【前端图表】echarts散点图鼠标划过散点显示信息
在做项目的过程中,总会遇到这样或者那样的bug,这个时候就要看自己的动手能力有多强了,着手解决了一个bug之后,整个人都感觉很开心,端午下班之前遇到了一个小问题,echarts散点图鼠标划过散点的时候,没有显示从后台拿过来的数据,今天一看,原来是忘记写代码了,...

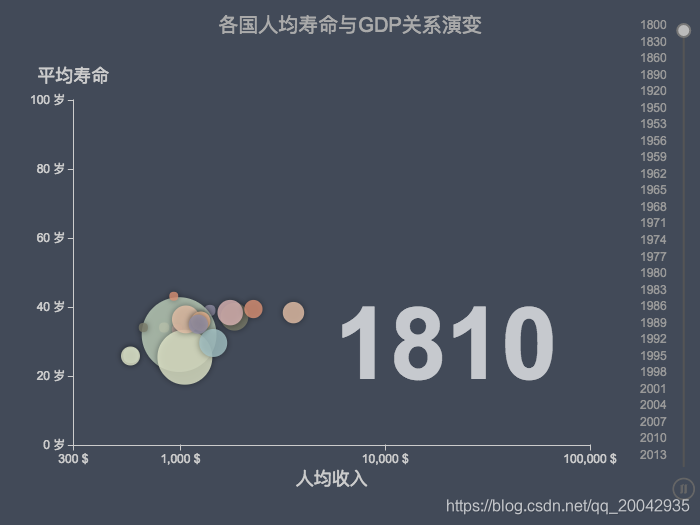
