
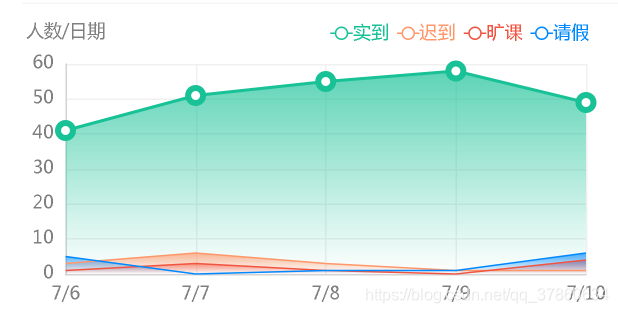
【统计图】Echarts实现多条折线图渐变堆叠效果
initSgLineChart() { // 基于DOM,初始化echarts实例(注意!Vue的DOM日怪的很,一般要腾个1秒才加载完) this.lineChart = this.$echarts.init( document.getElementById("sg-line-chart") );...
【前端统计图】echarts实现属性修改
原图:原代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> ...
【前端统计图】echarts实现单条折线图
五分钟上手:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之折线图</title> <!-- 引入 echarts.js --&....
【前端统计图】echarts实现简单柱状图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之柱状图</title> <!-- 引入 echarts.js --> ...
【前端统计图】echarts改变颜色属性的demo
一:柱状图改变颜色代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body&g...
【前端统计图】echarts多条折线图和横柱状图实现
原型图(效果图):代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
