
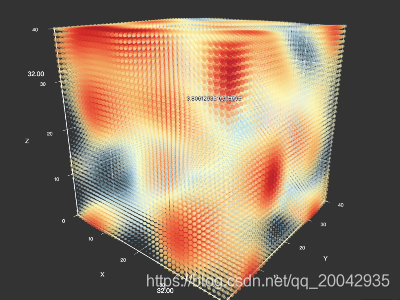
245Echarts - 3D 散点图(Scatter3D - Simplex Noise)
效果图源代码$.getScript('vendors/simplex.js').done(function () { var noise = new SimplexNoise(Math.random); function generateData(theta, min, max) { var dat...

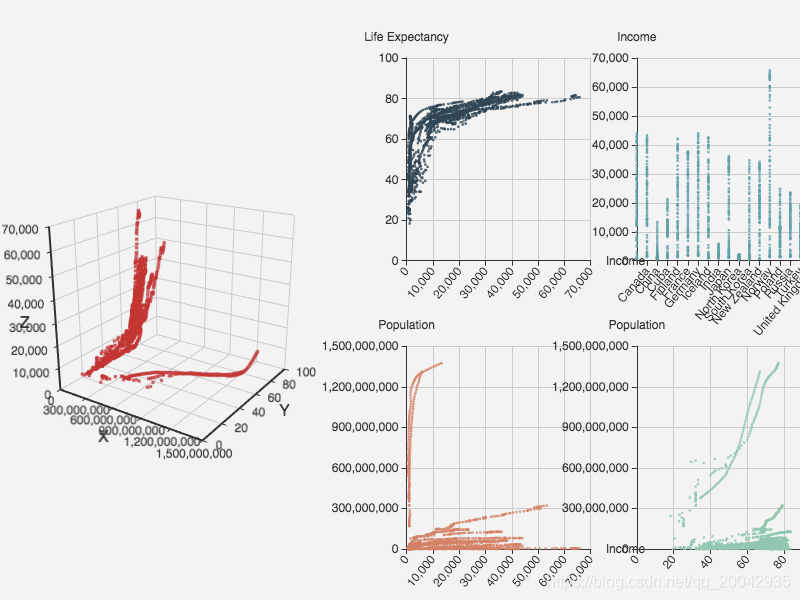
244Echarts - 3D 散点图(3D Scatter with Scatter Matrix)
效果图源代码$.get('data/asset/data/life-expectancy-table.json', function (data) { var sizeValue = '57%'; var symbolSize = 2.5; option = { tooltip: {}, ...

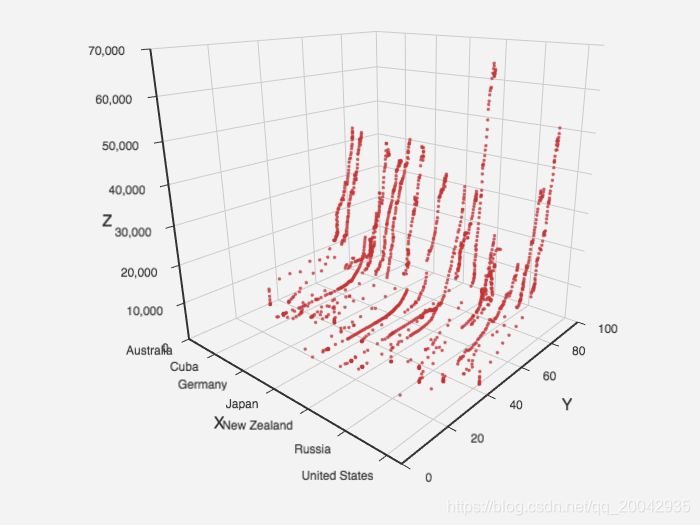
242Echarts - 3D 散点图(3D Scatter with Dataset)
效果图源代码$.get('data/asset/data/life-expectancy-table.json', function (data) { var symbolSize = 2.5; option = { grid3D: {}, xAxis3D: { type: 'cate...

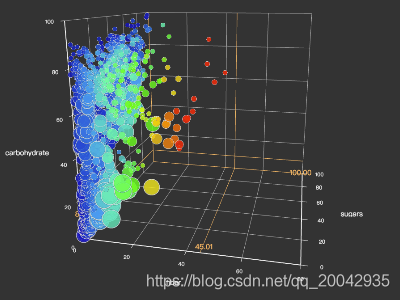
241Echarts - 3D 散点图(Scatter3D)
效果图源代码 var indices = { name: 0, group: 1, id: 16 }; var schema = [ {name: 'name', index: 0}, {name: 'group', index: 1}, {name: 'protein', index...
Echarts中3D散点图的 symbol属性设置图片怎么不能用 Echarts报错
Echarts中3D散点图的 symbol属性设置成图片就什么都没有显示,而且x轴data里面的内容 只能显示4个
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