76Echarts - 散点图(Life Expectancy and GDP)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

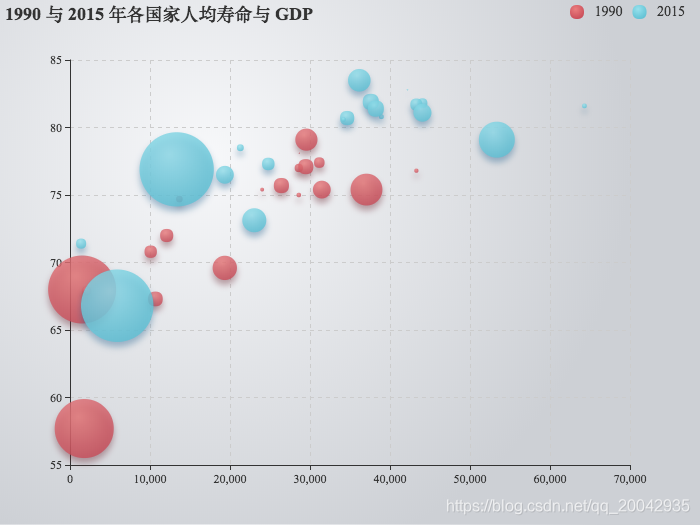
68Echarts - 散点图(Bubble