BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...
[帮助文档] 调用EdgeTab关闭浏览器对象
closeclose()方法描述关闭浏览器对象调用样例- rpa.app.edge.EdgeTab.close-调用样例# 注意事项:此方法需要确认已安装并启用Aliyun RPA对应的edge扩展插件 # 此方法需要基于EdgeTab实例对象进行操作 # 代码调用样例如下: page = rpa....

BOM 浏览器对象模型 下
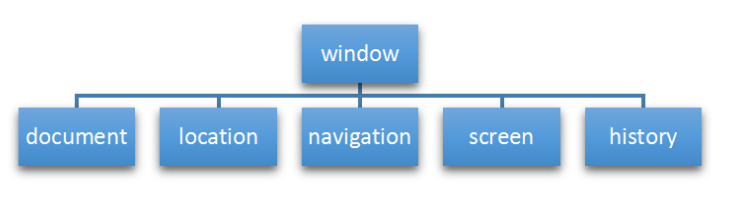
五、location 对象5.1 什么是 location 对象window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。5.2 URL统一资源定位符...

BOM 浏览器对象模型 中
三、定时器3.1 两种定时器window 对象给我们提供了 2 个非常好用的方法-定时器。setTimeout()setInterval()3.2 setTimeout() 定时器window.setTimeout(调用函数, [延迟的毫秒数])setTimeout() 方法用于设置一个定时器,该定...

WebApi入门第九章(BOM浏览器对象模型)
1.BOM与DOM介绍JavaScript语言由三部分组成ECMAJavaScript:定义了js的语法规范Dom:document object model文档对象模型:一个HTML文档中所有的一切都是dom对象 * Dom定义了一套操作HTML文档的API(节点的增删改查) Bom:B...

摸鱼不如来了解一下-- BOM浏览器对象模型(下)
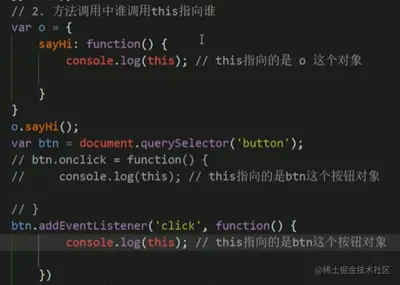
方法调用中,谁调用,this就指向谁构造函数中,this指向构造函数的实例js执行● js语言的一大特点就是单线程,同一时间只能做一件事。单线程意味着所有任务都要排队,前一个任务结束,才执行下一个任务。这就有个问题:如果js执行时间太长,这样会造成页面渲染不连贯,导致...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




