vue3中使用jsx报错React is not defined和h is not defined
在 Vue 3 中使用 JSX 时,你可能会遇到 React is not defined 和 h is not defined 的错误。这些错误通常是因为 JSX 转换需要知道如何创建 VNode(Vue 的虚拟节点),并且默认情况下 JSX 是为 React 设计的。 为了解决这个问题,你需要做...

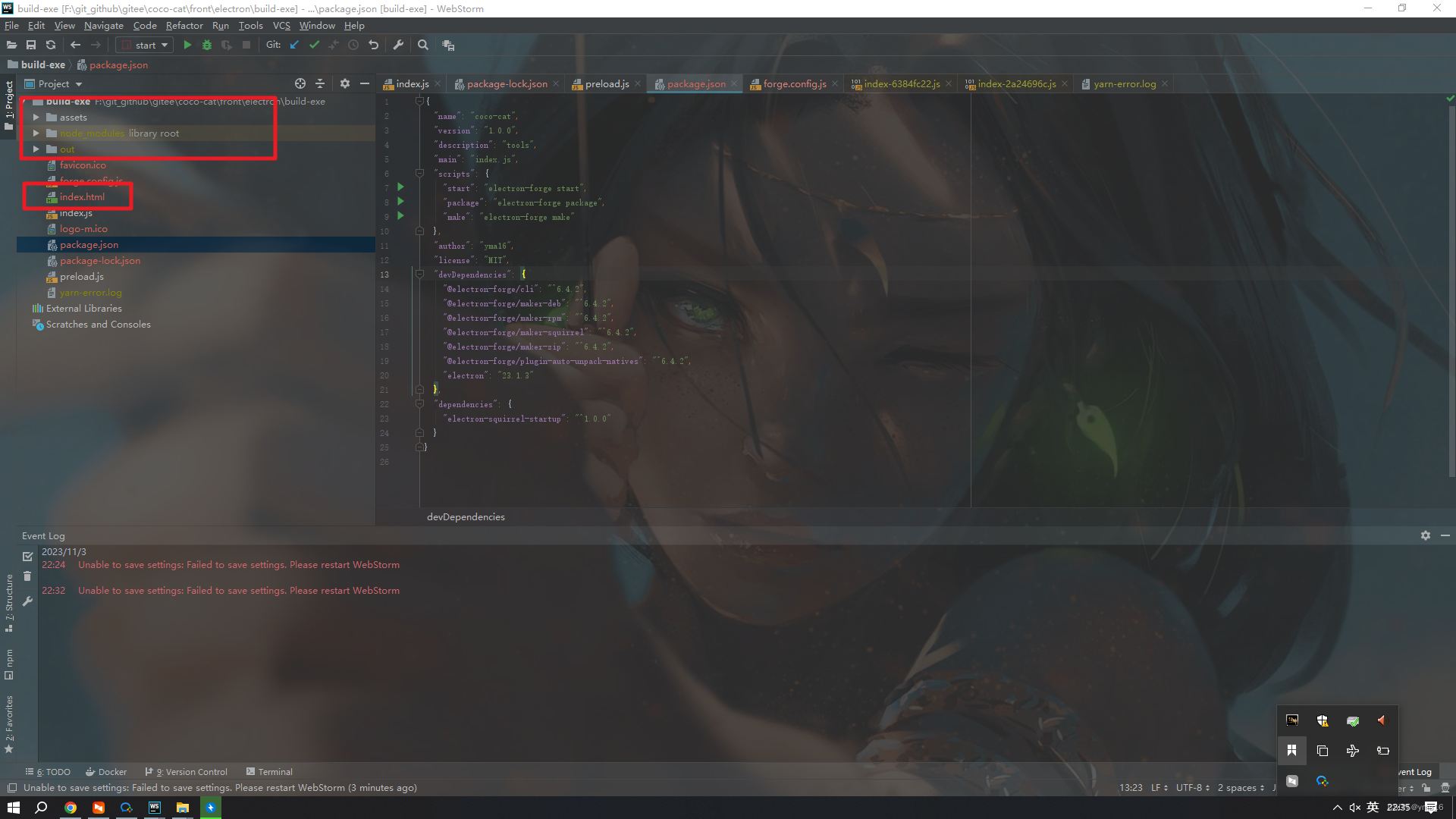
relectron框架——打包前端vue3、react为pc端exe可执行程序
⭐前言 大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。。 vue3系列相关文章: 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+...

vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件(一)
⭐前言 大家好,我是yma16,本文分享关于vue、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件。 react渲染原理 React 是一个基于组件的 JavaScript 库,用于构建用户界面。React 的主要原理是将用户界面抽象为一组嵌套的组件,每个组件都拥有自己的状态和...

vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件(二)
vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件(一)https://developer.aliyun.com/article/1492684💖 子组件传递事件给父组件使用emit子组件<template> <div class="iframe-co...
Vue3/React 动态设置 ant-design/icons 图标
图标 icons 在 Vue3 中 antdv 已经放弃 <a-icon type='xxx'> 的用法了,跟 React 一样使用 <PlusCircleFilled /> 这种标签方式,当需要像以前一样动态切换使用 icons 时,就不能通过修改 icon 名称切换图标了...

Vue3原理实战运用,我用40行代码把他装进了React做状态管理
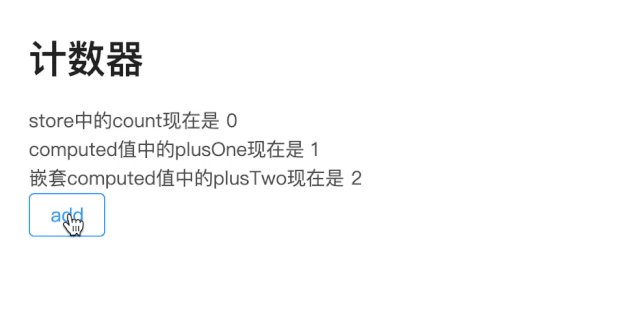
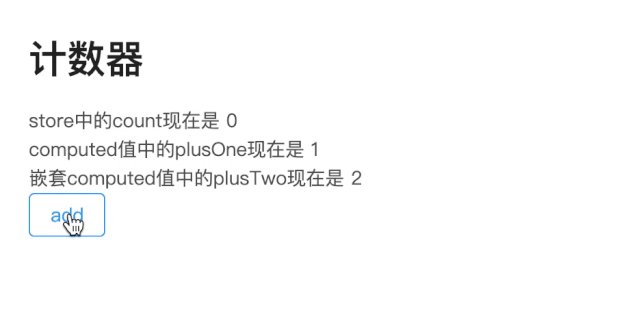
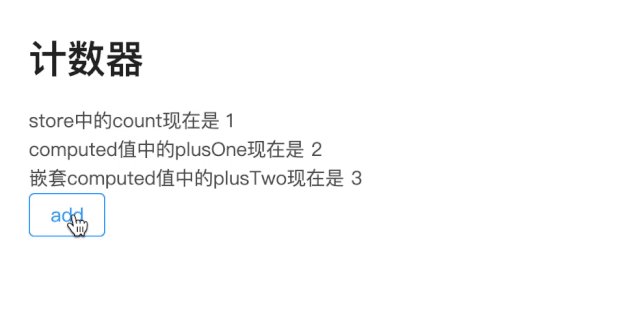
前言vue-next是Vue3的源码仓库,Vue3采用lerna做package的划分,而响应式能力@vue/reactivity被划分到了单独的一个package中。如果我们想把它集成到React中,可行吗?来试一试吧。使用示例话不多说,先看看怎么用的解解馋吧。// store.ts import...
Vue3的Composition API与React的Hooks
Composition API解决了什么问题?为了降低Vue2代码模式中复杂组件的代码维护难度,Vue3.0提出了新特性Composition API。以函数为基础单位来打包可复用逻辑,并注入到任意组件,让视图和业务解耦更优雅碎片化使得相同功能的业务放置更紧凑,提高开发体验Composition A...
Vue3 究竟好在哪里?(和 React Hook 的详细对比)
Vue3 究竟好在哪里?(和 React Hook 的详细对比)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native方法
- React Native开发
- React Native js
- React Native next.js
- React Native请求
- React Native性能优化
- React Native usestate
- React Native web
- React Native注意事项
- React Native前端开发
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native渲染
- React Native源码
- React Native事件
- React Native jsx
- React Native区别
- React Native hook
- React Native框架
- React Native原理
- React Native函数





