
echarts 关于折线统计图常用的属性设置--超详细(附加源码)
大家好!近期我会分享几篇关于echarts方面的技术点,项目经理这边给我安排了去做可视化数据大屏,在做的过程中的呢遇到了很多问题,怎么说呢,因为我是前端后端都做吗,有时写一段时间的后端,在回过头来做大屏,有些属性的设置等等,就忘了。。。这次我长了个记性,一定要把这次遇到的问题都记录下来。 一方面是为...

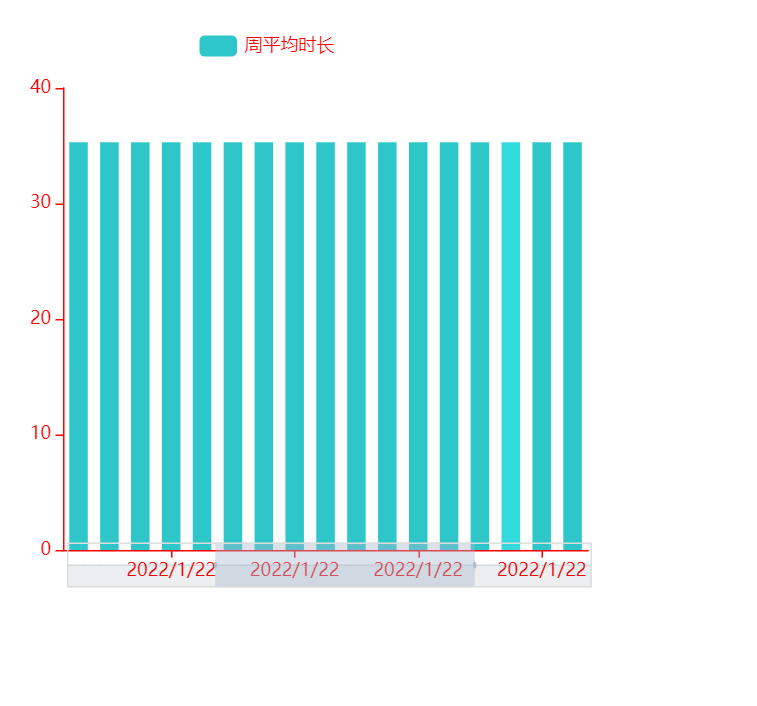
Echarts统计图x轴实现拉伸滑动
dataZodataZoom: [ { type: "slider", show: true, // x轴是否启用 start: 94, /...

Echarts统计图标题居中显示
title: { text: '健康人数统计', // subtext:'', x: 'center', y: '7px', ...

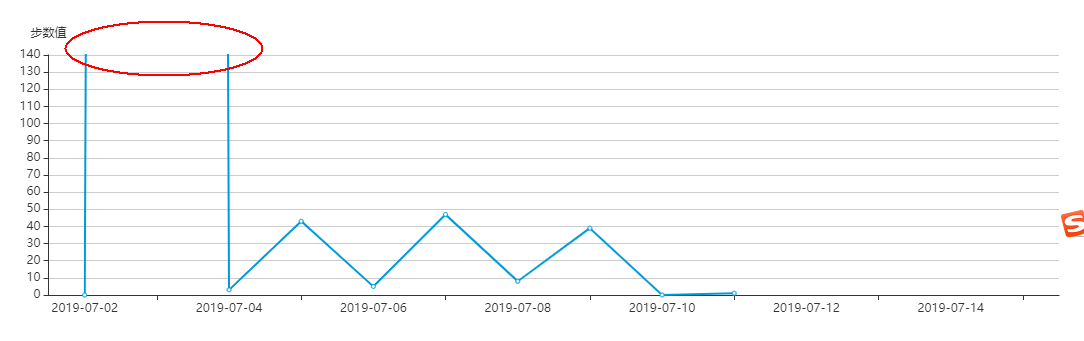
Echarts统计图自适应
之前做折线图的时候,y轴数据都是写成固定了的,如果是统计步数的话,y轴坐标就要根据走了多少步来自适应了,如果没写的话,就会出现以下的这种情况,折线超出了整个坐标抽,就是一个bug了,只要修改一下属性即可,今天写一下Echarts统计图自适应。主要属性min:0, //就是...
ajax+json实现echarts多个统计图显示
前端时常会遇到这样的问题,有一个单独的模块用作统计图,将多个折线或者柱状图,混合使用,下面的例子是用ajax+json模拟了调用接口实现echarts多个统计图显示。样式布局暂时就不放在上面了,以下是从项目里面复制过来的一个小的demo,代码仅供参考。<!DOCTYPE html> &l...
echarts统计图踩坑合集
1:折线图条的颜色修改series : [ { name : 'SBP(收缩压)', type : 'line', itemStyle : { normal : { ...
【前端统计图】echarts实现属性修改
原图:原代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> ...
【前端统计图】echarts实现单条折线图
五分钟上手:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之折线图</title> <!-- 引入 echarts.js --&....
【前端统计图】echarts实现简单柱状图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之柱状图</title> <!-- 引入 echarts.js --> ...
【前端统计图】echarts改变颜色属性的demo
一:柱状图改变颜色代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
