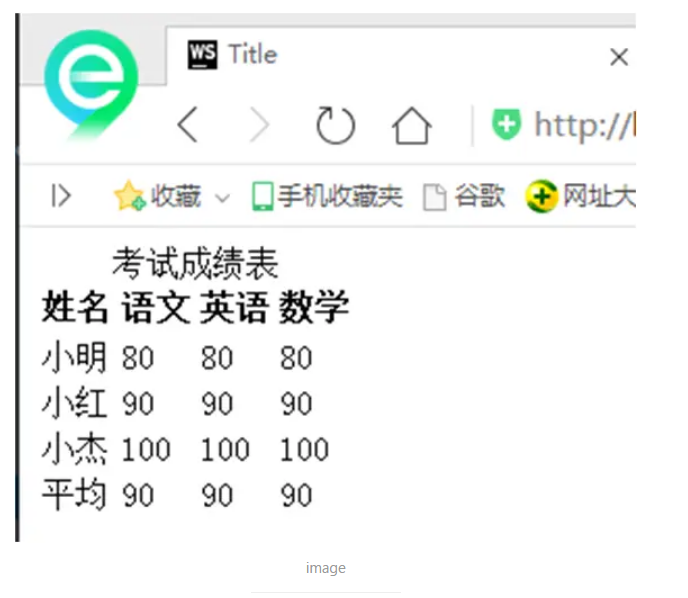
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源表格table标签(表格)、tr标签(行)、td标签(标准单元格)、caption标签(标题)、th标签(表头单元格)。为了更深一层对表格进行语义化&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