Chart)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

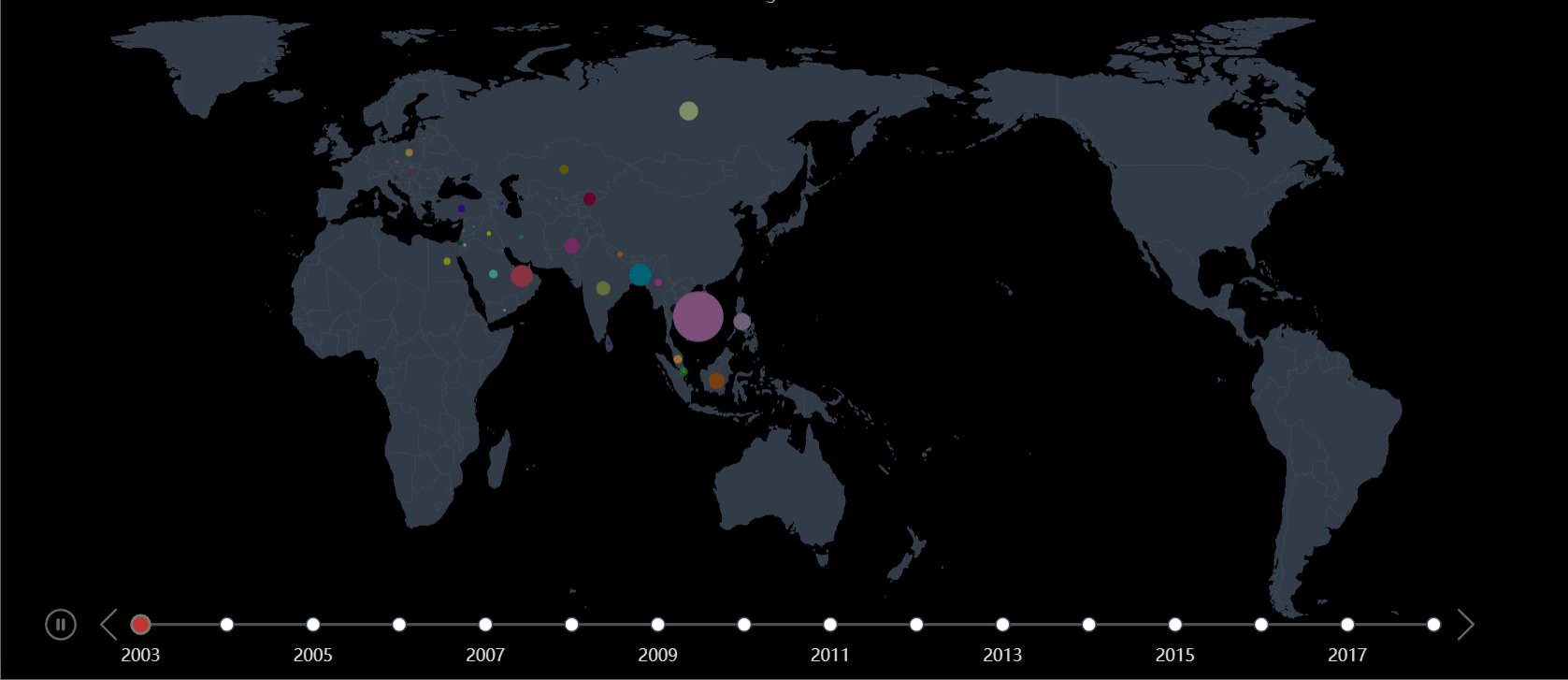
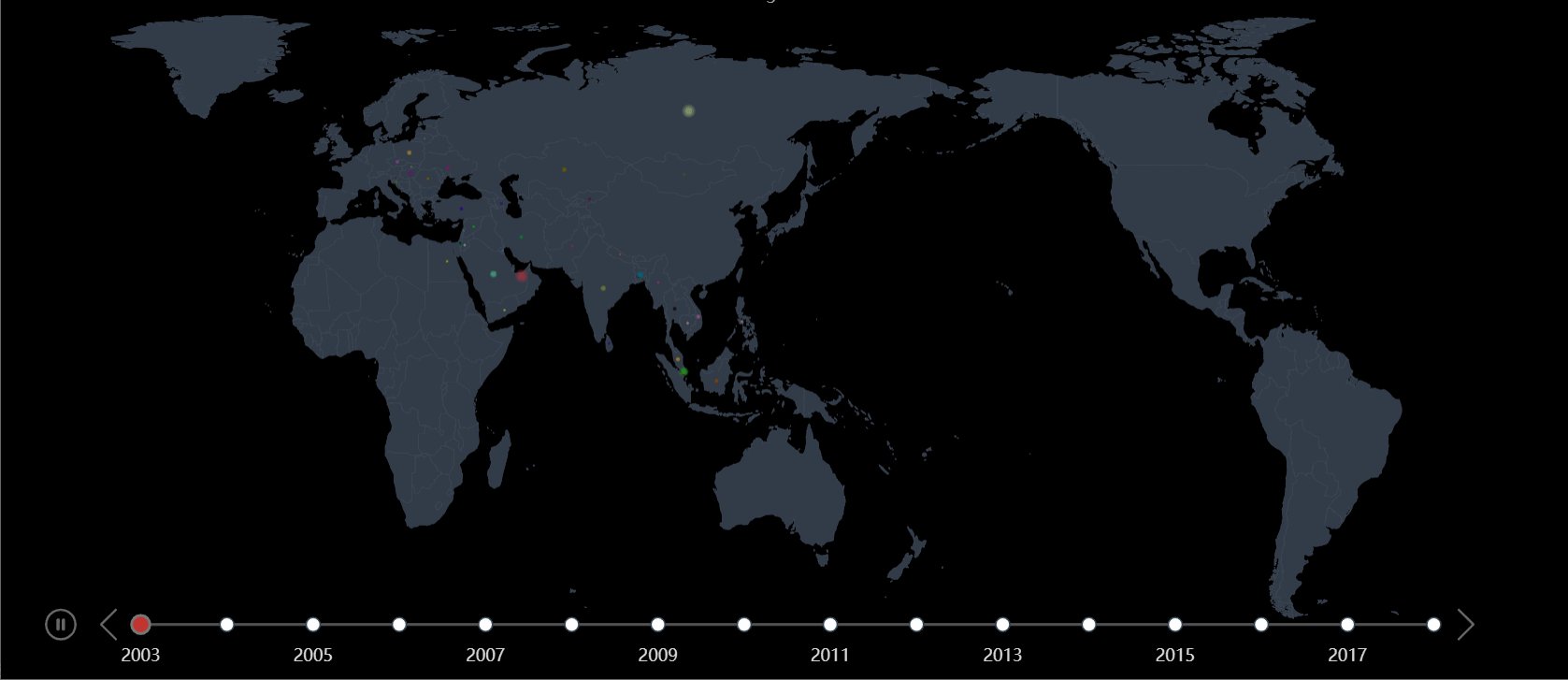
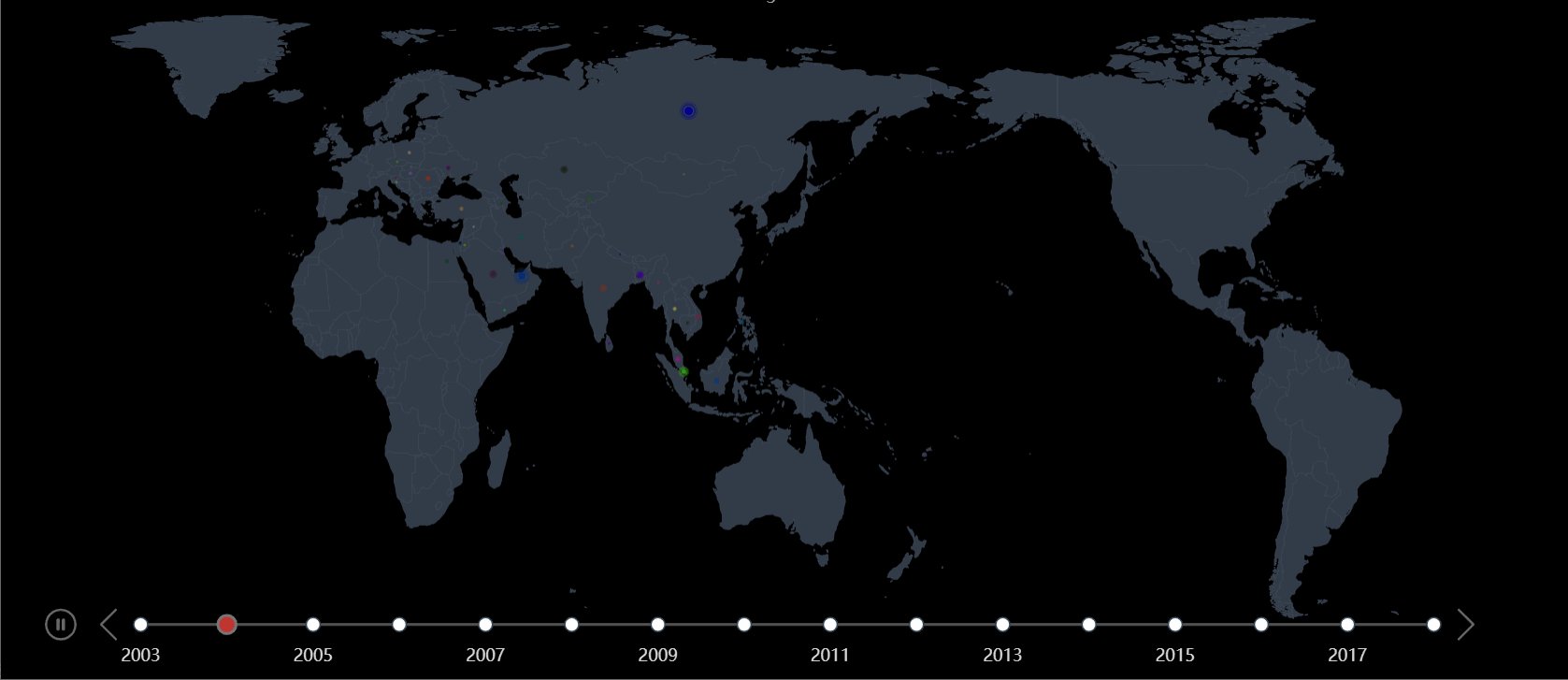
