
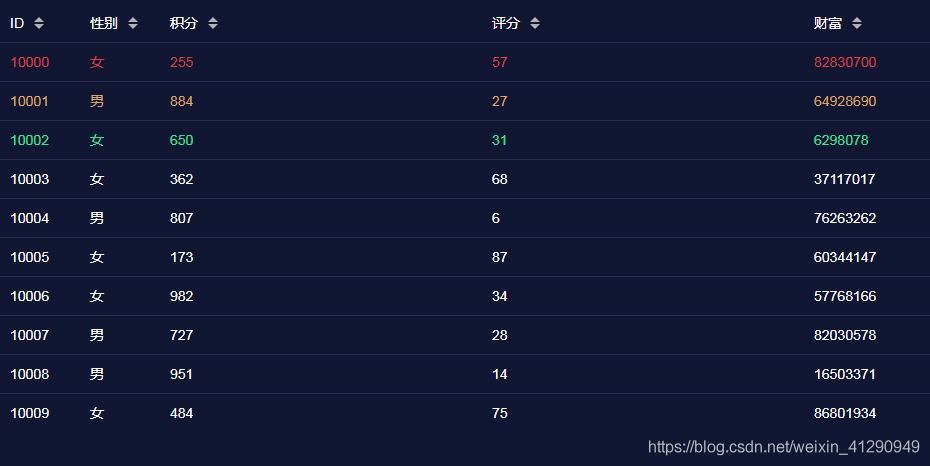
layui使用table组件实现排序的CSS样式调整解决方案
外部文件引入 <link rel="stylesheet" href="layui/css/layui.css"> <script src="layui/layui.js" charset="utf-8"></script> <link re...
Table隔行变色(CSS里面竟然也能写逻辑代码)
以前以为Table隔行变色只能通过js和后台逻辑代码实现,但是今天帮同事处理Table隔行变色时发现css里面也能写逻辑代码: 直接上代码(复制到本地运行查看效果): <html> <head> <title>Table隔行变...
基于display:table的CSS布局
当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table、table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器。它标志着复杂CSS布局技术的结束,同时也给了HTML表格布局致命一击。最终,使用CSS布局来制作出类似于table布局...
html5 中取消 table tr th td 的cellpadding 属性后,用css哪个替代?
html5 中取消 table tr th td 的cellpadding 属性后,用css哪个替代?
php内嵌table 如何使用外部css样式?
php文件,但与html混编的,上面是html部分,定义了css样式。但后面php代码里使用echo 输出表格,该如何使用之前定义好的css样式,请帮忙指点,我是新手 table.tbsty td{ text-align:left;padding:.2em;border:1px solid #fff...
自己存档:table 的css
border:0;margin:0;border-collapse:collapse;border-spacing:0;
html中常用的table表格的css
table { border-collapse: collapse; border: 1px black solid; } tr td { border: 1px black solid; height: 20px; &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