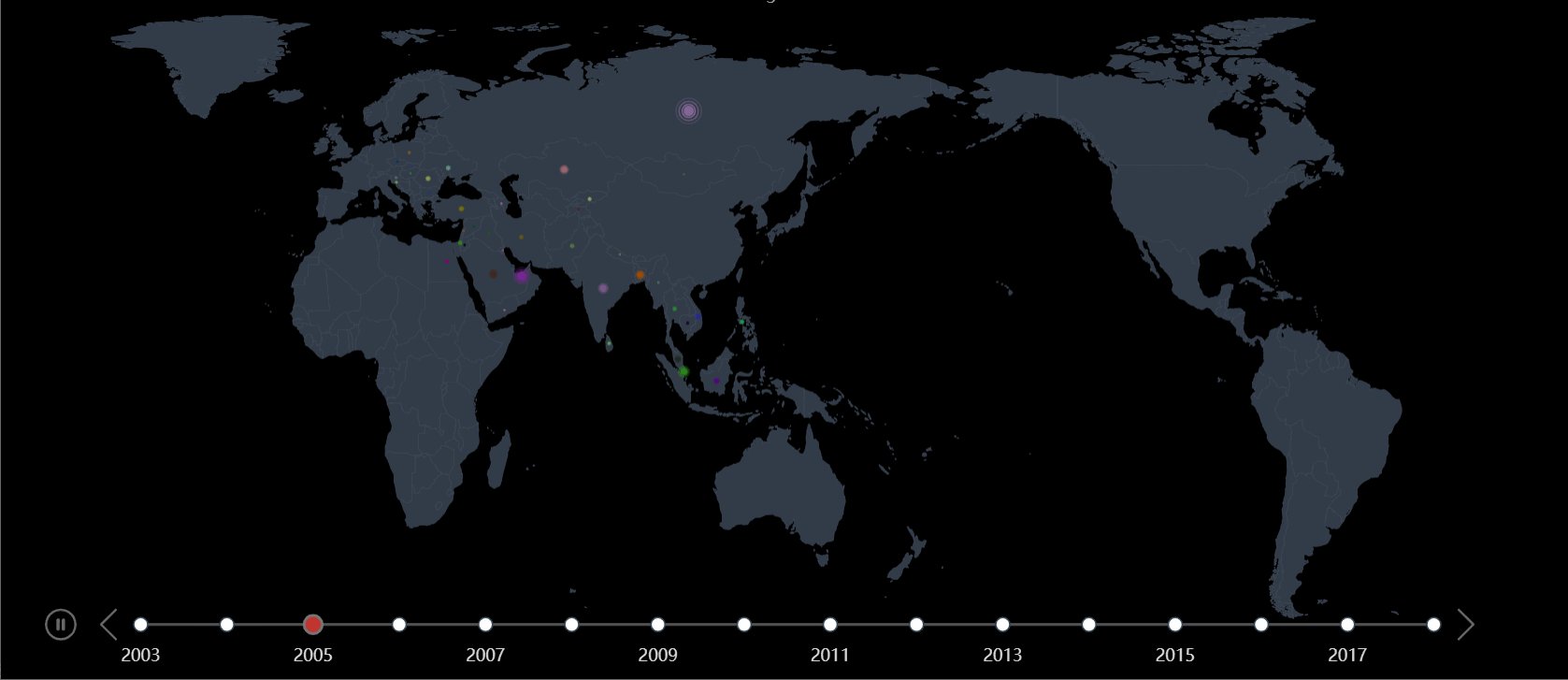
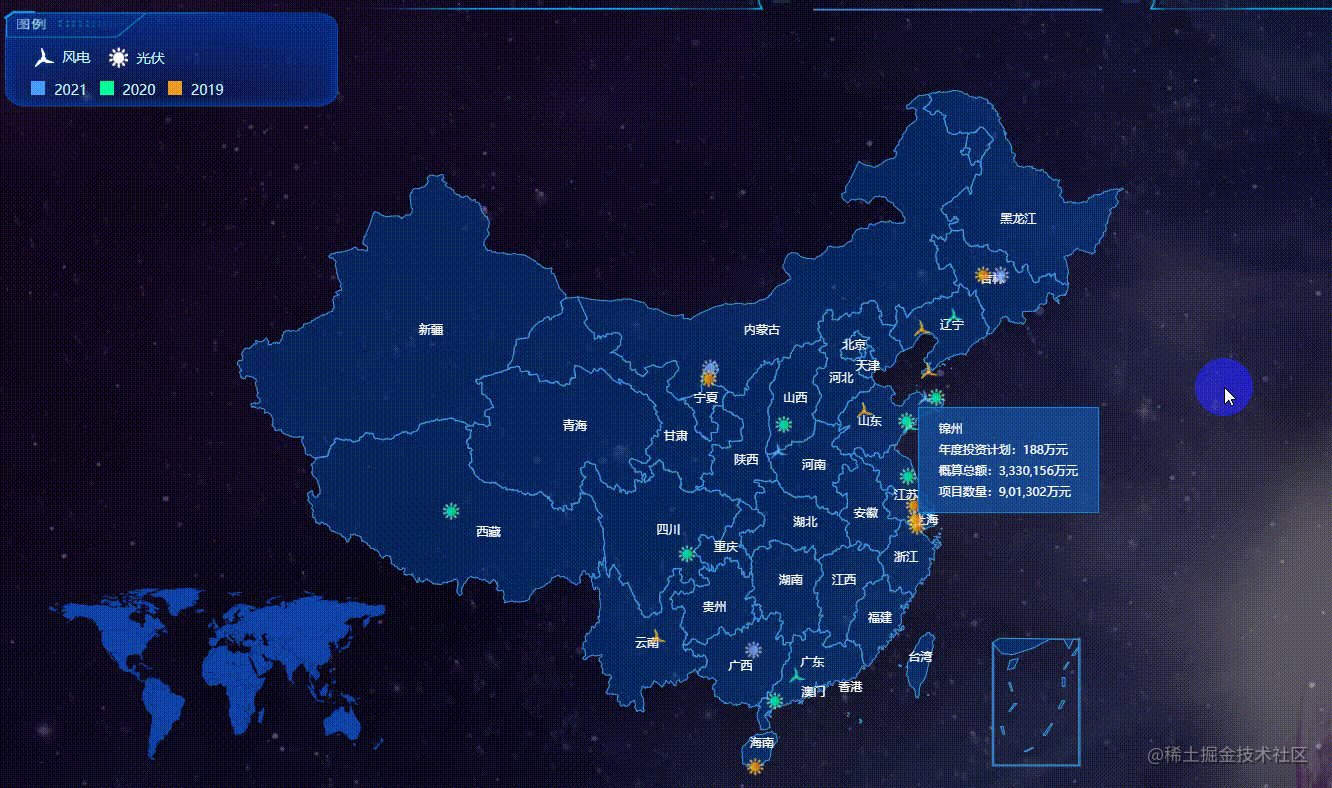
漏刻有时数据可视化Echarts组件开发(23):世界地图动态时间轴的散点气泡图
项目说明项目基于百度开源框架ECharts予以开发。ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 Z...

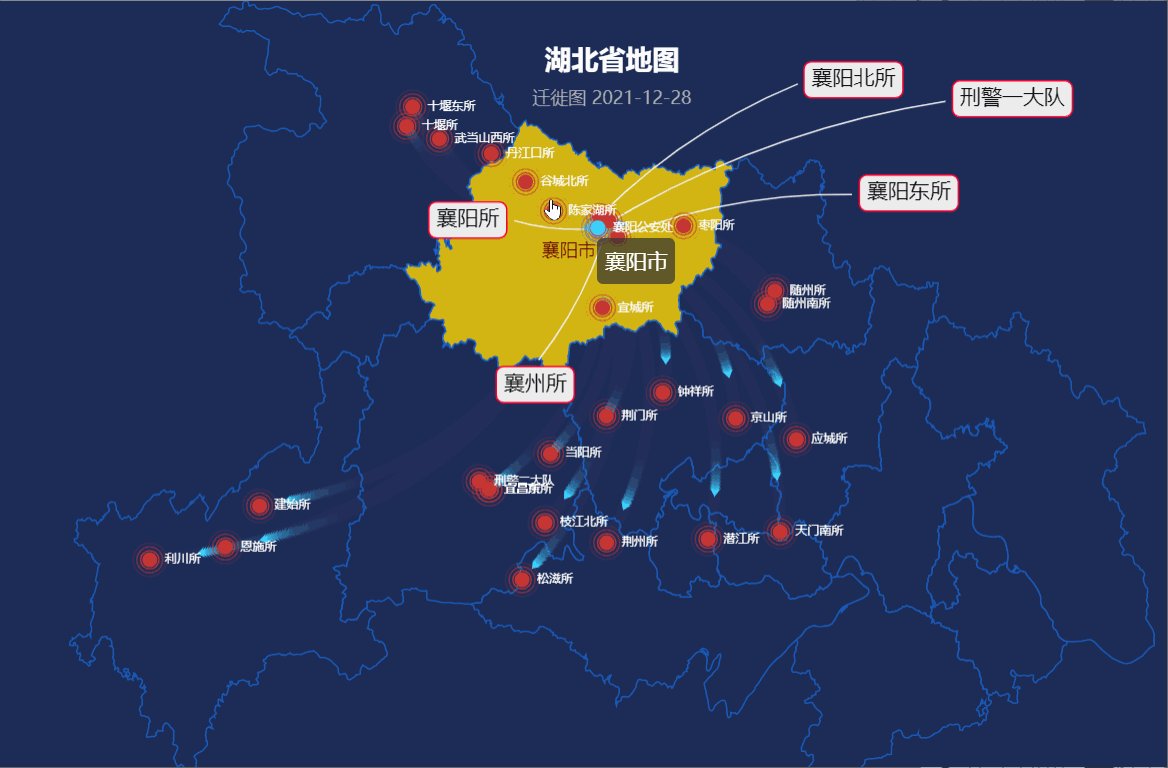
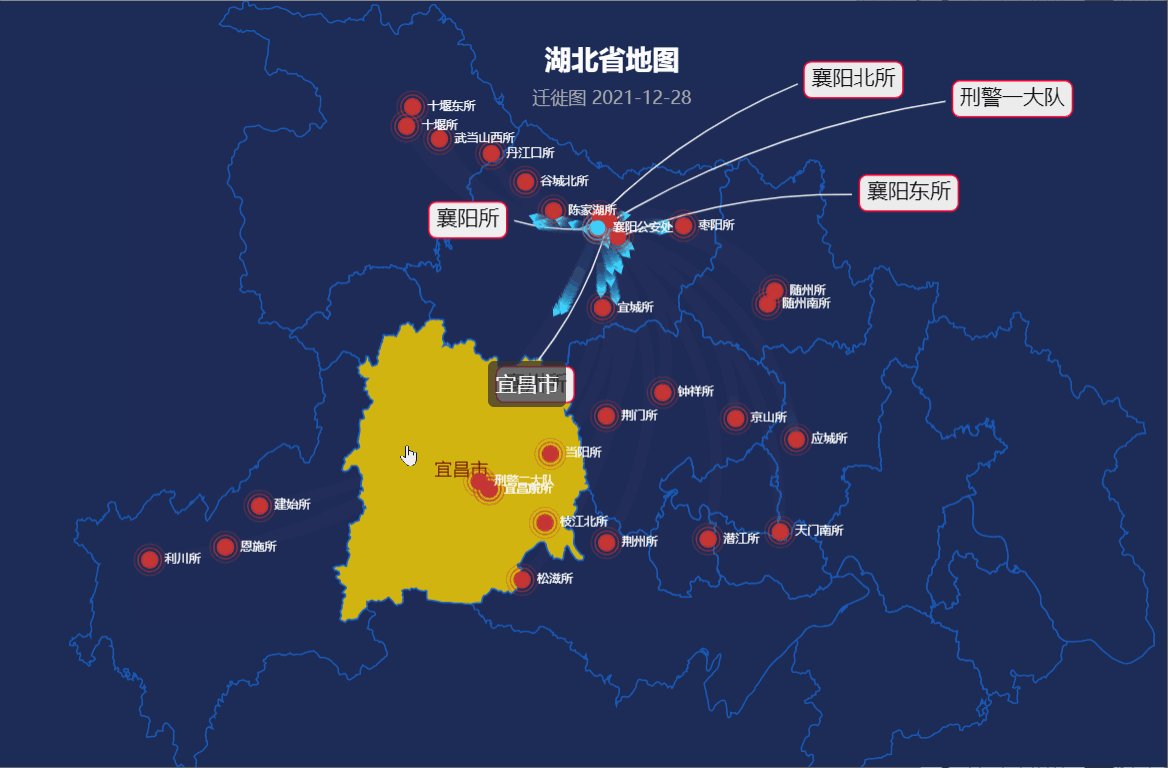
Echarts实战案例代码(59):geomap实现飞线、散点、引导线以及重叠label的解决
数据格式转化 //数据格式转化 var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; ...

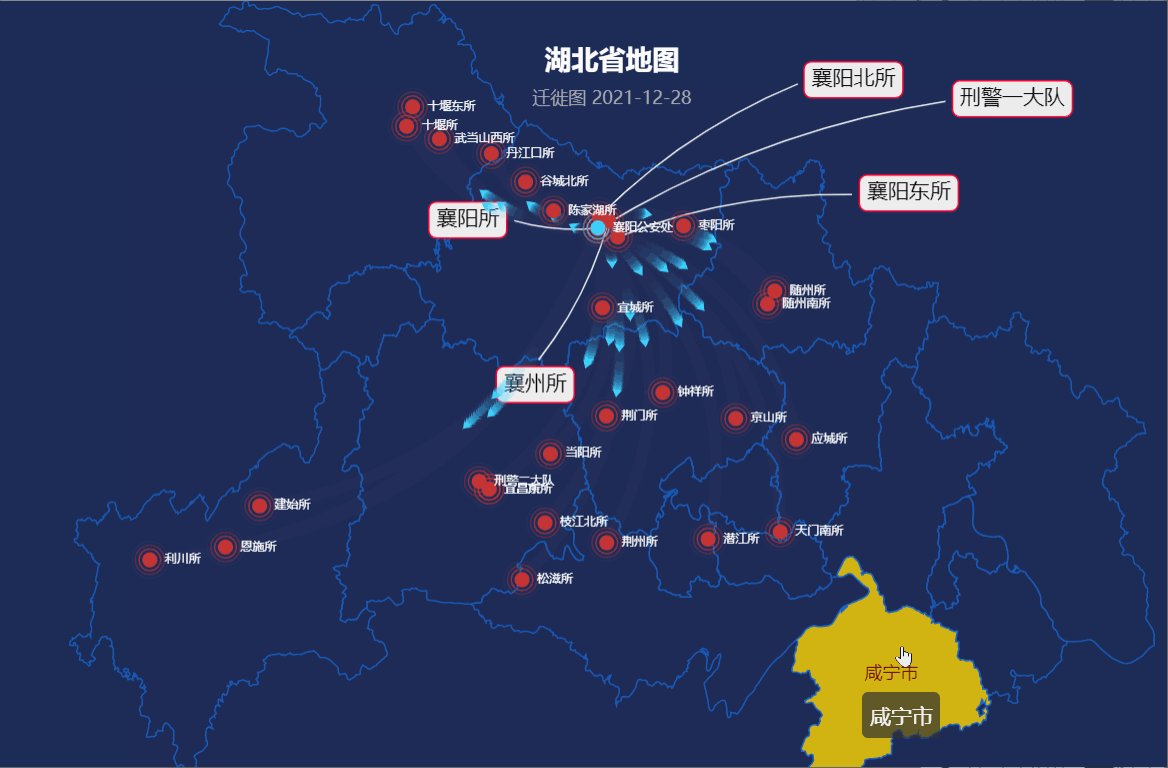
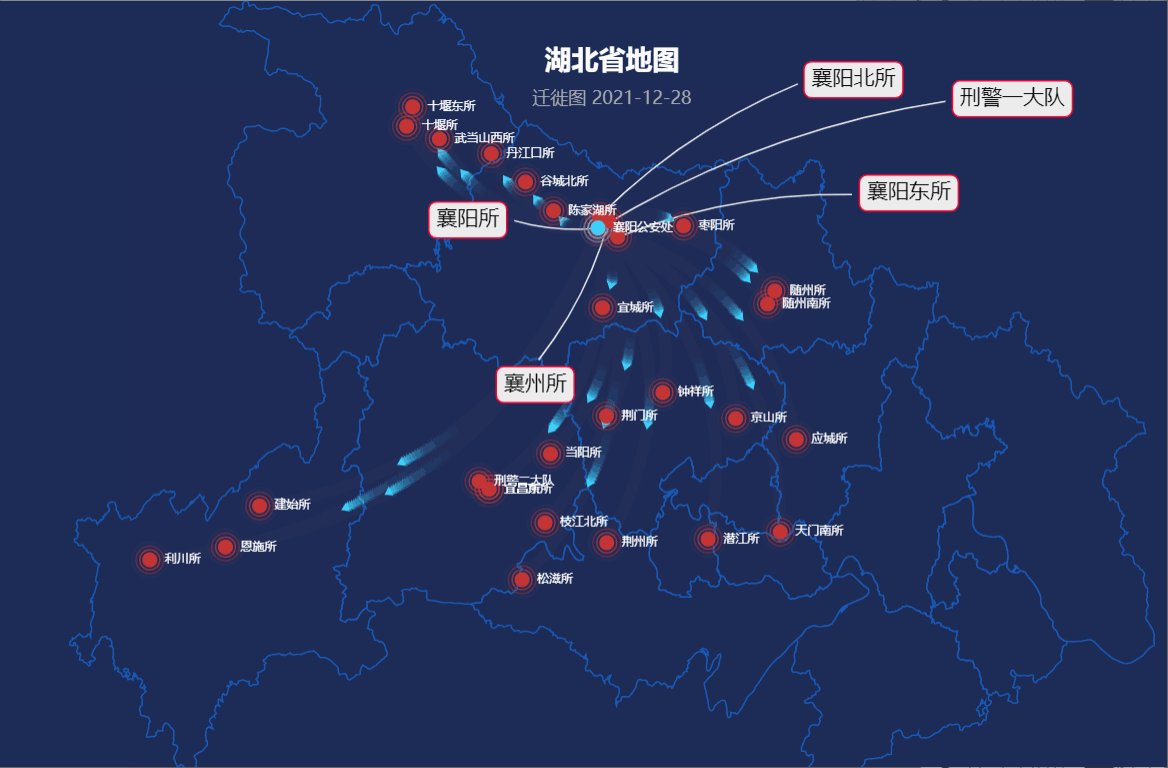
Echarts实战案例代码(4):地图散点气泡图飞线(迁徙线)API接口前端处理数据的解决方案
在使用Echarts地图组件时,做飞线或散点气泡图,需要转换经纬度格式。(如需转载,请注明来源于漏刻有时数据可视化数据分析研究中心)一、标准的JSON数据API接口,后端无论是php\python\java都可以,只要生成对应的JSON数据格式即可。{ "err": "&...

echarts的series——折线图,饼图,柱状图,散点图的配置
🙂博主:小猫娃来啦🙂文章核心:echarts的series——折线图,饼图,柱状图,散点图的配置详细介绍Echarts的series配置项Echarts的优点认识series官网介绍series配置项例子折线图详细的series配置项柱状图详细的series配置项饼图详细的series配置项散点...

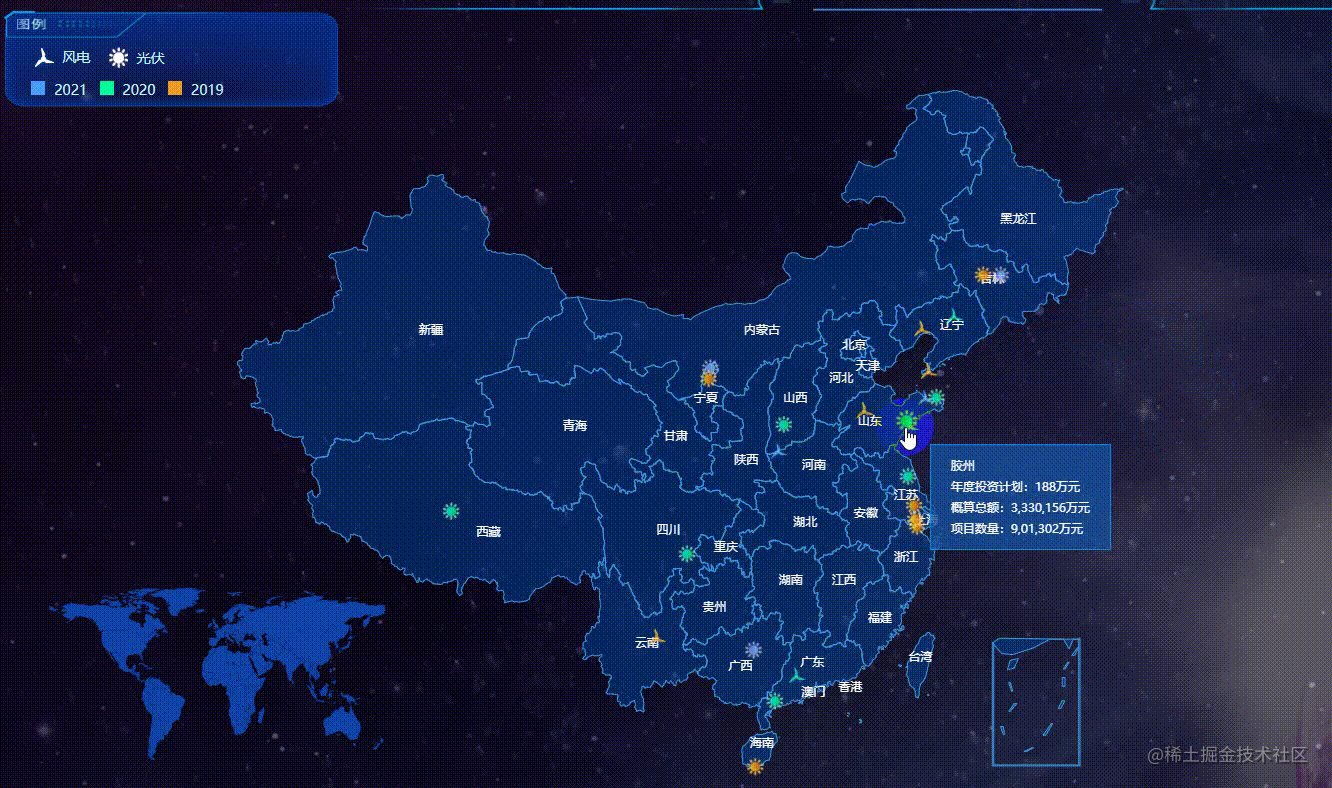
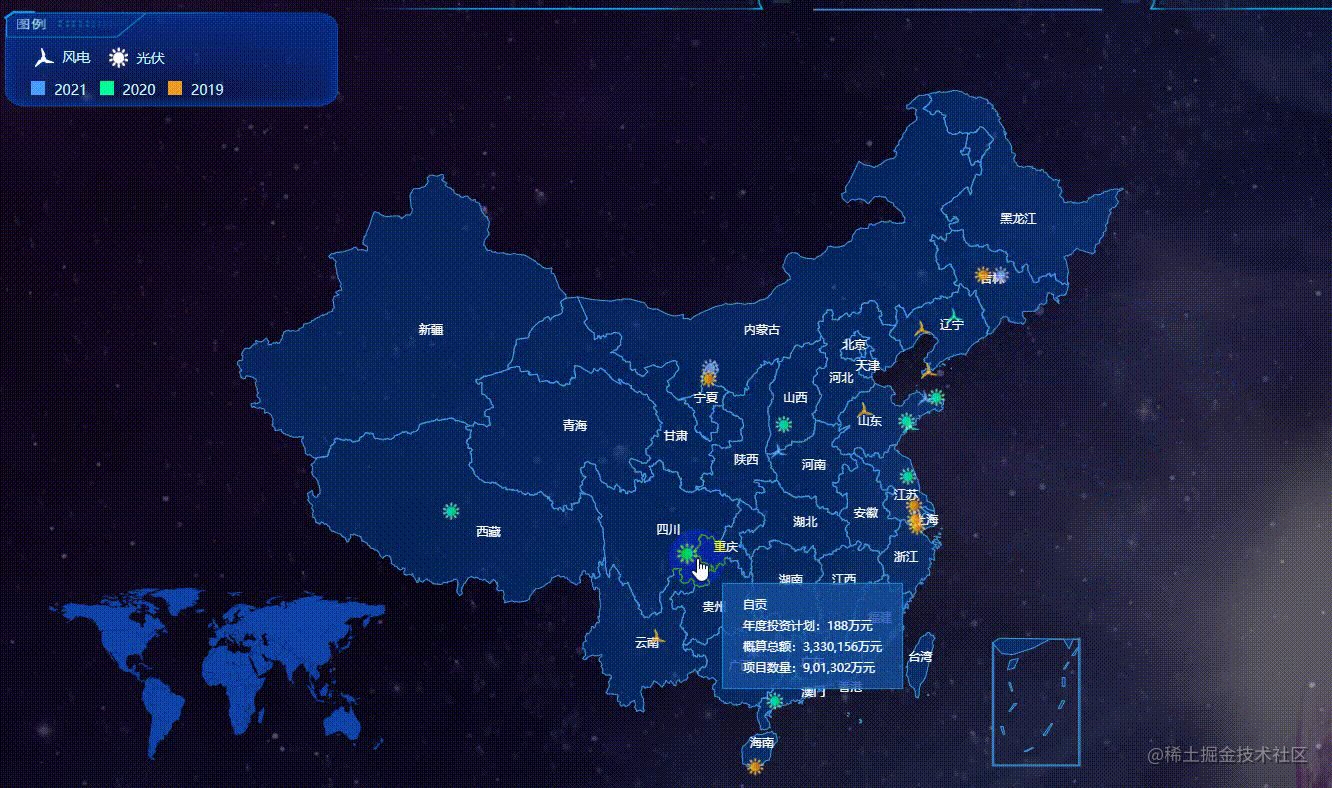
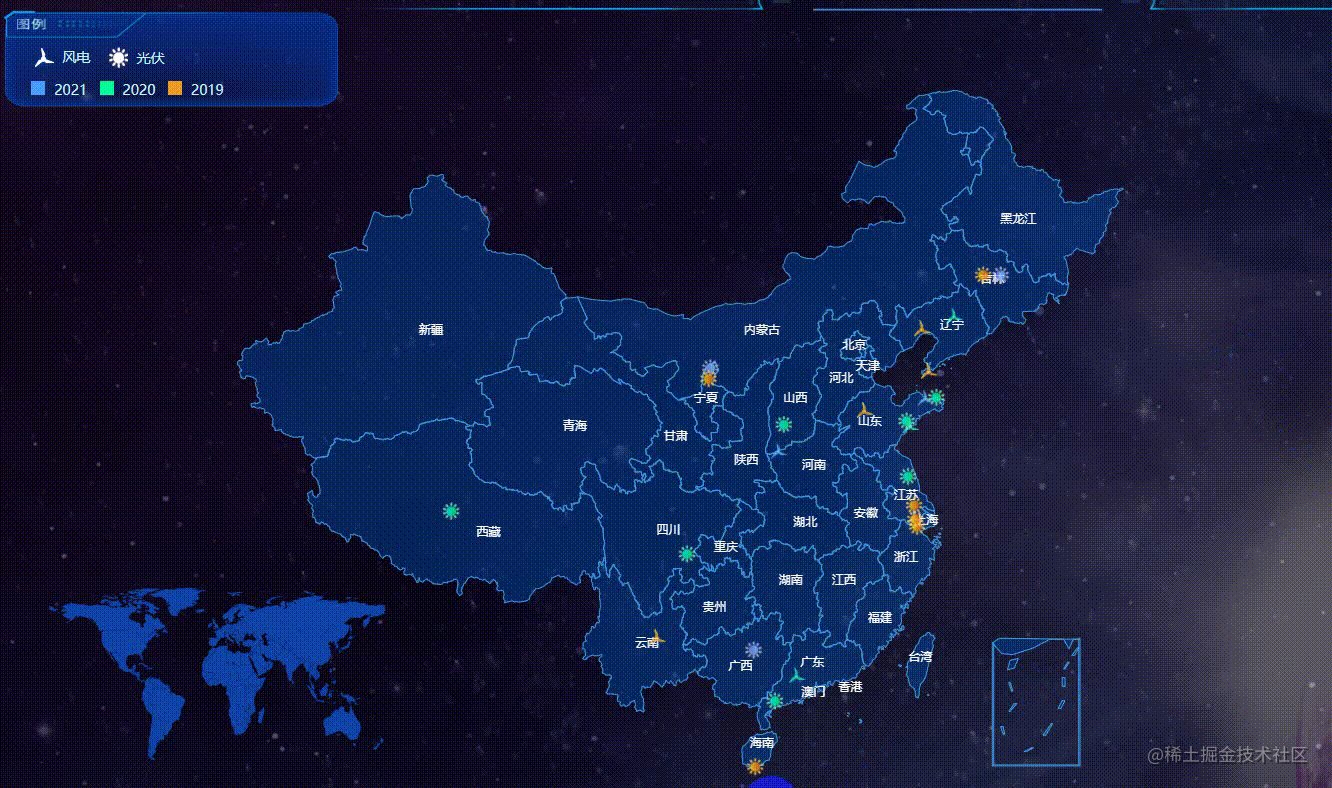
Echarts 地图-按照分类显示省+散点
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步~如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~文章首发于https://juejin.cn/post/7089974569561227271需求:中国切图按照分类展示不同散点图标以及信息效果图如下:为了大家能更清楚的看到具...

echarts配置散点地图代码
<div id="myChart" :style="{ width: '70vh', height: '70vh' }"></div> import china from "echarts/map/json/china.json"; init() { var...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
